UIKit
Domina UIKit, el marco esencial para crear interfaces de usuario en iOS. Nuestros tutoriales y guías te enseñarán a desarrollar interfaces dinámicas y receptivas desde cero. Cubriendo desde conceptos básicos hasta implementaciones avanzadas, es el lugar perfecto para mejorar tus habilidades de desarrollo de apps para iOS

Curso UIKit GRATIS en Swift desde cero ¡más de 5 horas de contenido! Premium Miembros Público
UIKit es el framework de UI que usamos para crear las pantallas de nuestras app. Con la llegada de SwiftUI, poco a poco hay más apps que están migrando a esta tecnologia, pero aún así saber UIKit es indispensable en una empresa que aún trabaje con UIKit

NO crees Massive ViewControllers y usa Child ViewControllers en UIKit Premium Miembros Público
Aprende a usar childViewControllers en tu app iOS. A medida que creamos una app podemos extraer responsabilidades en ViewControllers. De esta manera simplificamos mucho nuestro código y lo podemos reutilizar en múltiples partes de nuestra app.

¿Cómo crear una app en Xcode sin usar Storyboard? Premium Miembros Público
Al crear una app en Xcode usando el framework UIKit, se crea automáticamente el Storyboard Main. Pero podemos eliminarlo para crear toda nuestra app por código, para hacerlo hay que seguir una serie de pasos para que nuestra app compile

¿Cómo migrar de UIKit a SwiftUI en Xcode? Premium Miembros Público
Migrar de UIKit a SwiftUI es muy simple. Apple está haciendo todo lo posible para que esta migración sea simple para los ios developers. Es por eso que usando UIHostingController o UIHostingConfiguration podemos añadir vistas de SwiftUI a nuestra app en UIKit

Animar vistas en UIKit creadas por código y Storyboard (con y sin Auto Layout) Premium Miembros Público
Aprende a crear animaciones en tu app iOS. Hay diferentes maneras de añadirlas a tus apps con UIKit. Vamos a explorar a cómo animar vistas creadas por código y también a vistas creadas en el Storyboard de Xcode.

Ciclo de Vida de un ViewController Premium Miembros Público
El ciclo de vida de un view controller es desde que se va presentar la view hasta que la view desaparece de la jerarquía de vistas. Durante este ciclo, el view controller recibe varias notificaciones, vamos a explicarlas una a una.

¿Cómo usar los XIBS en UIKit? (Interface Builder) Premium Miembros Público
Los XIBs nos permiten crear la pantallas de nuestra app. Es una alternativa a los Storyboard y crear las vista directamente por código. Podemos crear vistas usando XIBs y nos beneficiamos de todas las ventajas de Interface Builder en Xcode

¿Cómo usar los Storyboards en UIKit? (Interface Builder) Premium Miembros Público
Los Storyboards nos permiten crear las vistas de nuestra app. Podemos añadir subvistas fácilmente los UIViewControllers y añadir transiciones al usar los Segues. También podemos beneficiarnos del inspector de atributos y otras opciones del Interface Builder

Delegation Pattern y Retain Cycles en Swift Premium Miembros Público
El patrón delegation es un patrón que nos permite delegar de una clase A a una clase B para realizar una tarea. Al acabar en nuestra clase B volvemos al flujo de nuestra app (clase A). También veremos lo fácil que es crear retain cycles en nuestro código y por lo tanto generar memory leaks.

UICollectionView, UICollectionViewCompositionalLayout y Diffable Premium Miembros Público
UICollectionView tiene una nueva API para poder mostrar items en sus celdas. Hoy exploramos la API más moderna de esta vista en UIKit. Veremos paso a paso UICollectionViewCompositionalLayout y UICollectionViewDiffableDataSource

Navegación con UIKit: UISheetPresentationController Premium Miembros Público
Desde iOS 15 que podemos usar UISheetPresentationController, en el post de hoy aprendemos a cómo presentar nuestros UIViewController como si fueran sheet. También vamos a aprender a customizarlo con algunos parámetros cómo medium o large.

Navegación en UIKit: UINavigationController Push Premium Miembros Público
La navegación Push es muy útil y muy usada en iOS. Para hacerla necesitamos un UINavigationController y ir pusheando ViewControllers, de esta manera podremos ir añadiendo ViewControllers a nuestra jerarquía de vistas. Hoy aprendemos a cómo usar esta navegación que te servirá para crear tus apps.

Navegación en UIKit: Modales Premium Miembros Público
Aprende a cómo navegar entre diferentes ViewController usando la navegación modal de iOS con el Framework UIKit. Básicamente presentar de forma modal es presentar un ViewController por encima de otro ViewController. El propio ViewController es el encargado de presentar otro ViewController.

UICollectionView y UICollectionViewCell en UIKit con Swift en Español - Curso iOS Premium Miembros Público
Hoy en SwiftBeta vamos a ver otra vista muy usada al crear aplicaciones iOS. Es muy común usar UICollectionView cuando usamos el framework UIKit. Esta vista nos permite representar datos en un Grid. Ya vimos que con la vista UITableView podemos representar una colección de datos, pero una de las

UIStackView en UIKit con Swift en Español - Curso iOS Premium Miembros Público
Un UIStackView en UIKit sirve para agrupar vistas una al lado de la otra, o una debajo de la otra con el mínimo esfuerzo. Esto significa que nosotros no nos encargamos de añadir las constraints de Auto Layout, sino que lo hace el UIStackView por nosotros.

UITableView y UITableViewCell en UIKit con Swift en Español - Curso iOS Premium Miembros Público
UITableView sirve para poder mostrar un listado de información. Cada elemento de nuestra UITableView lo representamos con una UITableViewCell. Hoy aprendemos a cómo crear por código una UITableView, con celda custom, diferentes headers, secciones, etc

UIImageView en UIKit con Swift en Español #5 - Curso iOS Premium Miembros Público
Usamos UIImageView en UIKit para poder mostrar imágenes cuando creamos nuestra aplicación iOS. Podemos configurar algunas propiedades como el contentMode, tintColor, etc o incluso modificar la propiedad layer para aplicar bordes con distinto color y ancho.

UILabel en UIKit con Swift en Español #4 - Curso iOS en Swift Premium Miembros Público
UILabel en UIKit es una vista que sirve para mostrar texto. Es otro componente clave que utilizamos en nuestras aplicaciones iOS. Podemos configurar diferentes propiedades para cambiar el tamaño del texto, fuente, color del texto, número de líneas, alineamiento del texto, etc

UIButton en UIKit con Swift en Español #3 - Curso iOS en Swift Premium Miembros Público
UIButton en UIKit es una de las vistas que más usas cuando creas una aplicación iOS. Aprende a crear distintos UIButton con diferentes estilo y configuración. Conecta un UIButton con un método para poder ejecutar el código que quieras cuando un user lo pulse.

Cómo crear vistas por código y AutoLayout - Curso iOS en Swift Premium Miembros Público
Creamos vista usando UIKit con código Swift, usamos AutoLayout y constraints. Borramos el Storyboard e instanciamos nuestro UIViewController desde el SceneDelegate. Finalmente, movemos la creación de la View en un nuevo fichero y desde el ViewController usamos el método loadView()

Introducción a UIKit - Storyboards, AutoLayout, ViewController, etc Premium Miembros Público
Introducción a UIKit. Aprendemos sobre UIViewControllers y a cómo usar el Storyboard de Xcode. También a cómo distribuir vistas con Autolayout, añadiendo las conocidas constraints, una serie de normas para que cada vista sepa representarse por si sola

Vistas y Controles en UIKit Premium Miembros Público
Hoy vamos a ver 9 componentes que usamos de forma nativa en nuestra aplicaciones iOS. Las vistas y controles de este post está creadas por código: UIButton, UILabel, UIImageView, UITextView, etc

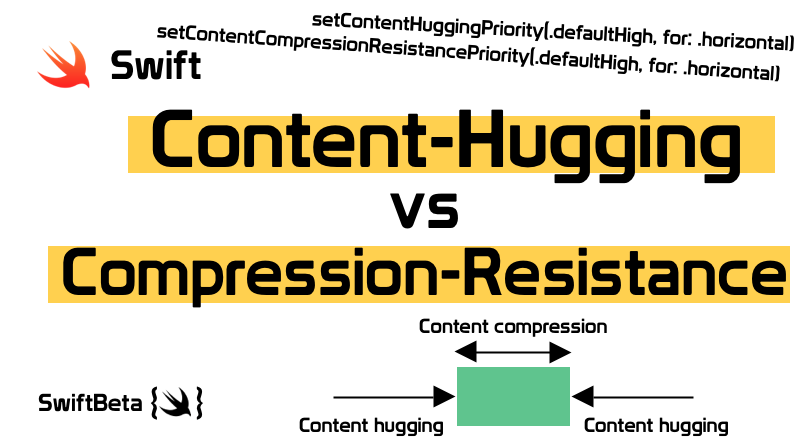
Content-Hugging vs Compression-Resistance Premium Miembros Público
Las constraints tienen prioridades que usamos para indicar que constraints son más importantes que otras. Con las prioridades ayudamos al sistema a decidir como debe configurar las vistas en la UI.

Autolayout por código en Swift Premium Miembros Público
Para crear una aplicación con UIKit en Swift debes conocer cómo colocar las vistas en la pantalla y para eso necesitas usar las constraints. En este caso explicamos constraints por código.




