
🔥 FIREBASE CRASHLYTICS - Detecta Crashes en tu app iOS
Firebase Crashlytics te permite monitorizar los crashes y bugs de tu app. Te proporciona el origen del crash para que puedas arreglarlo lo antes posible. Es una herramienta muy útil que como developer puedes añadir a tus apps.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo monitorizar nuestra app una vez la hemos subido al App Store y está disponible para que los users se la descarguen. Imagina que desarrollas una app y la subes al App Store, una vez se la descarga un user ¿cómo sabes que no está teniendo crashes? Un crash es cuando una app se cierra de golpe, esto normalmente es debido a algún error en nuestro código.
Nuestras apps tienen bugs que introducimos cuando programamos, es inevitable que aparezcan, pero detectarlos a tiempo pueden ahorrarnos dinero y muchas quejas de nuestros users.
Firebase Crashlytics se encarga de monitorizar nuestra app, es decir:
- Podemos hacer un seguimiento de todos los crashes que tenemos en diferentes versiones de nuestra app.
- Podemos ver el impacto de nuestro crash, si está afectando a miles de users o solo a unos pocos y gracias a esto podemos priorizar. Si afecta a miles de users quizás debemos hacer un hotfix, si afecta a una decena quizás lo podemos añadir en el próximo sprint.
- También podemos saber en qué versiones de iOS está ocurriendo.
- etc
Añade FirebaseCrashlytics en Xcode
Vamos a añadir FirebaseCrashlytics en nuestra app de Xcode. En el primer video usamos Swift Package Manager para integrar Firebase en nuestro proyecto, si no has visto el post te recomiendo que le eches un vistazo:

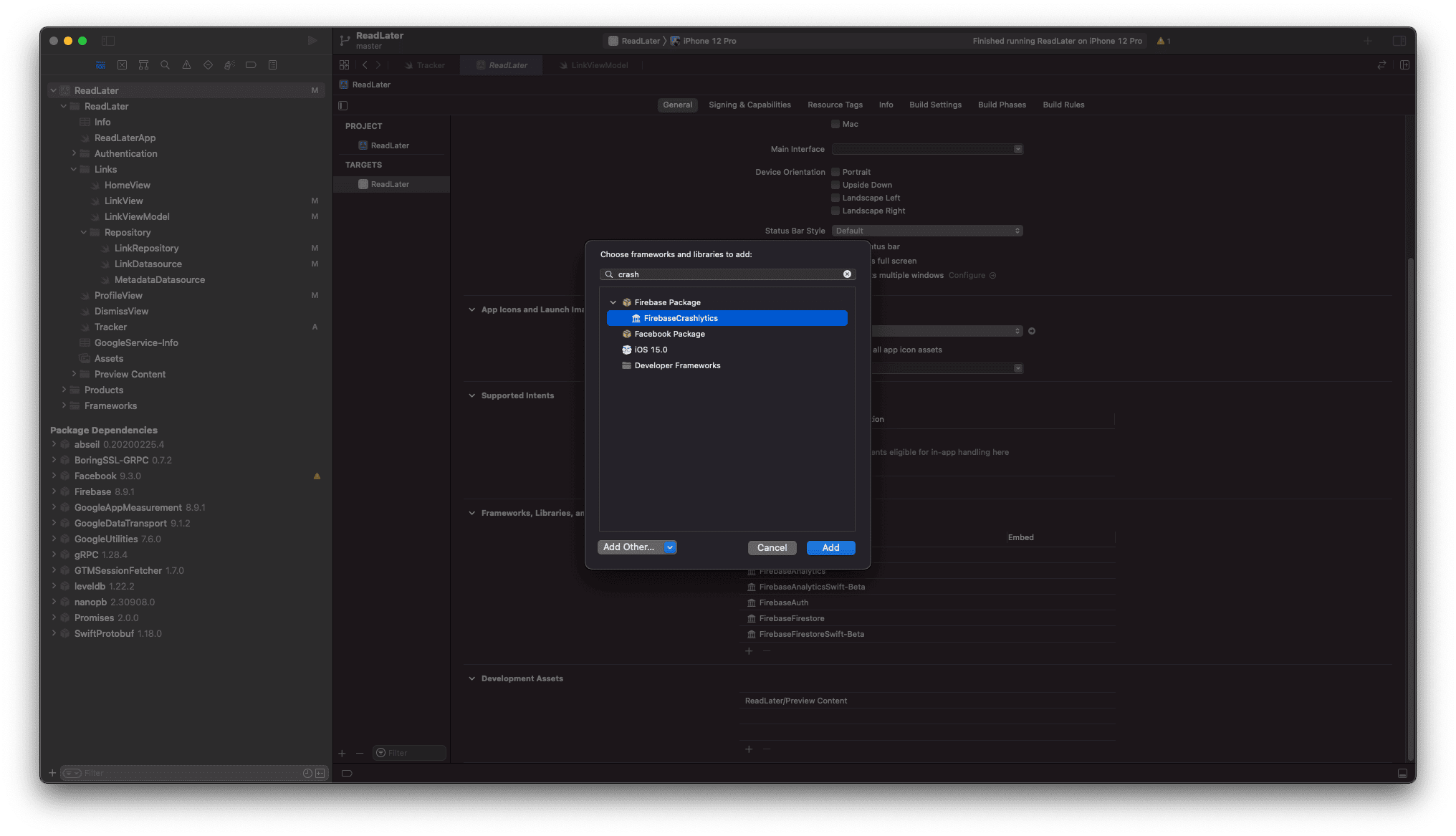
Para añadir FirebaseCrashlytics, nos vamos a Xcode y en nuestro Target -> General y bajamos hasta la sección de Frameworks, Libraries and Embedded Content. Allí buscamos FirebaseCrashlytics y lo añadimos:

La pieza clave de Crashlytics, los dSYM
Cuando creamos una nueva versión para subir al App Store, se genera un archivo llamado dSYM. Este archivo contiene información para saber qué clase, método y línea ha crasheado. Los dSYMS nos proporcionan información que es fácil de leer y de entender. Sin este bundle, sin este fichero no seríamos capaces de traducir dónde está ocurriendo el crash, es por eso que cada vez que compilamos o generamos una nueva versión de nuestra app, debemos proporcionárselo a Firebase Crashlytics.
Al hacerlo, nos aseguramos que cada crash que tengamos en nuestra app sea fácil de identificar (en qué clase ocurre, método y línea) y por lo tanto ponernos manos a la obra para solucionarlo.
¿Cómo generamos los dSYMS y los subimos de forma automática?
Debemos configurar Xcode para generar automáticamente los dSYMS, procesarlos y subirlos cada vez que compilamos nuestra app. Antes te comentaba que para sacar nuevas versiones de release es muy útil, pero también lo es antes, en el entorno de desarrollo en el que trabajamos, imagina que compilas la app en Xcode y justo crashea, en ese momento te interesa ir a FirebaseCrashlytics y ver qué ha ocurrido. Y es lo que vamos hacer a continuación:
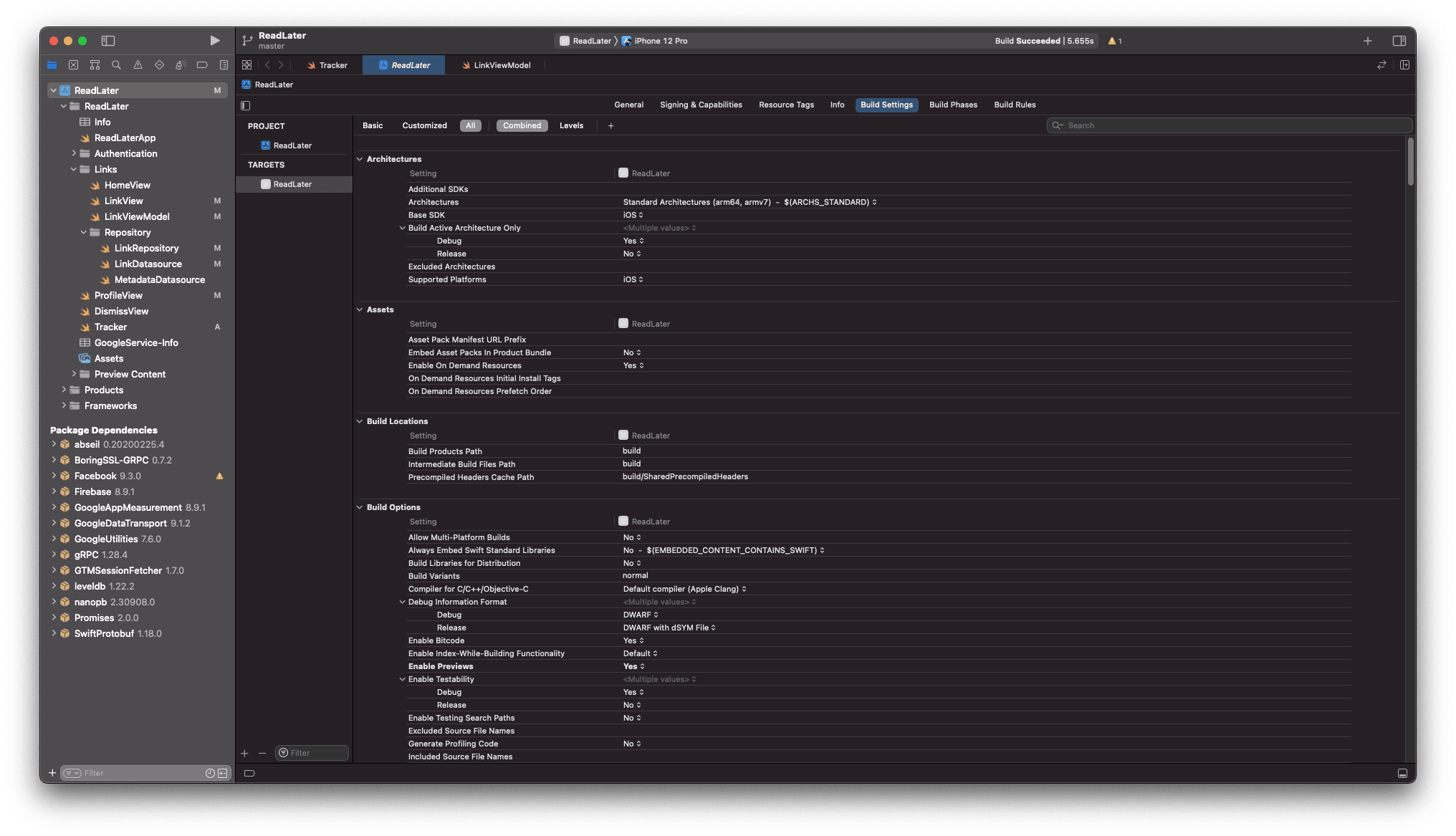
- Nos vamos a Target -> Build Settings aquí seleccionamos All.

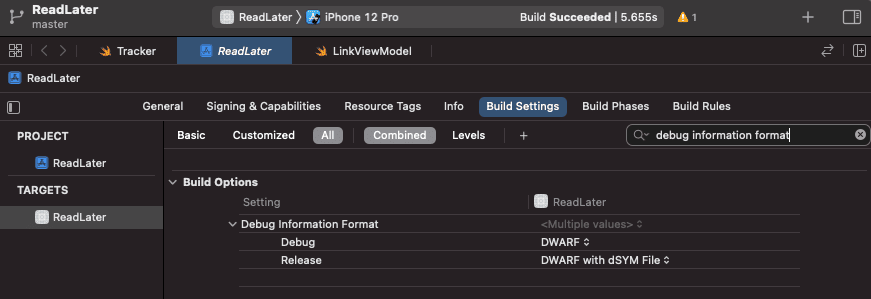
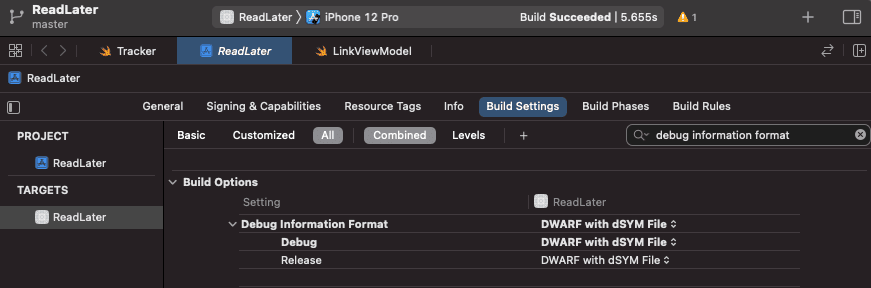
2. Ahora nos vamos al buscador y añadimos debug information format y nos debería de aparece el resultado que te muestro a continuación:

Fíjate que tenemos Debug y Release. Es justo lo que te comentaba hace un momento, cuando compila tu app se hace en Debug y por lo tanto no se generan los dSYMs, pero sí se generan cuando generas la Release para subirla al App Store.
3. Lo que vamos hacer es modificar Debug para que sea igual que en Release:

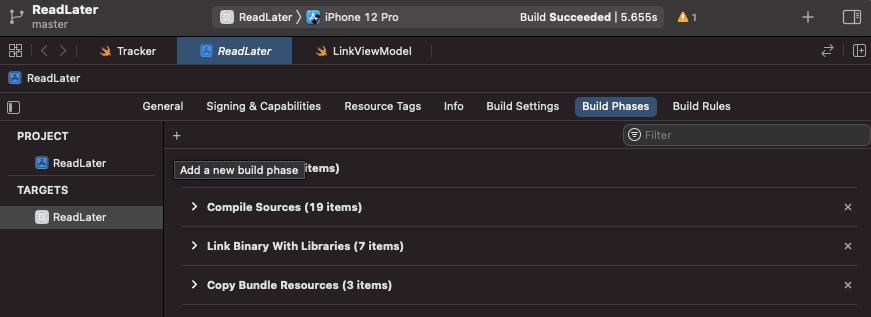
4. Nos vamos a la pestaña de Build Phases que es la que tenemos justo después de Build Settings y vamos a clickar en el Button + para añadir un nuevo step.

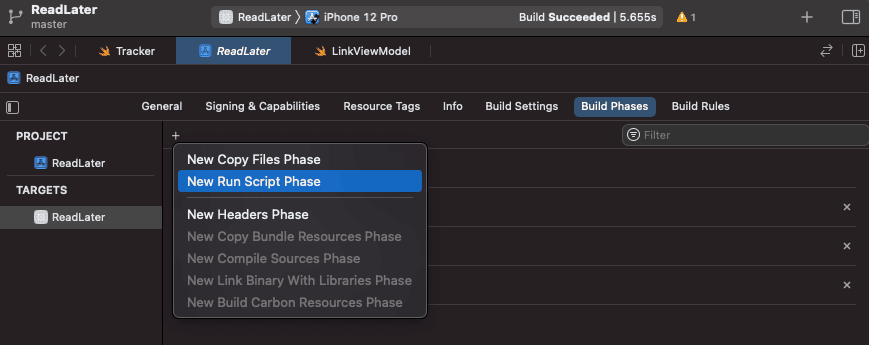
Seleccionamos New Run Script Phase

Es muy importante que el paso que estamos creando sea el último, sino podríamos tener problemas a la hora de Xcode procesar los dSYMs y subirlos.
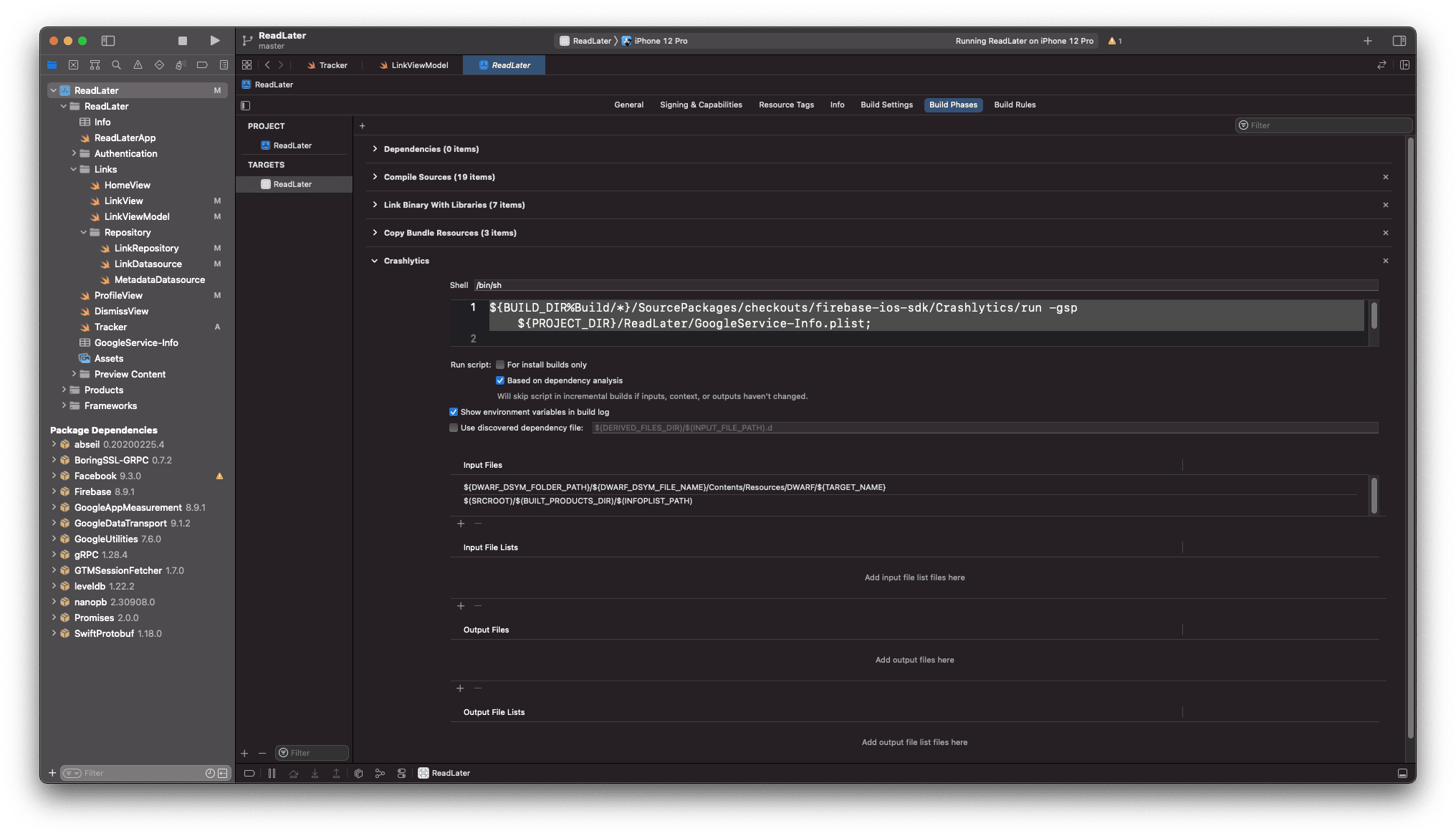
5. Y por último añadimos dentro de Shell
${BUILD_DIR%Build/*}/SourcePackages/checkouts/firebase-ios-sdk/Crashlytics/run -gsp ${PROJECT_DIR}/ReadLater/GoogleService-Info.plist;
(Si añadiste el fichero GoogleService-Info.plist en el mismo sitio que yo, no deberías tener problemas cuando compiles la app)
Y dentro de Input Files:
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}y:
$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)El resultado final de la configuración sería el siguiente:

Ahora lo único que queda es provocar un crash en nuestra app para ver que todo funciona correctamente.
Crasheamos nuetra App para probar que todo funciona bien
Ahora, vamos a nuestra consola de Firebase y vamos a habilitar FirebaseCrashlytics en nuestro proyecto. Es tan sencillo como pulsar el Button que nos aparece en esta sección.

Una vez habilitado, lo que vamos hacer es forzar un crash, y lo vamos a forzar por código, justo cuando el user pulse el Button de Crear Link. Así veremos si la integración de nuestra app con FirebaseCrashlytics funciona.
Nos vamos al LinkViewModel de nuestra app y allí modificamos el método createNewLink(fromURL url: String), añadimos el siguiente código:
func createNewLink(fromURL url: String) {
let numbers = [0]
let _ = numbers[1]
// Aquí dejamos el código que ya teníamos
}Una vez hemos compilado nuestra app (y no nos ha dado ningún error al hacerlo). Paramos la ejecución de nuestra app, pulsando al cuadrado.

Y una vez parada, volvemos al simulador y abrimos nuestra app. Ahora pulsaremos el Button de Crear Link y vemos qué ocurre. Nuestra app acaba de Crashear!! 🎉 Justo lo que queríamos.
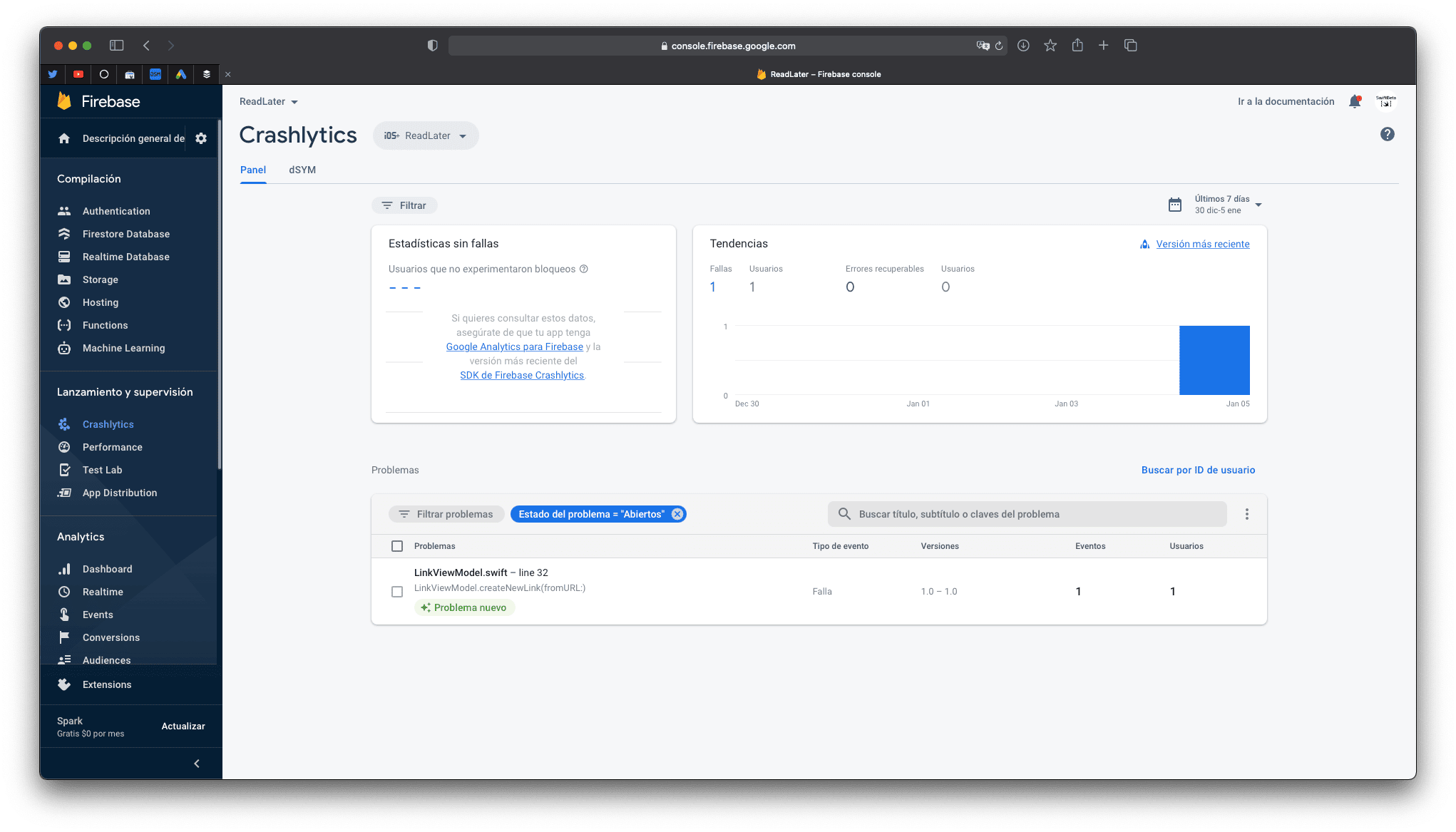
Si vamos al dashboard de FirebaseCrashlytics, vemos como aparece el sitio exacto de nuestro crash. Como ves una herramienta muy muy últil en nuestro día a día como desarrolladores iOS.

Dentro de este dashboard de Crashlytics podemos obtener información de los crashes:
- Estado de Abierto/Cerrado, puede que un crash que hayamos cerrado hace unas semanas vuelva a aparecer
- Indicador del problema: Anteriores, Nuevos o Repetitivos.
- Dispositivo, en qué dispositivo ha ocurrido el crash (en nuestro caso aparece el simulador)
- Sistema Operativo, aparece la versión de iOS 15 que estamos usando en el simulador.
Hay muchas más cosas que podríamos ir explorando, pero esta es la base para que puedas añadir a tus app desde el minuto 1. Cuanto antes encuentres un crash mucho mejor. Ahora no tienes excusa para monitorizar y usar Crashlytics!
Conclusión
Hoy hemos aprendido a cómo monitorizar nuestra app en tiempo real y así poder detectar crashes. Estos crashes se pueden analizar para poder priorizarlos y así resolverlos. Hemos hablado sobre los dSYMS, pieza fundamental para el correcto funcionamiento de Crashlytics.







