
¿Cómo crear una app en Xcode sin usar Storyboard?
Al crear una app en Xcode usando el framework UIKit, se crea automáticamente el Storyboard Main. Pero podemos eliminarlo para crear toda nuestra app por código, para hacerlo hay que seguir una serie de pasos para que nuestra app compile
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a crear un proyecto en Xcode sin usar Storyboard. Esto es muy útil y siempre que creo un proyecto suelo borrar el Storyboard para mis apps, ya que los suelo utilizar muy poco. Ultimamente lo hago absolutamente todo por código, desde las vistas, contraints con auto layout, presentar view controllers, etc.
A lo largo de toda la serie de UIKit hemos visto que al crear una app usando el framework UIKit, se crea el Storyboard por defecto. Pero quizás quieres crear toda tu app por código, sin la necesidad de usar los Storyboards.
En el video de hoy vamos a aprender a eliminar el Storyboard que se crea por defecto cada vez que creamos una app usando el framework UIKit
Creamos proyecto en Xcode
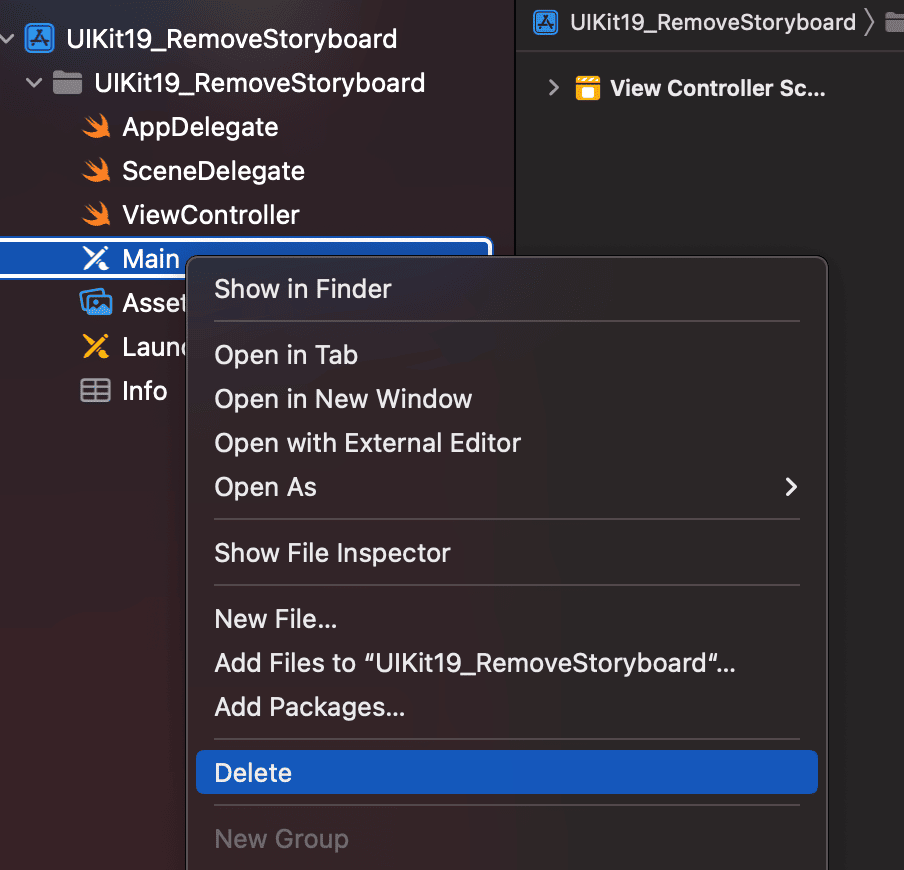
Lo primero que vamos hacer es crear un proyecto de cero. Una vez creado ya podemos empezar a eliminar el Storyboard. Es decir, nos vamos al listado de ficheros y eliminamos el fichero Main.

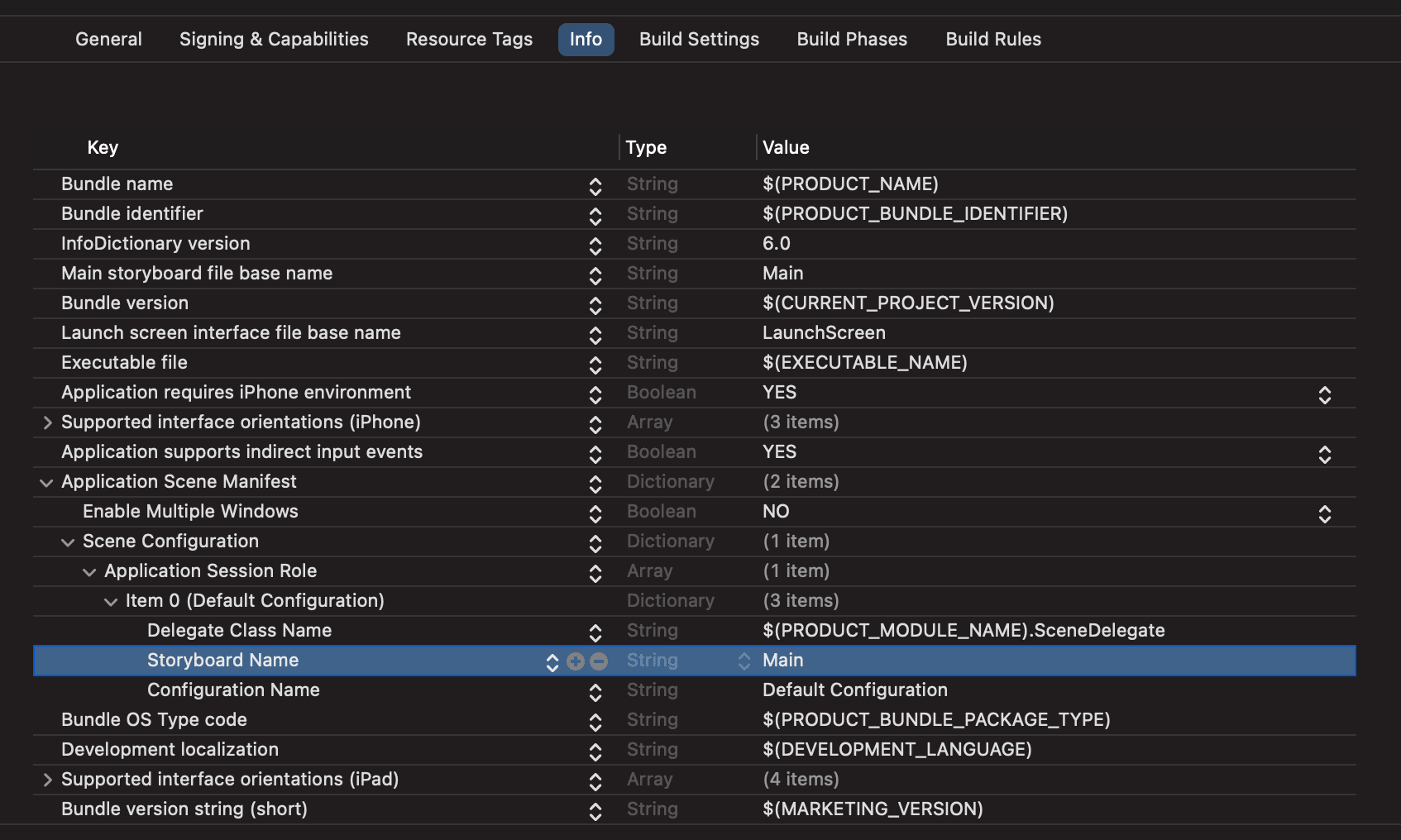
Lo siguiente que vamos hacer es ir al Info.plist de nuestro proyecto. Allí vamos a buscar la key Application Scene Manifest

Y una vez encontrada esta key en el Info.plist, navegamos hasta encontrar la key Storyboard Name. La marcamos y la eliminamos (pulsamos al button -).
Una vez hemos eliminado el Storyboard y también hemos eliminado la referencia en el Info.plist, si intentaramos compilar, por sorprendete que sea, la app compilaría, solo que en el simulador no se vería nada (una pantalla sin ninguna vista).
Vamos a arreglarlo! Vamos a una de las clases que se crean por defecto cuando creamos un proyecto en UIKit, la clase se llama SceneDelegate, esta clase apareció a raíz de iPadOS y con esta clase podemos controlar varias instancias de la UI de nuestra app. Ahora mismo, al crear una app para iOS no tiene sentido pensar en más de una UI, ya que solo mostramos una. Pero aún así debemos especificar la UI inicial de nuestra app, es decir, que ViewController va a aparecer primero cuando un user abra nuestra app.
Vamos al primer método y vamos a crear por código la instancia de nuestro ViewController para que cuando se abra nuestra app, aparezca la vista de nuestro ViewController.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
guard let _ = (scene as? UIWindowScene) else { return }
}Debajo del guard let añadimos el siguiente código:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let viewController = ViewController()
self.window = UIWindow(windowScene: windowScene)
self.window?.rootViewController = viewController
self.window?.makeKeyAndVisible()
}Siempre que quieras eliminar el Storyboard y realizar toda tu app por código, deberás seguir esta misma pauta.
- Asignar a la window actual la escena
- Asignar como rootViewController de la window la instancia del ViewController que quieras mostrar
- Hacer la window visible
Antes de compilar, vamos a nuestro ViewController y añadimos un backgroundColor de .systemBlue.
Si ahora compilamos vemos como aparece el ViewController 🙌
pero, imagina que quieres mostrar un UINavigationController, en lugar de mostrar un UIViewController, muy sencillo, solo deberías crear una instancia del UINavigationController de la siguiente manera:
let viewController = ViewController()
viewController.title = "Suscríbete a SwiftBeta!"
let navigationController = UINavigationController(rootViewController: viewController)
self.window = UIWindow(windowScene: windowScene)
self.window?.rootViewController = navigationController
self.window?.makeKeyAndVisible()Si ahora compilas la app, aparece un NavigationController, y como título de nuestro ViewController sale "Suscríbete a SwiftBeta!"
Conclusión
Hoy hemos eliminado el Storyboard que se crea por defecto al crear una app con UIKit. ¿Por qué lo hemos hecho? para poder crear toda nuestra app por código y así no tener un Storyboard completamente vacío en nuestro proyecto.
Al no tener Storyboard, creamos todo por código, desde las UIView, constraints, presentar view controller, etc. Y hasta aquí el video de hoy!






