
UIImageView en UIKit con Swift en Español #5 - Curso iOS
Usamos UIImageView en UIKit para poder mostrar imágenes cuando creamos nuestra aplicación iOS. Podemos configurar algunas propiedades como el contentMode, tintColor, etc o incluso modificar la propiedad layer para aplicar bordes con distinto color y ancho.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo mostrar imágenes en UIKit con Swift. Va a ser un post muy sencillo, que te permitirá mostrar imágenes, escalarlas, posicionarlas en la vista del ViewController con AutoLayout, etc.
Creamos un proyecto en Xcode
Lo primero de todo que vamos hacer es crear un proyecto nuevo en Xcode, al crearlo asegúrate que la Interface sea Storyboard. Una vez creado nos vamos al ViewController, y ahí vamos a crear nuestro primer UIImageView.
import UIKit
class ViewController: UIViewController {
private let swiftBetaImageView: UIImageView = {
let imageView = UIImageView() // 1
imageView.image = UIImage(systemName: "gamecontroller.fill") // 2
imageView.translatesAutoresizingMaskIntoConstraints = false // 3
return imageView
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(swiftBetaImageView) // 4
NSLayoutConstraint.activate([ // 5
swiftBetaImageView.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaImageView.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaImageView.heightAnchor.constraint(equalToConstant: 300),
swiftBetaImageView.widthAnchor.constraint(equalToConstant: 300),
])
}
}Lo que acabamos de crear es:
- Creamos instancia de UIImageView
- Asignamos a la propiedad image de UIImageView una imagen del sistem
- Asignamos false a translatesAutoresizingMaskIntoConstraints para poder aplicar constraints por código
- Añadimos nuestro UIImageView a la view del ViewController
- Añadimos y activamos las constraints
Si compilamos nuestra app, vamos a ver el resultado:

Nos aparece una imagen demasiado pequeña, vamos a arreglarlo añadiendo dos constraints nuevas:
NSLayoutConstraint.activate([ // 5
swiftBetaImageView.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor),
swiftBetaImageView.centerXAnchor.constraint(equalTo: view.centerXAnchor),
swiftBetaImageView.heightAnchor.constraint(equalToConstant: 300),
swiftBetaImageView.widthAnchor.constraint(equalToConstant: 300),
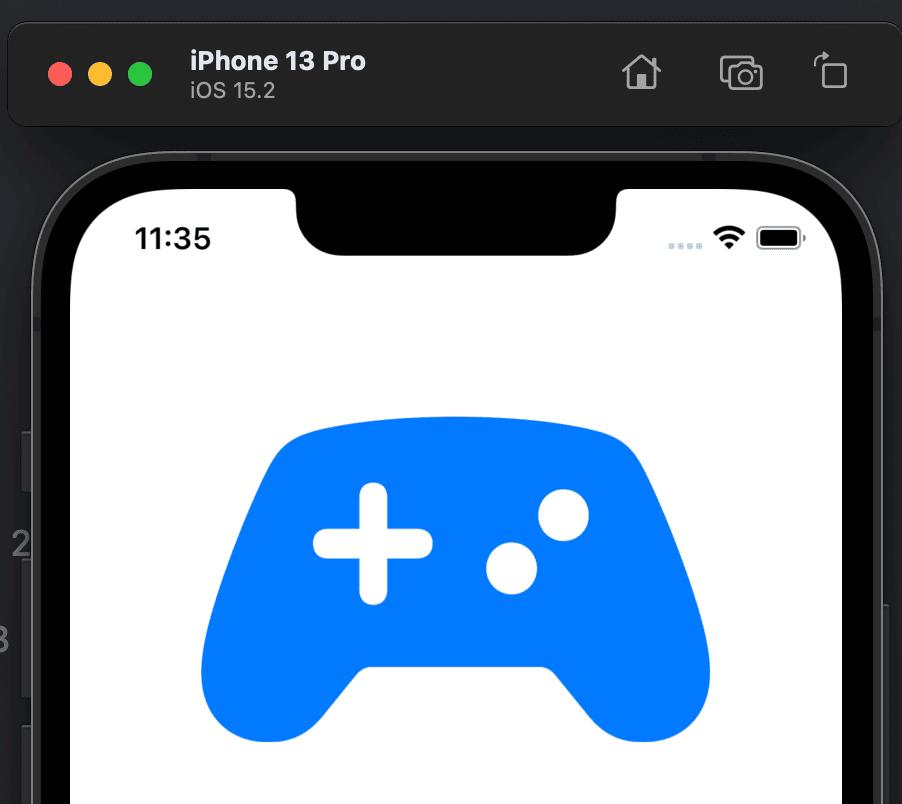
])Si compilamos, vamos a ver el resultado:

Ahora el problema es que la imagen aparece distorsionada, para solucionarlo vamos a modificar el valor de una propiedad de nuestro UIImageView llamada contentMode
private let swiftBetaImageView: UIImageView = {
let imageView = UIImageView() // 1
imageView.image = UIImage(systemName: "gamecontroller.fill") // 2
imageView.contentMode = .scaleAspectFit
imageView.translatesAutoresizingMaskIntoConstraints = false // 3
return imageView
}()Y si compilamos el resultado es el siguiente:

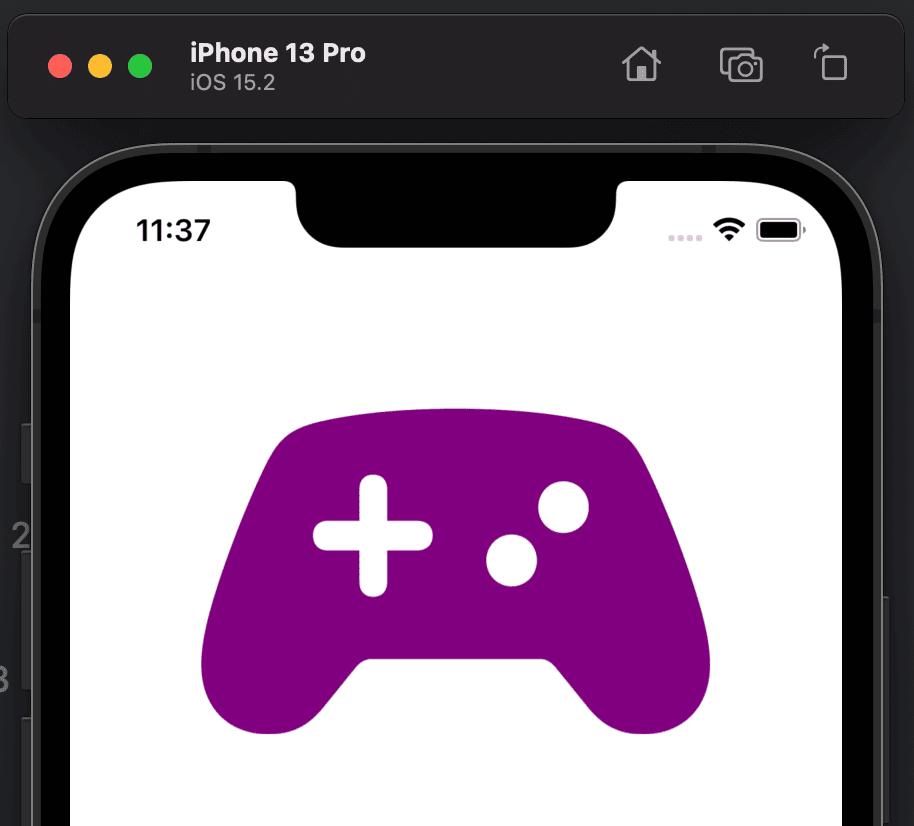
¡Justo lo que queríamos! mostrar una imagen dentro de un UIImageView. Ahora para finalizar vamos a cambiar el tint color de la imagen, en lugar de que aparezca por defecto en .blue, vamos a cambiarlo a .purple. Para hacerlo, vamos a modificar otra propiedad de nuestro UIImageView.
private let swiftBetaImageView: UIImageView = {
let imageView = UIImageView() // 1
imageView.image = UIImage(systemName: "gamecontroller.fill") // 2
imageView.contentMode = .scaleAspectFit
imageView.tintColor = .purple
imageView.translatesAutoresizingMaskIntoConstraints = false // 3
return imageView
}()Y el resultado es el siguiente:

Conclusión
Hoy hemos aprendido a cómo usar UIImageView en UIKit con Swift. Hemos empezado mostrando una imagen del sistema, y luego hemos modificado las constraints para que nuestro UIImageView fuera más grande. También hemos cambiado el contentMode y hemos cambiado el tintColor de nuestra imagen.






