
UIButton en UIKit con Swift en Español #3 - Curso iOS en Swift
UIButton en UIKit es una de las vistas que más usas cuando creas una aplicación iOS. Aprende a crear distintos UIButton con diferentes estilo y configuración. Conecta un UIButton con un método para poder ejecutar el código que quieras cuando un user lo pulse.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo crear un UIButton. En los anteriores posts hemos aprendido a cómo movernos por Xcode usando Storyboard, también hemos aprendido a cómo crear vistas por código sin usar Storyboard, hemos visto AutoLayout, y hemos creado instancias de subvistas como UIImageView, UILabel y UIButton (eso sí, sin entrar demasiado en detalle). Hoy lo que vamos hacer es entrar en detalle con UIButton.
Desde iOS 15, Apple añadió un nuevo componente llamado Configuration. Aquí podemos configurar nuestro UIButton, y cuando digo configurar me refiero a que podemos darle un estilo, título, subtítulo, icono, tamaño, padding, etc. Vamos a ver distintas configuraciones. Vamos a ver la primera!
Creamos proyecto en Xcode
Lo primero de todo que haremos será crear un proyecto en Xcode. Al crearlo, marcaremos Storyboard en la Interface. Una vez creado nos vamos a nuestro ViewController y allí crearemos nuestro primer UIButton.
Configuración 1 de UIButton
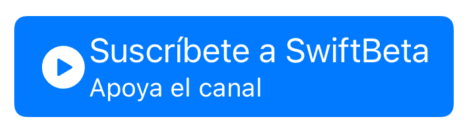
Vamos a crear el siguiente UIButton

para hacerlo, vamos a usar el siguiente código
import UIKit
class ViewController: UIViewController {
private let swiftBetaButton1: UIButton = {
var configuration = UIButton.Configuration.filled() // 1
configuration.title = "Suscríbete a SwiftBeta" // 2
configuration.subtitle = "Apoya el canal" // 3
configuration.image = UIImage(systemName: "play.circle.fill") // 4
let button = UIButton(type: .system) // 5
button.translatesAutoresizingMaskIntoConstraints = false // 6
button.configuration = configuration // 7
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaButton1)
NSLayoutConstraint.activate([
swiftBetaButton1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
])
}
}Hemos creado una propiedad que es un UIButton. Dentro de la propiedad configuramos el UIButton con una serie de propiedades.
- Creamos una instancia de UIButton.Configuration
- Añadimos un título
- Añadimos un subtítulo
- Añadimos una imagen del sistem, esta imagen la podemos encontrar usando SF Symbols, y por lo tanto podríamos usar cualquier otra.
- Creamos una instancia de UIButton
- Marcamos que queremos configurar las constraints por código
- Asignamos la configuración que hemos creado de nuestro UIButton a la configuración del UIButton
Vamos a ver más configuraciones que podemos usar en nuestro UIButton. A partir de ahora explicaremos nuevas propiedades que podemos usar.
Configuración 2 de UIButton
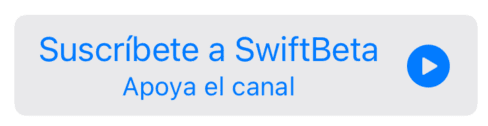
Vamos a crear la siguiente configuración

Para ver los cambios de diferentes UIButton vamos a ir apilándoloes en nuestro ViewController.
import UIKit
class ViewController: UIViewController {
private let swiftBetaButton1: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private let swiftBetaButton2: UIButton = {
var configuration = UIButton.Configuration.bordered() // 1
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center // 2
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12 // 3
configuration.imagePlacement = .trailing // 4
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaButton1)
view.addSubview(swiftBetaButton2)
NSLayoutConstraint.activate([
swiftBetaButton1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaButton2.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton2.topAnchor.constraint(equalTo: swiftBetaButton1.bottomAnchor, constant: 8),
])
}
}- Hemos usado otra configuración de UIButton.Configuration, en este caso es bordered()
- Usamos una propiedad llamada titleAlignment para centrar el texto de nuestro UIButton
- Añadimos un padding a nuestra imagen
- Indicamos donde queremos mostrar nuestra imagen, en este caso la mostramos a la derecha del texto, pero en los siguiente ejemplos la mostraremos arriba del texto y debajo del texto.
Vamos a ver otra configuración de UIButton
Configuración 3 de UIButton
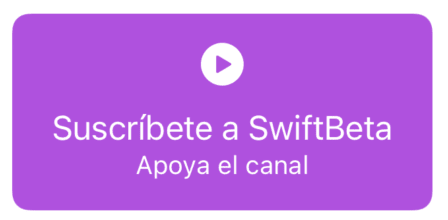
Vamos a crear la siguiente configuración:

Hemos creado un nuevo UIButton llamado swiftBetaButton3, fíjate que vamos apilando cada uno de ellos.
import UIKit
class ViewController: UIViewController {
private let swiftBetaButton1: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private let swiftBetaButton2: UIButton = {
var configuration = UIButton.Configuration.bordered()
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12
configuration.imagePlacement = .trailing
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private let swiftBetaButton3: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12
configuration.imagePlacement = .top
configuration.buttonSize = .large // 1
configuration.baseBackgroundColor = .systemPurple // 2
configuration.baseForegroundColor = .white // 3
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaButton1)
view.addSubview(swiftBetaButton2)
view.addSubview(swiftBetaButton3)
NSLayoutConstraint.activate([
swiftBetaButton1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaButton2.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton2.topAnchor.constraint(equalTo: swiftBetaButton1.bottomAnchor, constant: 8),
swiftBetaButton3.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton3.topAnchor.constraint(equalTo: swiftBetaButton2.bottomAnchor, constant: 8),
])
}
}En este caso hemos usado 3 propiedades nuevas:
- Usamos buttonSize para cambiar el tamaño de nuestro UIButton. En este caso hemos usado .large, pero podemos usar otros valores (es un enum)
- Usamos .baseBackgroundColor para cambiar el color de nuestro UIButton
- Usamos .baseForegroundColor para cambiar el color del texto e icono de nuestro UIButton
Si te has fijado, al pulsar cualquiera de los 3 UIButtons anteriores, no se realiza ninguna acción, en el siguiente ejemplo vamos a crear una nueva configuración para nuestro UIButton y aparte le vamos a dar una acción. Cuando un user pulse nuestro UIButton, en nuestro ejemplo se printará un mensaje por consola
Configuración 4 de UIButton
Vamos a crear la siguiente configuración:

Vamos a crear una propiedad nueva llamada swiftBetaButton4
import UIKit
class ViewController: UIViewController {
private let swiftBetaButton1: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private let swiftBetaButton2: UIButton = {
var configuration = UIButton.Configuration.bordered()
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12
configuration.imagePlacement = .trailing
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private let swiftBetaButton3: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12
configuration.imagePlacement = .top
configuration.buttonSize = .large
configuration.baseBackgroundColor = .systemPurple
configuration.baseForegroundColor = .white
let button = UIButton(type: .system)
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
private lazy var swiftBetaButton4: UIButton = {
var configuration = UIButton.Configuration.filled()
configuration.title = "Suscríbete a SwiftBeta"
configuration.titleAlignment = .center
configuration.subtitle = "Apoya el canal"
configuration.image = UIImage(systemName: "play.circle.fill")
configuration.imagePadding = 12
configuration.imagePlacement = .bottom
configuration.buttonSize = .large
let button = UIButton(type: .system, primaryAction: UIAction(handler: { action in // 1
self.showMessage() // 2
}))
button.translatesAutoresizingMaskIntoConstraints = false
button.configuration = configuration
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaButton1)
view.addSubview(swiftBetaButton2)
view.addSubview(swiftBetaButton3)
view.addSubview(swiftBetaButton4)
NSLayoutConstraint.activate([
swiftBetaButton1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaButton2.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton2.topAnchor.constraint(equalTo: swiftBetaButton1.bottomAnchor, constant: 8),
swiftBetaButton3.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton3.topAnchor.constraint(equalTo: swiftBetaButton2.bottomAnchor, constant: 8),
swiftBetaButton4.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaButton4.topAnchor.constraint(equalTo: swiftBetaButton3.bottomAnchor, constant: 8),
])
}
func showMessage() { // 3
print("Button tapped!")
}
}- En este caso, cuando instanciamos nuestro UIButton, tenemos un parámetro nuevo llamado primaryAction, aquí dentro vamos a crear un UIAction
- Dentro del UIAction vamos a llamar a un método llamado showMessage(), este método va a tener la lógica que querams cuando el user lo pulse.
- Método showMessage(), con toda la lógica que queremos aplicar, en este caso se printa un mensaje por consola
Ahora podemos compilar nuestra app y probarla. Si pulsamos nuestro último UIButton vemos que se printa un mensaje por consola.
Conclusión
Hoy hemos aprendido a crear un UIButton con distintas configuraciones, a partir de iOS 15 añadieron un nuevo componente que nos permite configurar un UIButton de una manera muy sencilla.






