
UILabel en UIKit con Swift en Español #4 - Curso iOS en Swift
UILabel en UIKit es una vista que sirve para mostrar texto. Es otro componente clave que utilizamos en nuestras aplicaciones iOS. Podemos configurar diferentes propiedades para cambiar el tamaño del texto, fuente, color del texto, número de líneas, alineamiento del texto, etc
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a usar UILabel. Esta vista sirve para representar texto cuando usamos el framework UIKit. Aunque esta vista puede parecer sencilla, podemos configurarla para que sea muy potente.
Creamos un proyecto en Xcode
Creamos un proyecto nuevo en Xcode, al crearlo asegúrate que la Interface sea Storyboard. Una vez creado nos vamos al ViewController, y ahí vamos a crear nuestro primer UILabel, y lo que haremos será crear varios UILabel con distintas configuraciones para que veas como se pueden customizar.
Creamos nuestro 1er UILabel en UIKit con Swift
Para crear nuestro primer UILabel, creamos una propiedad y configuramos la instancia de UILabel.

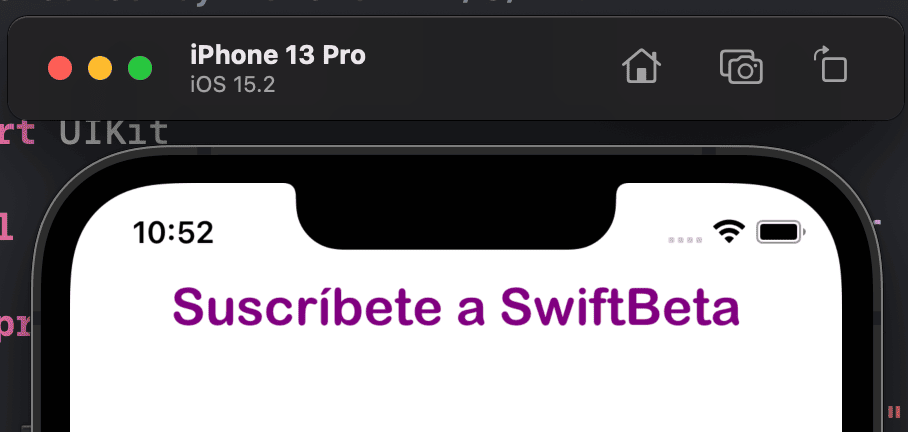
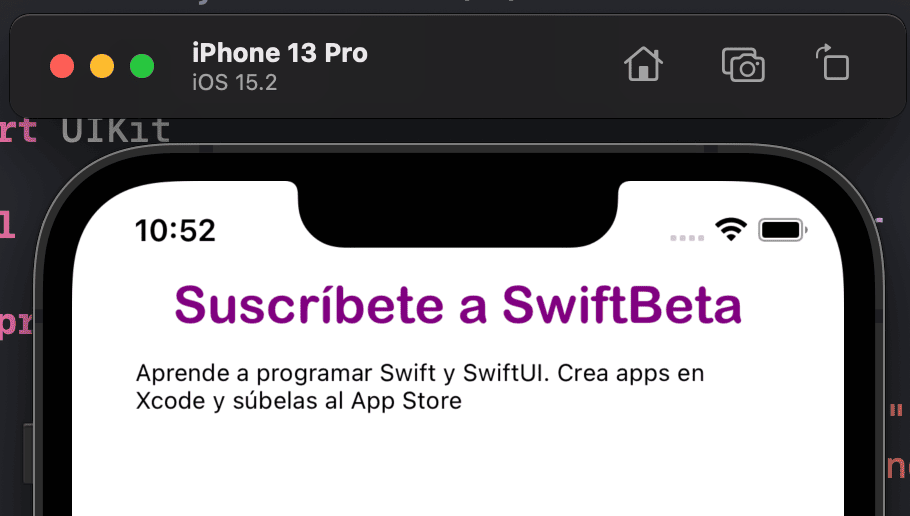
Vamos a ver como crear por código el UILabel de la imagen anterior:
final class ViewController: UIViewController {
private let swiftBetaLabel1: UILabel = {
let label = UILabel() // 1
label.text = "Suscríbete a SwiftBeta" // 2
label.font = UIFont(name: "Arial Rounded MT Bold", size: 26) // 3
label.textAlignment = .center // 4
label.textColor = .purple // 5
label.translatesAutoresizingMaskIntoConstraints = false // 6
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaLabel1) // 7
NSLayoutConstraint.activate([ // 8
swiftBetaLabel1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaLabel1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
])
}
}Los pasos que hemos seguido son los siguientes:
- Hemos creado una instancia de UILabel
- Hemos asignado un texto a nuestro UILabel
- Hemos customizado la fuente de nuestro UILabel
- Asignamos el textAlignment centrado
- Cambiamos el color del texto de nuestro UILabel
- Asignamos false a translatesAutoresizingMaskIntoConstraints, de esta manera podremos asignar constraints en código.
- Añadimos nuestro UILabel a la vista de nuestro ViewController
- Creamos constraints para que el UILabel sepa en qué posición de la vista padre colocarse
Vamos a crear otro UILabel, y vamos a ver otras propiedades
Creamos nuestro 2do UILabel en UIKit con Swift
A continuación creamos un segundo UILabel, vamos a ver algunos problemas que podemos tener al crearlos, así
final class ViewController: UIViewController {
private let swiftBetaLabel1: UILabel = {
let label = UILabel()
label.text = "Suscríbete a SwiftBeta"
label.font = UIFont(name: "Arial Rounded MT Bold", size: 26)
label.textAlignment = .center
label.textColor = .purple
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
private let swiftBetaLabel2: UILabel = {
let label = UILabel()
label.text = "Aprende a programar Swift y SwiftUI. Crea apps en Xcode y súbelas al App Store"
label.font = UIFont.systemFont(ofSize: 12)
label.textAlignment = .left
label.textColor = .black
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaLabel1)
view.addSubview(swiftBetaLabel2)
NSLayoutConstraint.activate([
swiftBetaLabel1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaLabel1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaLabel2.centerXAnchor.constraint(equalTo: swiftBetaLabel1.centerXAnchor),
swiftBetaLabel2.topAnchor.constraint(equalTo: swiftBetaLabel1.bottomAnchor, constant: 12)
])
}
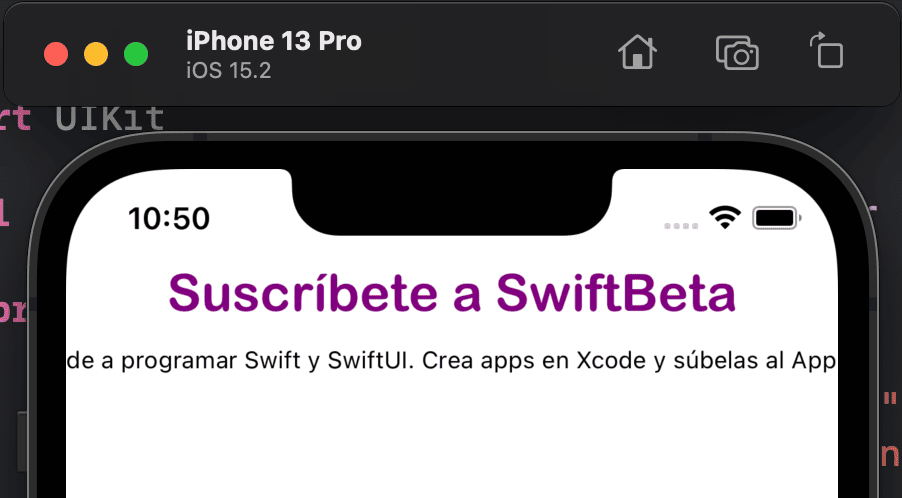
}Si ahora compilamos nuestra app, vemos que nuestro UILabel aparece en una línea, pero no se puede leer el texto, ya que falta que apliquemos dos contraints. Para que te hagas un idea, muestro como se ve en la imagen de abajo:

Vamos a añadir leading y trailing constraints a nuestro swiftBetaLabel2. La configuración de nuestras constraints quedaría de la siguiente manera:
NSLayoutConstraint.activate([
swiftBetaLabel1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaLabel1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaLabel2.centerXAnchor.constraint(equalTo: swiftBetaLabel1.centerXAnchor),
swiftBetaLabel2.topAnchor.constraint(equalTo: swiftBetaLabel1.bottomAnchor, constant: 12),
swiftBetaLabel2.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 32),
swiftBetaLabel2.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -32),
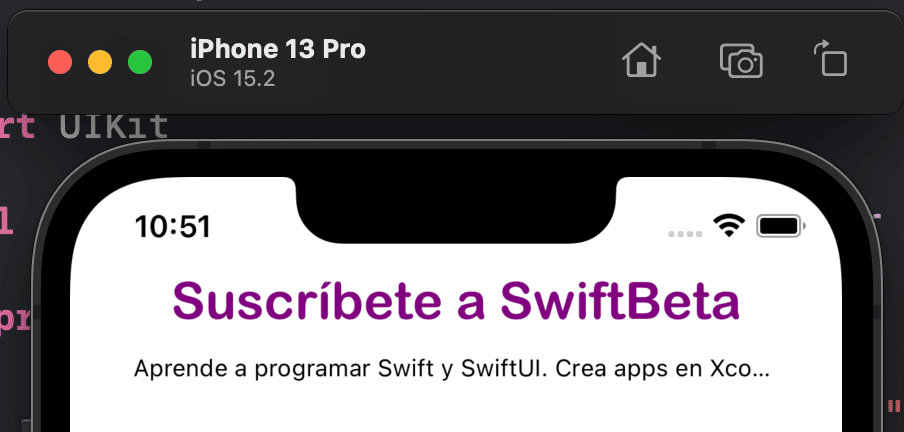
])Si ahora compilamos se ve nuestro UILabel, ¡y mucho mejor que antes! El resultado es el siguiente:

el problema es que el texto sale truncado, vamos a arreglarlo usando la propiedad numberOfLines, y le vamos a dar el valor de 0. Esto significa que si el texto no cabe en el espacio que tiene el UILabel, el texto continua en una linea nueva. (y por lo tanto los ... desaparecen).
private let swiftBetaLabel2: UILabel = {
let label = UILabel()
label.text = "Aprende a programar Swift y SwiftUI. Crea apps en Xcode y súbelas al App Store"
label.font = UIFont.systemFont(ofSize: 12)
label.numberOfLines = 0
label.textAlignment = .left
label.textColor = .black
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()El resultado es el siguiente:

Vamos a continuar con los UILabel. Vamos a ver como mostrar texto más enriquecido, y para ello vamos a usar la propiedad attributedText del UILabel
Creamos nuestro 3er UILabel en UIKit con Swift
Creamos un UILabel, pero esta vez vamos a delegar algunas propiedades a los attributedText que te comentaba, para hacerlo vamos a crear un Array y vamos a ir asignando, la fuente del texto, el color del texto, el color de fondo de nuestro UILabel y ahora vamos a subrayar el texto.
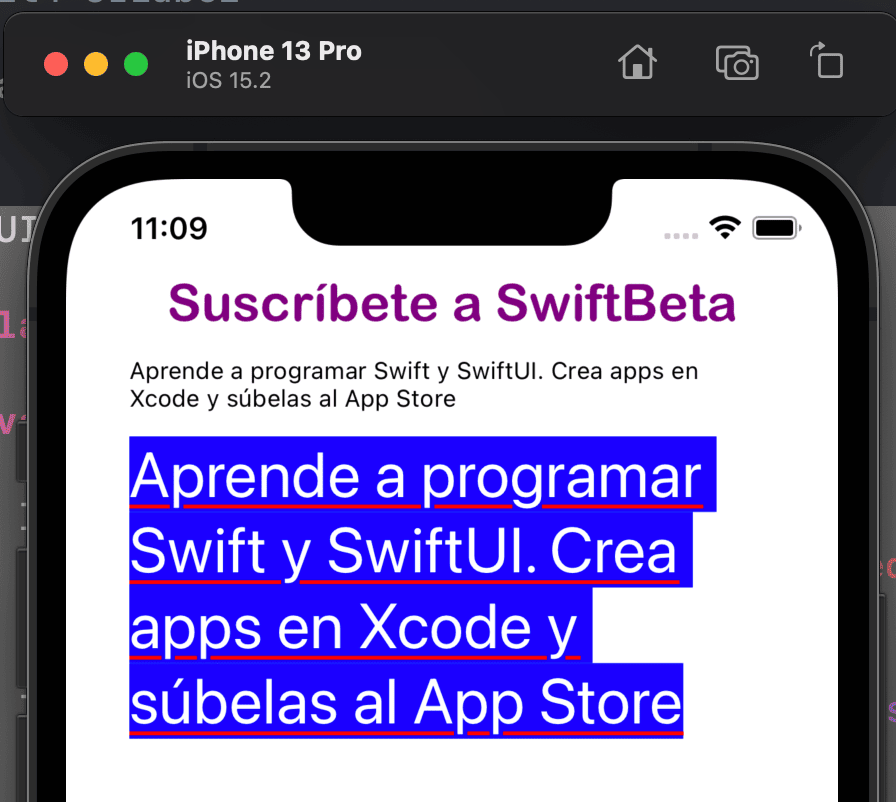
Es decir, vamos a conseguir el siguiente efecto en nuestro UILabel:

Para hacerlo, vamos a usar el siguiente código:
import UIKit
final class ViewController: UIViewController {
private let swiftBetaLabel1: UILabel = {
let label = UILabel()
label.text = "Suscríbete a SwiftBeta"
label.font = UIFont(name: "Arial Rounded MT Bold", size: 26)
label.textAlignment = .center
label.textColor = .purple
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
private let swiftBetaLabel2: UILabel = {
let label = UILabel()
label.text = "Aprende a programar Swift y SwiftUI. Crea apps en Xcode y súbelas al App Store"
label.font = UIFont.systemFont(ofSize: 12)
label.numberOfLines = 0
label.textAlignment = .left
label.textColor = .black
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
private let swiftBetaLabel3: UILabel = {
let text = "Aprende a programar Swift y SwiftUI. Crea apps en Xcode y súbelas al App Store" // 1
let attributeText: [NSAttributedString.Key: Any] = [ // 2
.underlineStyle: NSUnderlineStyle.single.rawValue,
.underlineColor: UIColor.red,
.foregroundColor: UIColor.white,
.backgroundColor: UIColor.blue,
.font: UIFont.systemFont(ofSize: 32)
]
let attributedString = NSAttributedString(string: text,
attributes: attributeText) // 3
let label = UILabel() // 4
label.numberOfLines = 0
label.attributedText = attributedString // 5
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaLabel1)
view.addSubview(swiftBetaLabel2)
view.addSubview(swiftBetaLabel3)
NSLayoutConstraint.activate([
swiftBetaLabel1.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaLabel1.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaLabel2.centerXAnchor.constraint(equalTo: swiftBetaLabel1.centerXAnchor),
swiftBetaLabel2.topAnchor.constraint(equalTo: swiftBetaLabel1.bottomAnchor, constant: 12),
swiftBetaLabel2.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 32),
swiftBetaLabel2.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -32),
swiftBetaLabel3.centerXAnchor.constraint(equalTo: swiftBetaLabel1.centerXAnchor),
swiftBetaLabel3.topAnchor.constraint(equalTo: swiftBetaLabel2.bottomAnchor, constant: 12),
swiftBetaLabel3.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 32),
swiftBetaLabel3.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -32),
])
}
}Los pasos que hemos seguido han variado respecto a la creación de los anteriores UILabel:
- Creamos una constante que almacena el texto de nuestro UILabel
- Creamos un array con claves de NSAttributedString.Key, de esta manera podemos configurar algunas propiedades como el underline del texto, su color, la fuente, etc
- Creamos un NSAttributedString y para hacerlo le pasamos el texto que queremos mostrar en nuestro UILabel y el array de atributos que queremos aplicar al texto
- Creamos una instancia de UILabel
- Asignamos a la propiedad attributedText la attributedString que acabamos de crear
Como detalle comentar que podríamos utilizar los NSAttributedString para solo customizar ciertas para de nuestro texto
Conclusión
Acabamos de aprender a cómo usar UILabel para poder mostrar texto dentro de nuestras app que usan UIKit. Hemos aprendido las propiedades más comunes y hemos visto una muy potente llamada attributedText






