
🔥 FIREBASE Tutorial - Configura Firebase y Xcode con Package Manager
Crear un proyecto de Firebase y configura tu app en Xcode con Swift Package Manager. Una vez configurada tu app iOS podrás utilizar los productos de Firebase. Utilizamos el Property Wrapper @UIApplicationDelegateAdaptor para inicializar Firebase en tu app iOS.
Tabla de contenido

Al ser el primer post de esta serie de Firebase vamos a aprender cómo crear el proyecto en Firebase y cómo integrarlo en nuestra app en Xcode (con Swift Package Manager), al final del posts verás que la integración entre el proyecto de Firebase y el proyecto creado en Xcode está correctamente configurado 🎉.
El primer paso es crear el proyecto en https://console.firebase.google.com/u/0/

Lo primero de todo que vamos hacer es crear un proyecto de cero. Al acceder al link de la console de Firebase deberemos ver todos nuestros proyectos, en nuestro caso no tenemos ninguno, es por eso que lo vemos vacío:

Si queremos crear uno nuevo proyecto pulsamos el button de Crear un proyecto. Ahí aparecerán distintos pasos que deberemos rellenar, vamos a ello!

En este paso añadimos el nombre de nuestro proyecto, lo he llamado ReadLater, pero podéis añadir cualquier otro nombre. Le damos a Continuar y nos aparece la siguiente paso:

Aquí nos preguntan si queremos activar Google Analytics para nuestro proyecto. En este paso nos recomiendan que lo activemos y como lo usaremos en futuros videos lo dejamos ya habilitado. Le damos a Continuar
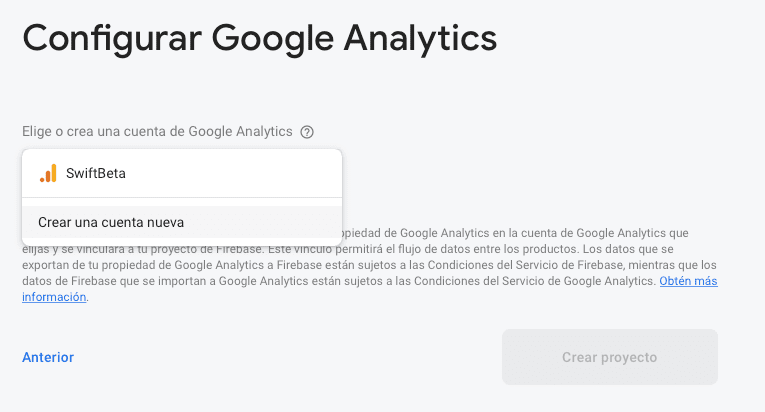
En la siguiente paso debemos configurar Google Analytics, para ello seleccionamos una cuenta:

Si pulsas en el selector, aparece la opción de seleccionar una cuenta que ya hayas creado préviamente o la opción de crear una cuenta nueva, seleccionamos Crear una cuenta nueva:

Añadimos el nombre que queramos y le damos a Guardar

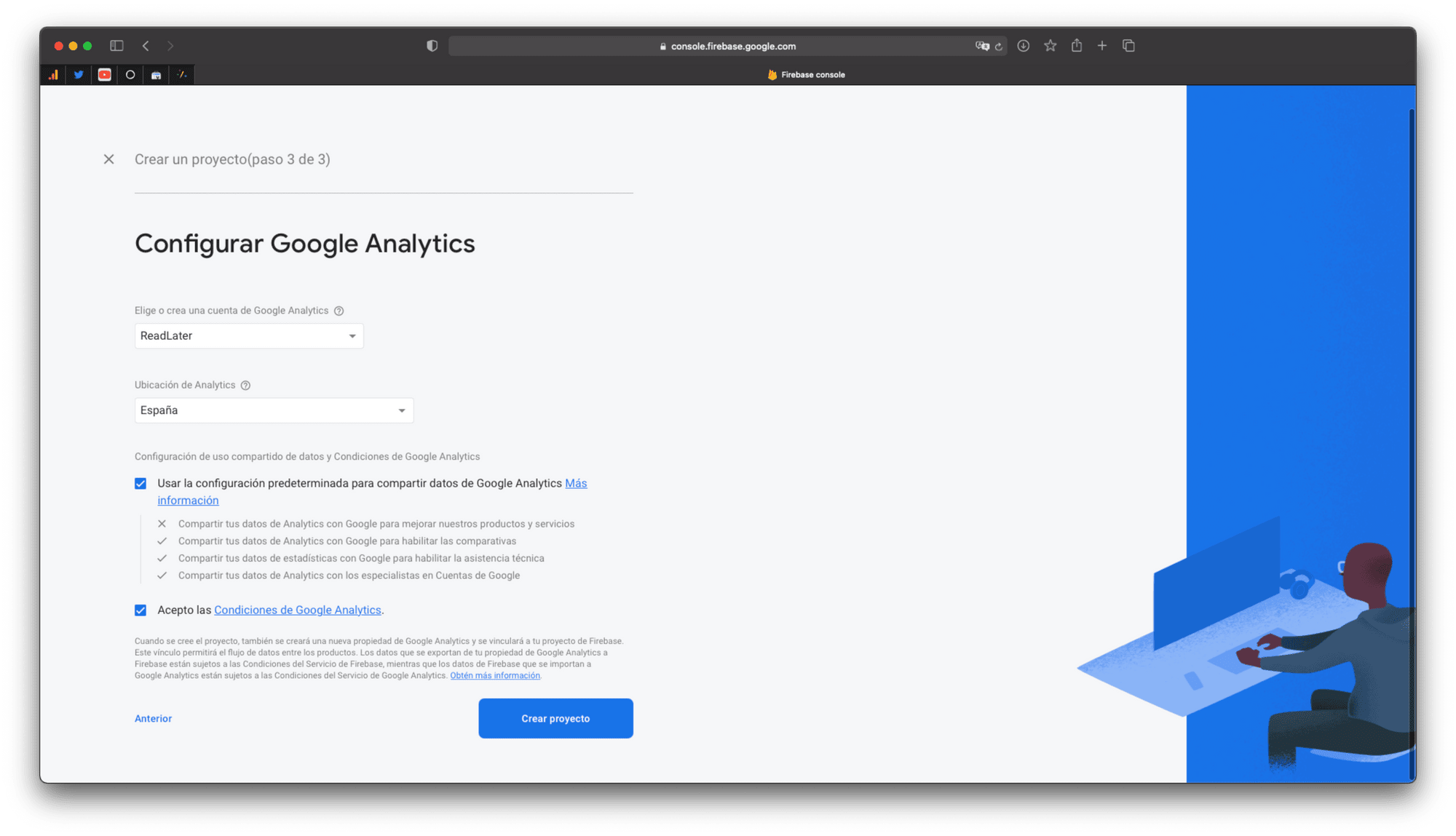
Al hacerlo apareceran más pasos para completar, en mi caso he escogido que la ubicación de Analytics sea España y he marcado que Acepto las condiciones de Google Analytics, finalmente le damos a Crear Proyecto.

Al hacerlo deeremos esperar unos segundos mientras se configura el proyecto:

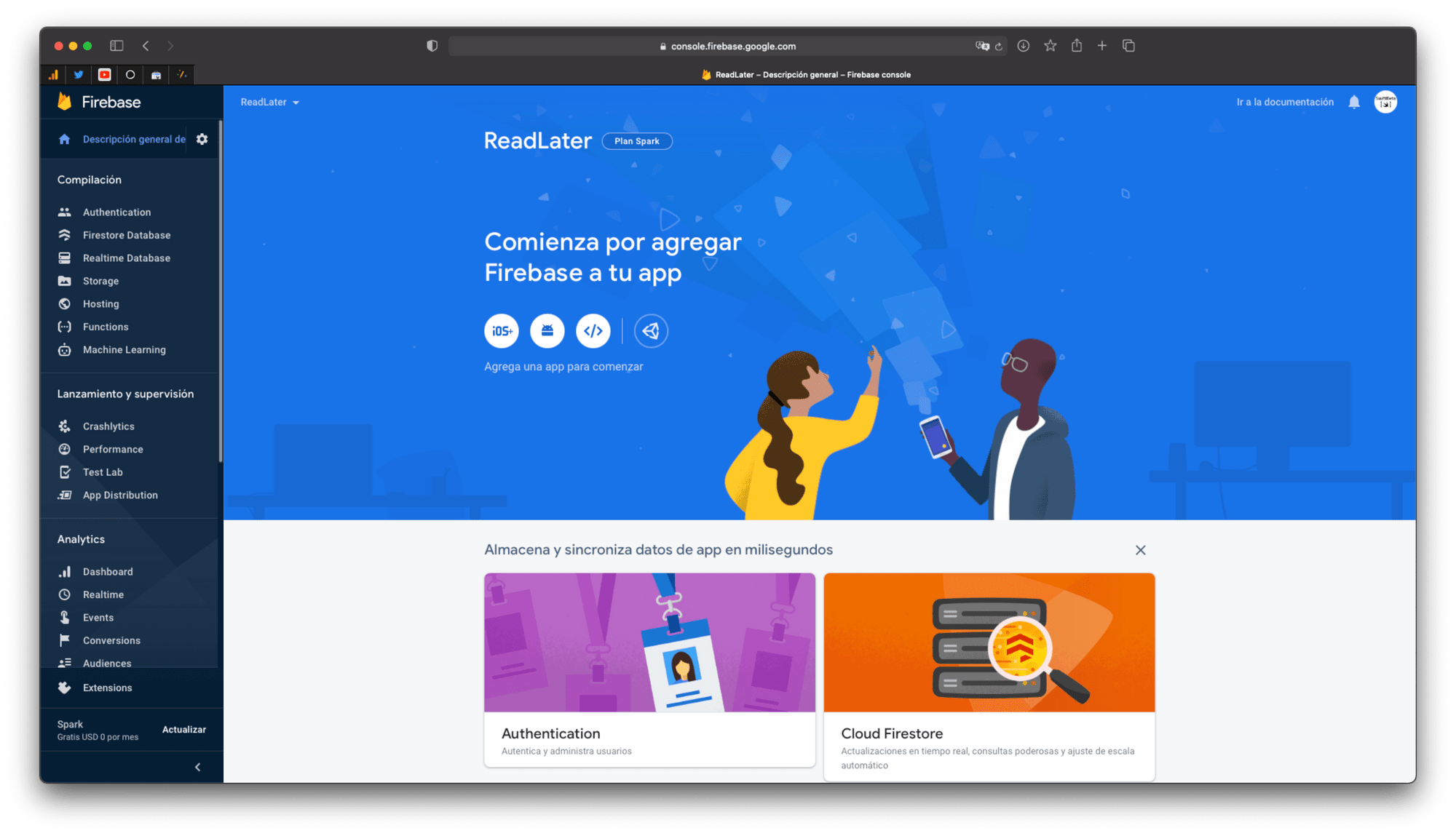
Una vez ha finalizado, tendremos acceso a Firebase para nuestro proyecto que hemos llamado ReadLater. Aquí podemos observar un menú lateral izquierdo donde aparece: Authentication, Firestore Database, RealtimeDatabase, etc.

Registrar App
Pero antes de empezar a añadir alguna funcionalidad de Firebase a nuestra app, primero debemos configurar nuestro proyecto de Xcode. Vamos a ver los pasos que debemos seguir, para ello pulsamos en Comienza por agregar Firebase a tu app, en nuestro caso escogemos iOS.

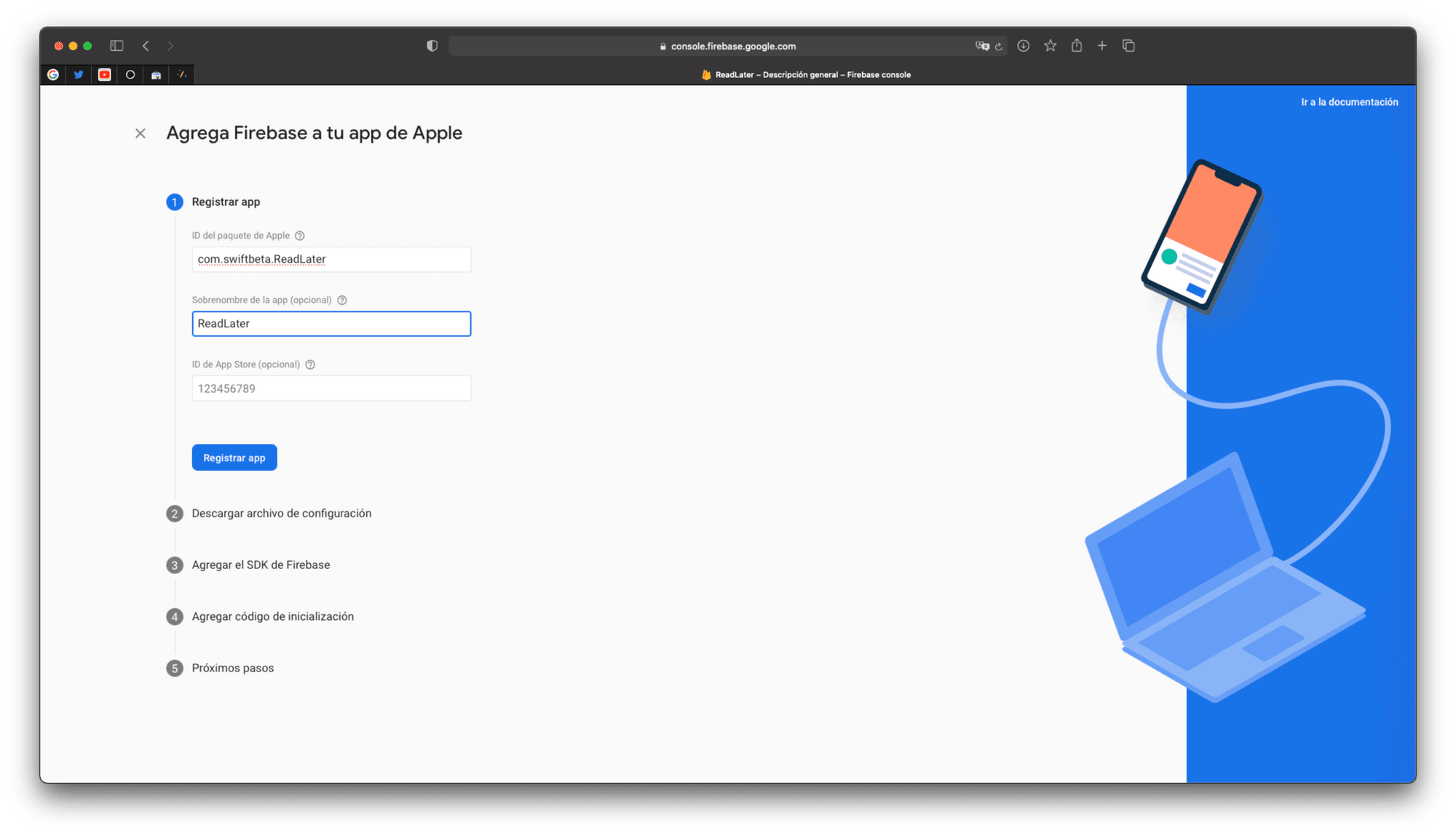
El primer paso es registrar nuestra app, para ello el ID del paqutes de Apple que vamos a escoger es com.swiftbeta.ReadLater, este Bundle identifier lo añadiremos un poco más tarde cuando creemos nuestro proyecto en Xcode. También escogeré un sobrenombre de la app, la llamaré ReadLater.

Descargar archivo de configuración
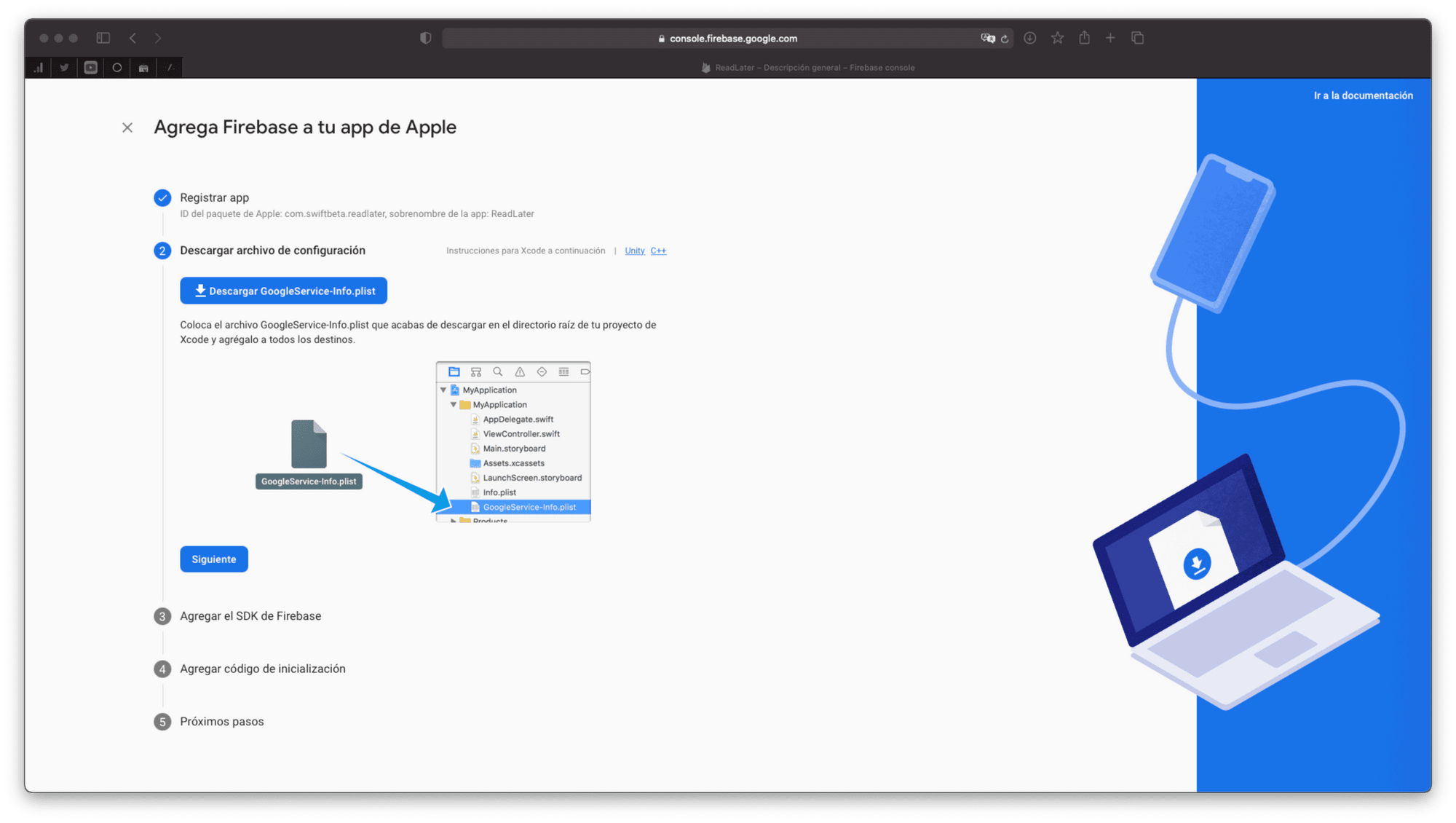
Una vez tenemos estos campos rellenados, le damos a Registrar app, a continuación, deberemos descargar un archivo de configuración llamado GoogleService-Info.plist este archivo lo deberemos arrastrar donde tenemos todos los ficheros de nuestra app en Xcode.

Este fichero si lo abres contiene bastante información que se usará para inicializar Firebase en nuestra app más adelante. Descargamos el fichero y le damos a Siguiente para ver los siguientes pasos.
El archivo GoogleService-Info.plist que acabas de descargar no lo elimines, lo usaremos a continuación para añadirlo a nuestra app en Xcode
Agregar el SDK de Firebase
Ahora toca agregar Firebase a nuestro proyecto. Pero qué proyecto, aún no lo hemos creado, vamos hacerlo! Abrimos Xcode y clickamos en Create a new Xcode project, seguimos todos los pasos de este post

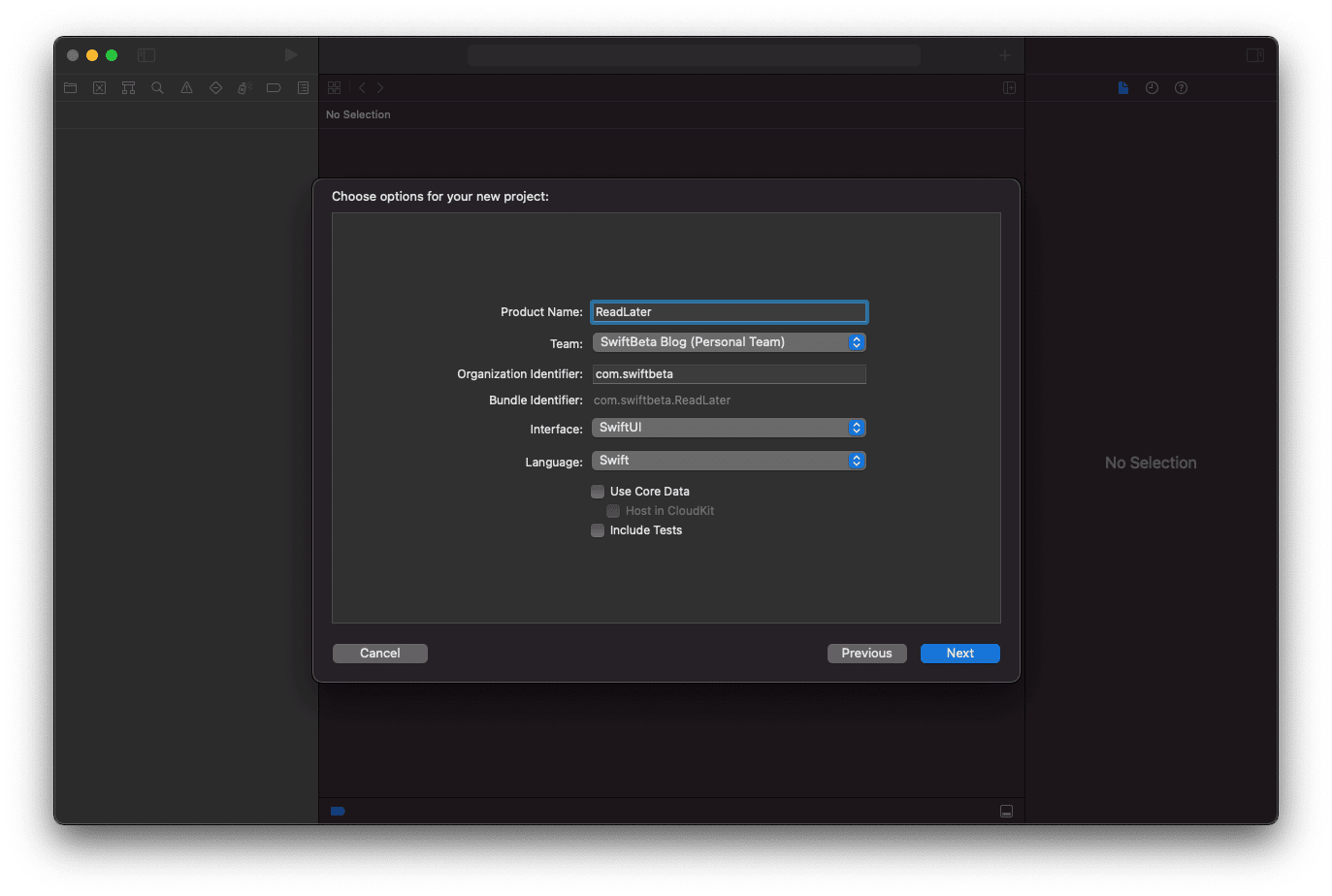
Pero cuando llegamos a la parte de configuración de nuestro nuevo proyecto, debemos escoger el mismo Bundle Identifier que habíamos escogido para configurar Firebase, y era com.swiftbeta.ReadLater

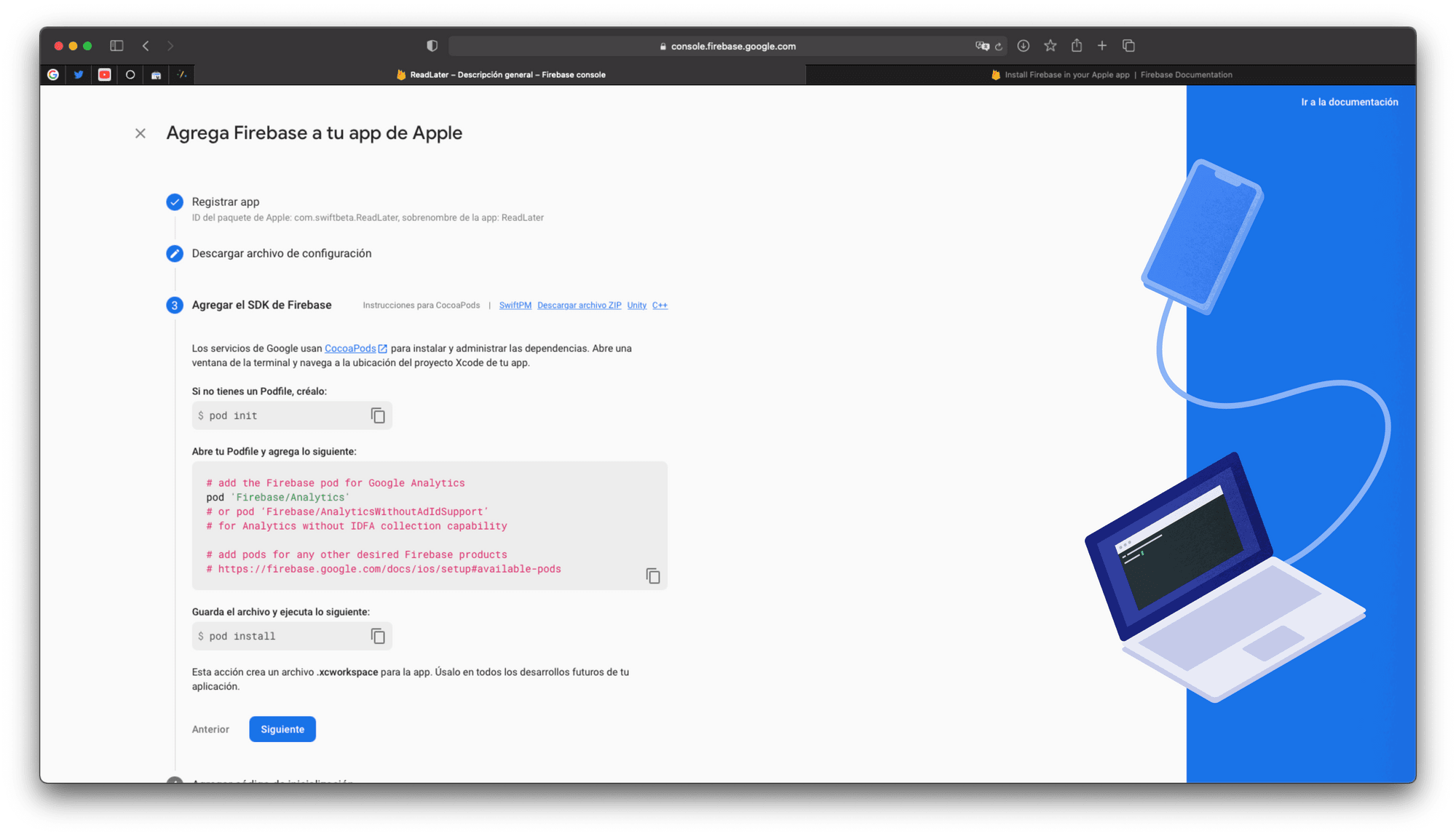
Una vez creado el proyecto, vamos a seguir las instrucciones de Firebase que aparecen en este paso, pero en lugar de usar Cocoapods (que es la opción por defecto que aparece cargada) vamos a escoger Swift Package Manager

Para ello, pulsamos en la opción de SwiftPM y nos redirigirá a la documentación de Firebase para añadir su SDK con Swift Package Manager.

Instalar Firebase con Swift Package Manager en Xcode
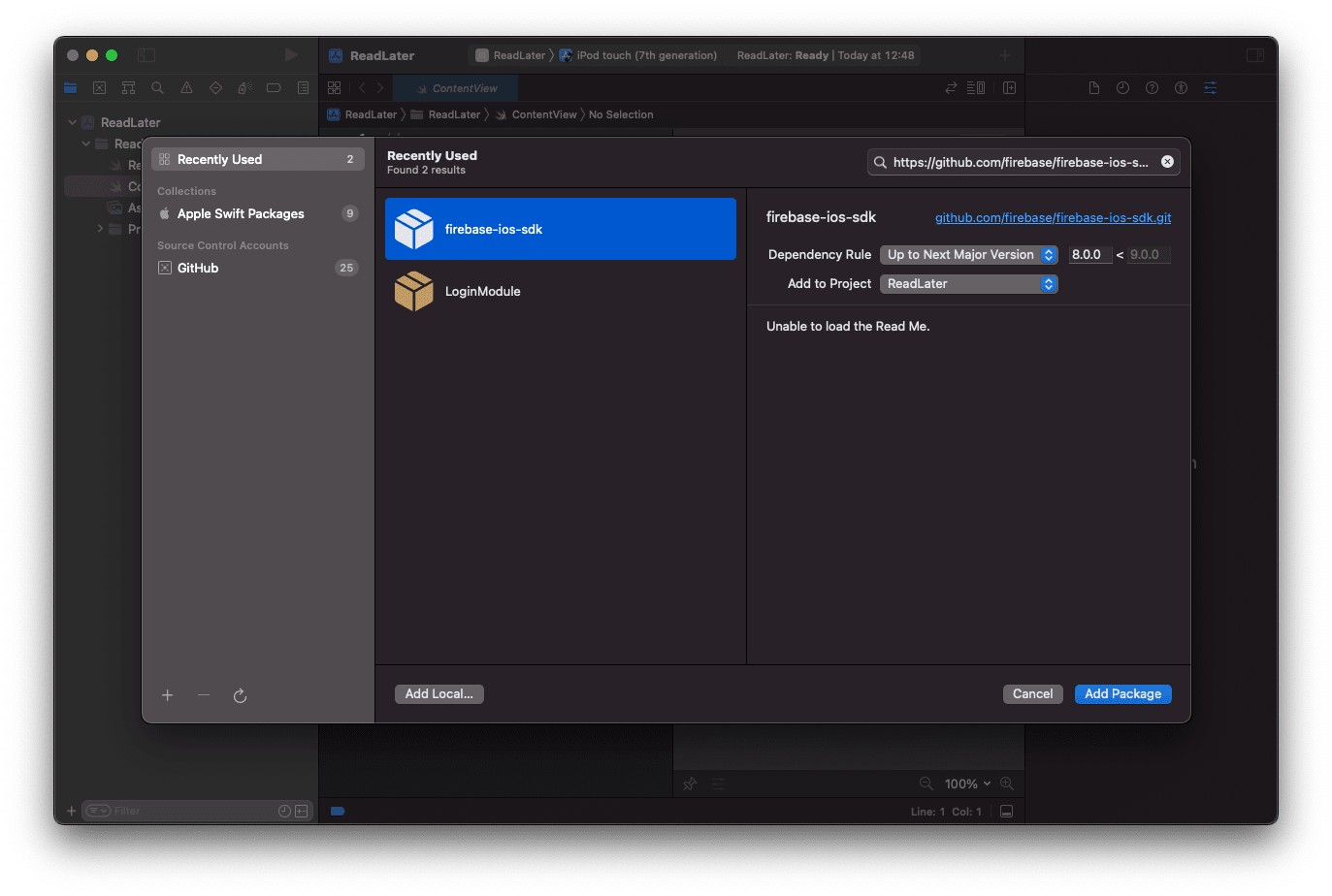
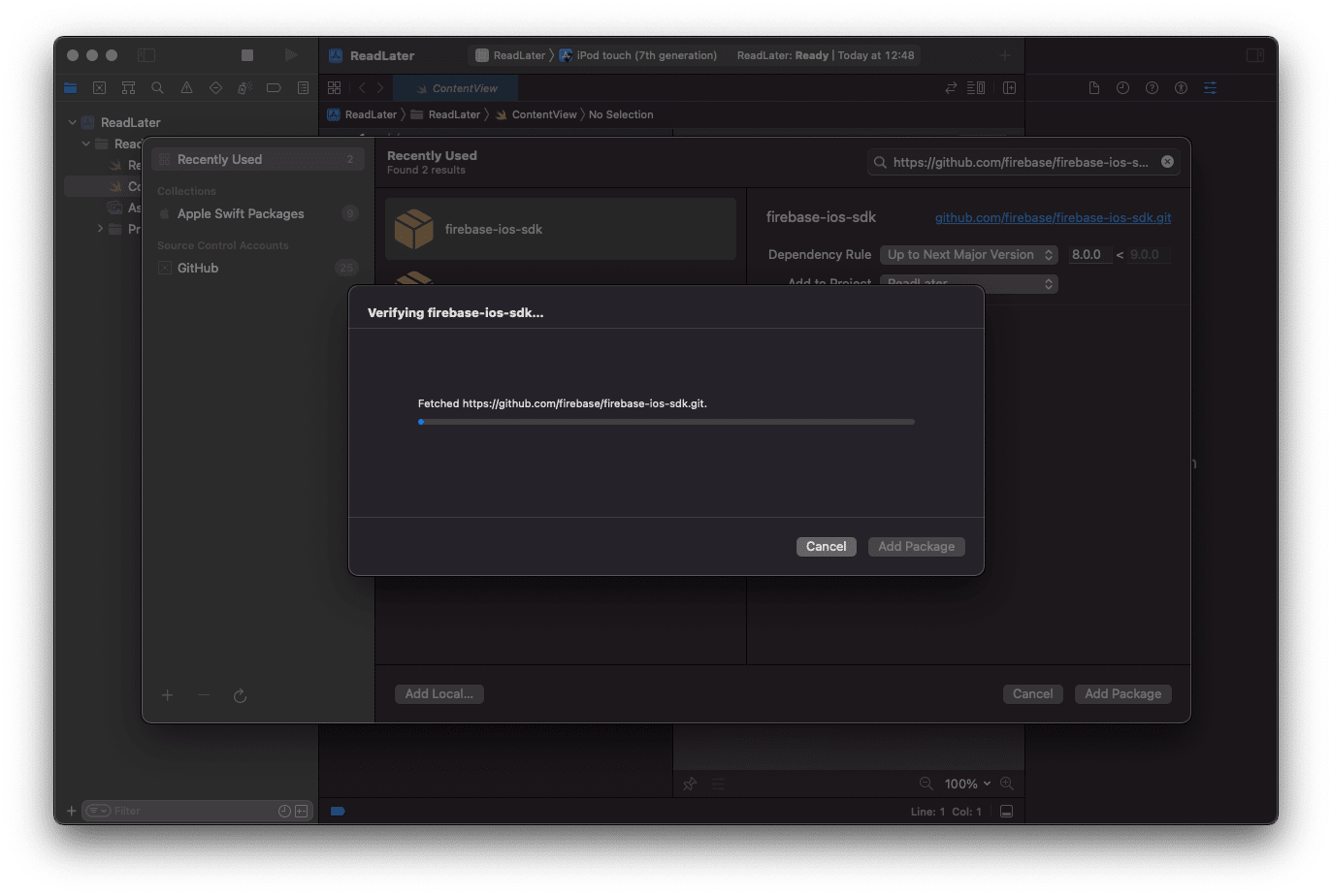
En Xcode vamos a File -> Add Packages y nos debería de aparecer un buscador, aquí añadimos la siguiente URL en el buscador
https://github.com/firebase/firebase-ios-sdk.gitAl añadirla al buscador automáticamente hará la busqueda para encontrar el código relacionado con ese repositorio.

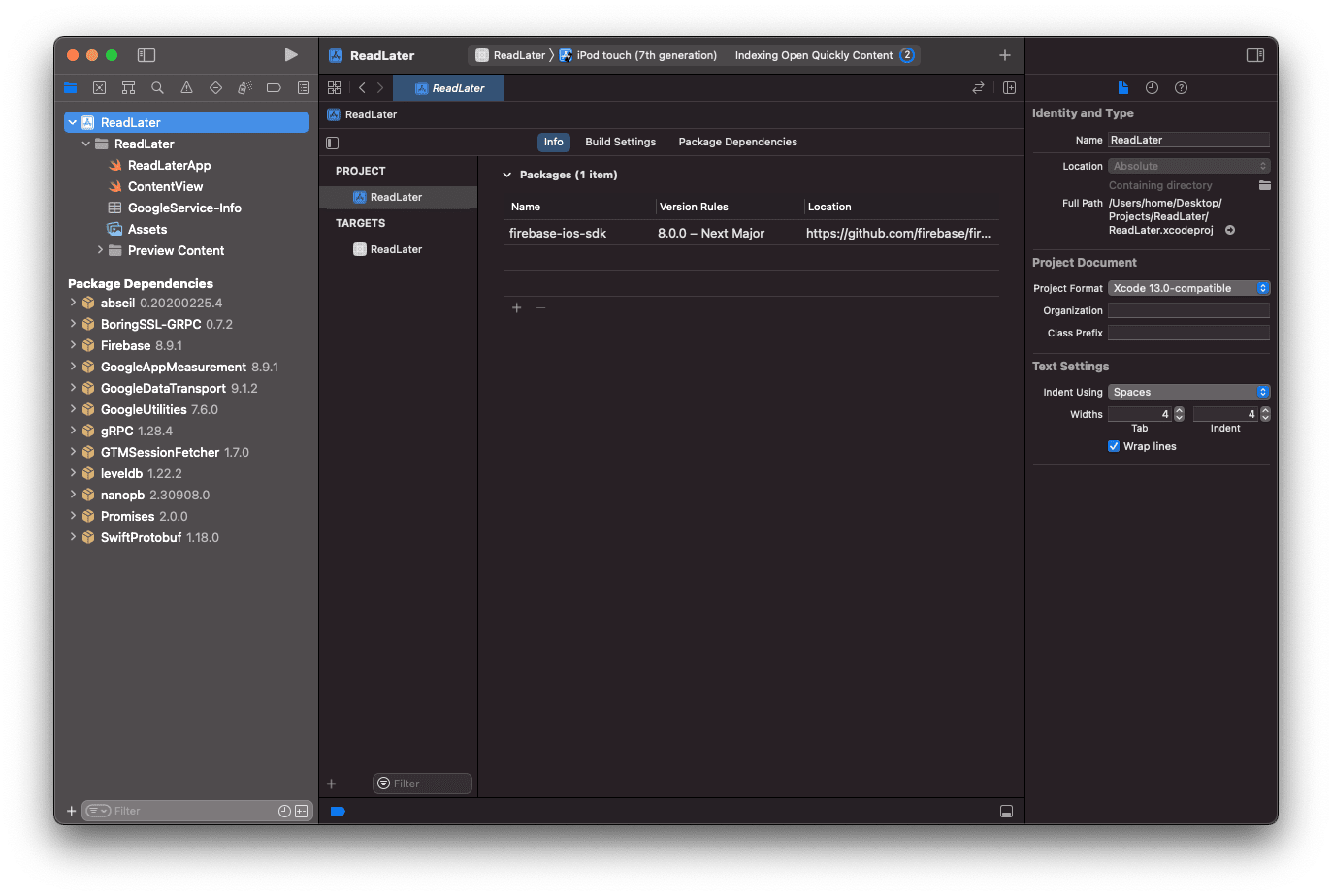
Fíjate que aquí aparece la versión que queremos añadir, y en qué proyecto (en qué app lo queremos añadir) en nuestro caso aparece ya por defecto en el proyecto en el que estamos que es ReadLater. Clickamos en Add Package y esperamos.

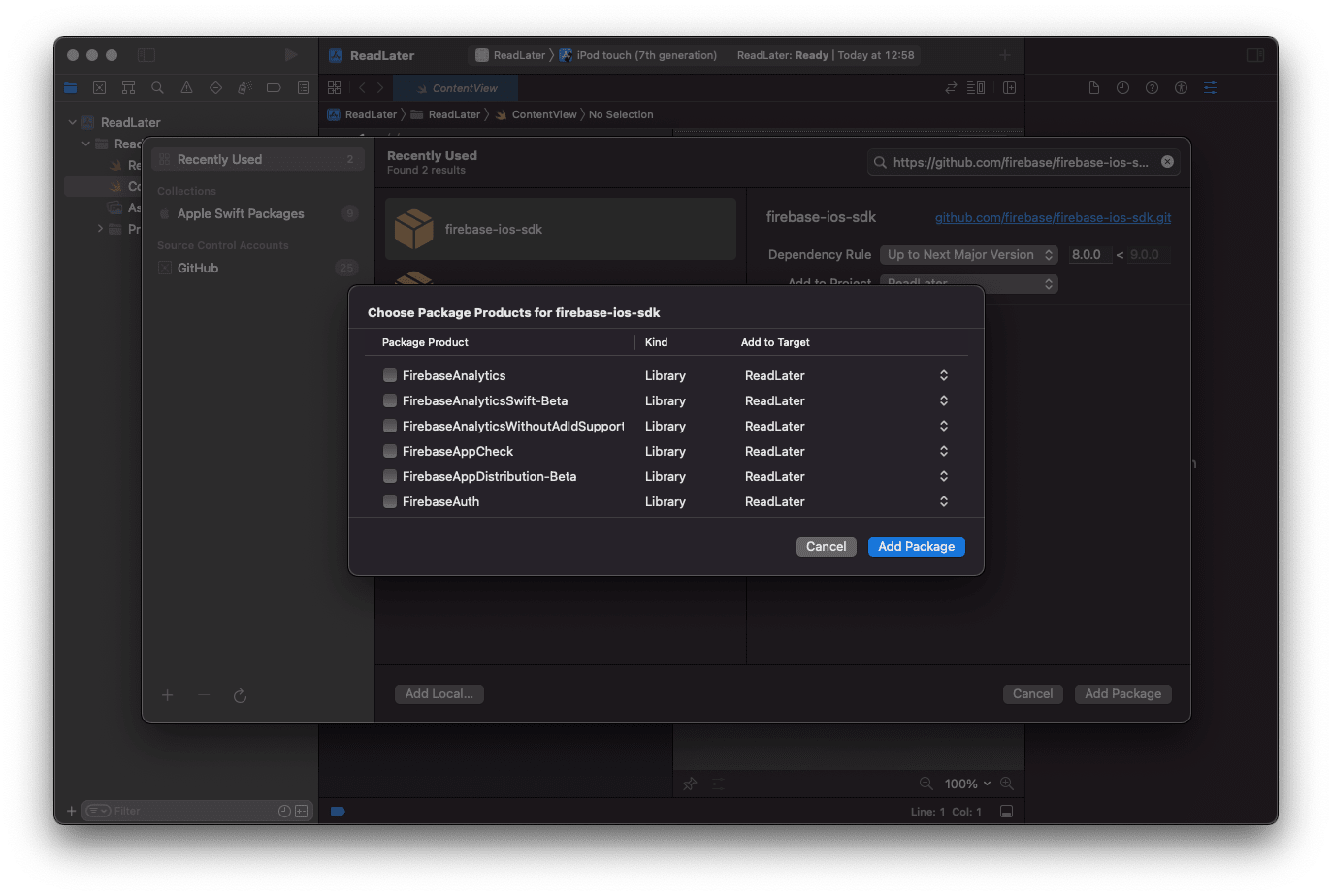
Cuando acabe, aparecerá un listado de paquetes, de estos paquetes podemos seleccionar cual queremos integrar dentro de nuestro proyecto de Xcode.

Nosotros de momento vamos a seleccionar solo dos, ya que cuando añadamos nuevas funcionalidades a nuestra app como el login, base de datos, etc añadiremos la dependencias que necesitamos. Así que de momento solo marcamos:
- FirebaseAnalytics
- FirebaseAnalyticsSwift-Beta
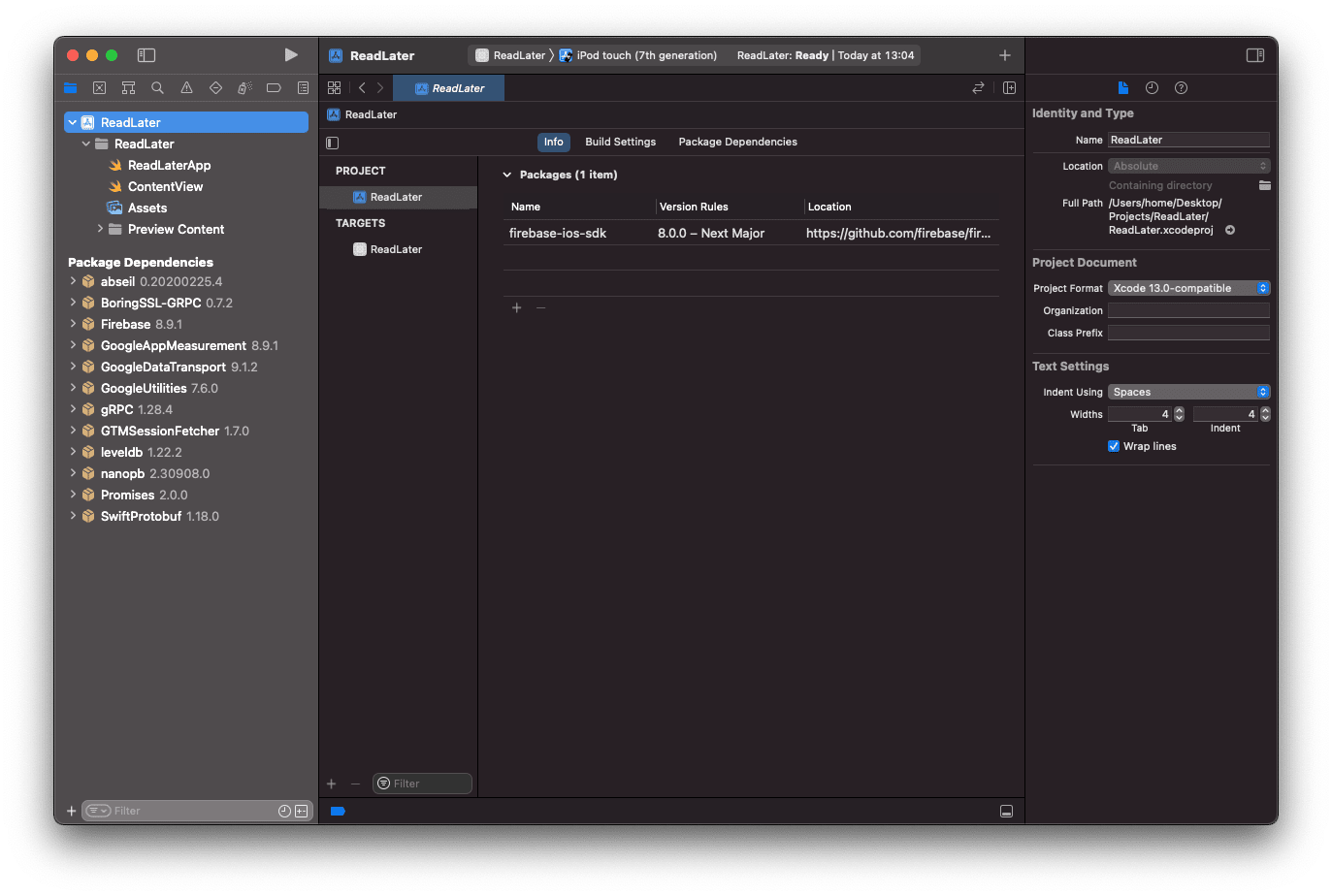
Una vez instalado, verás que aparece la sección de Package Dependencies en el listado de ficheros con todas las dependencias que se necesitan para enviar un evento (trackear) a Firebase.

Una vez hemos añadido Firebase a nuestro proyecto, sigamos con los últimos pasos!
Agregar código de inicialización de Firebase en Xcode
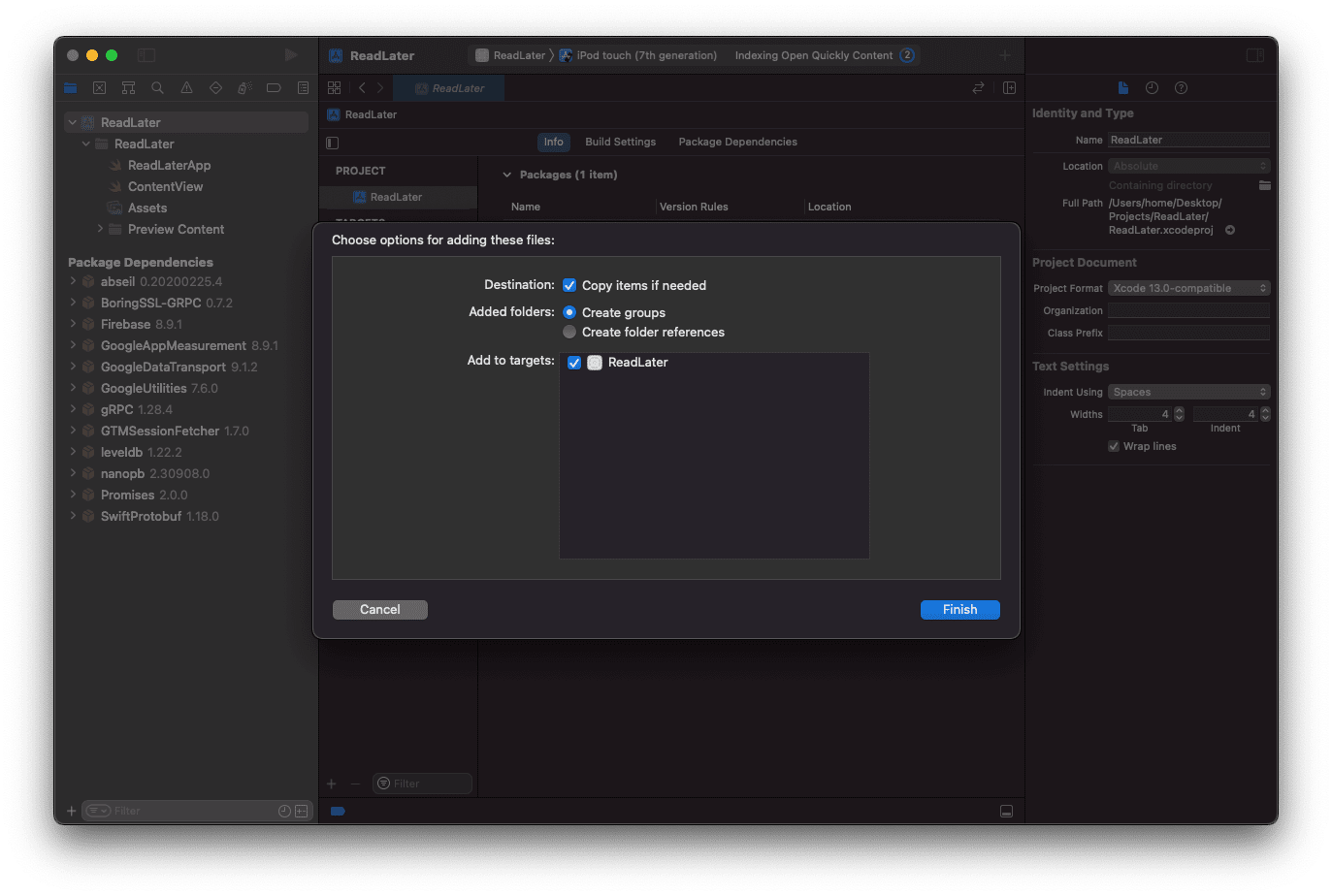
Antes de añadir el código de inicialización que necesitamos para activar Firebase en nuestr app, recuerda que teníamos un fichero llamado GoogleService-Info.plist, vamos a arrastrarlo a nuestro proyecto de Xcode.

Al hacerlo aparecerá la siguiente pantala, vigila que estén marcados los mismo campos.

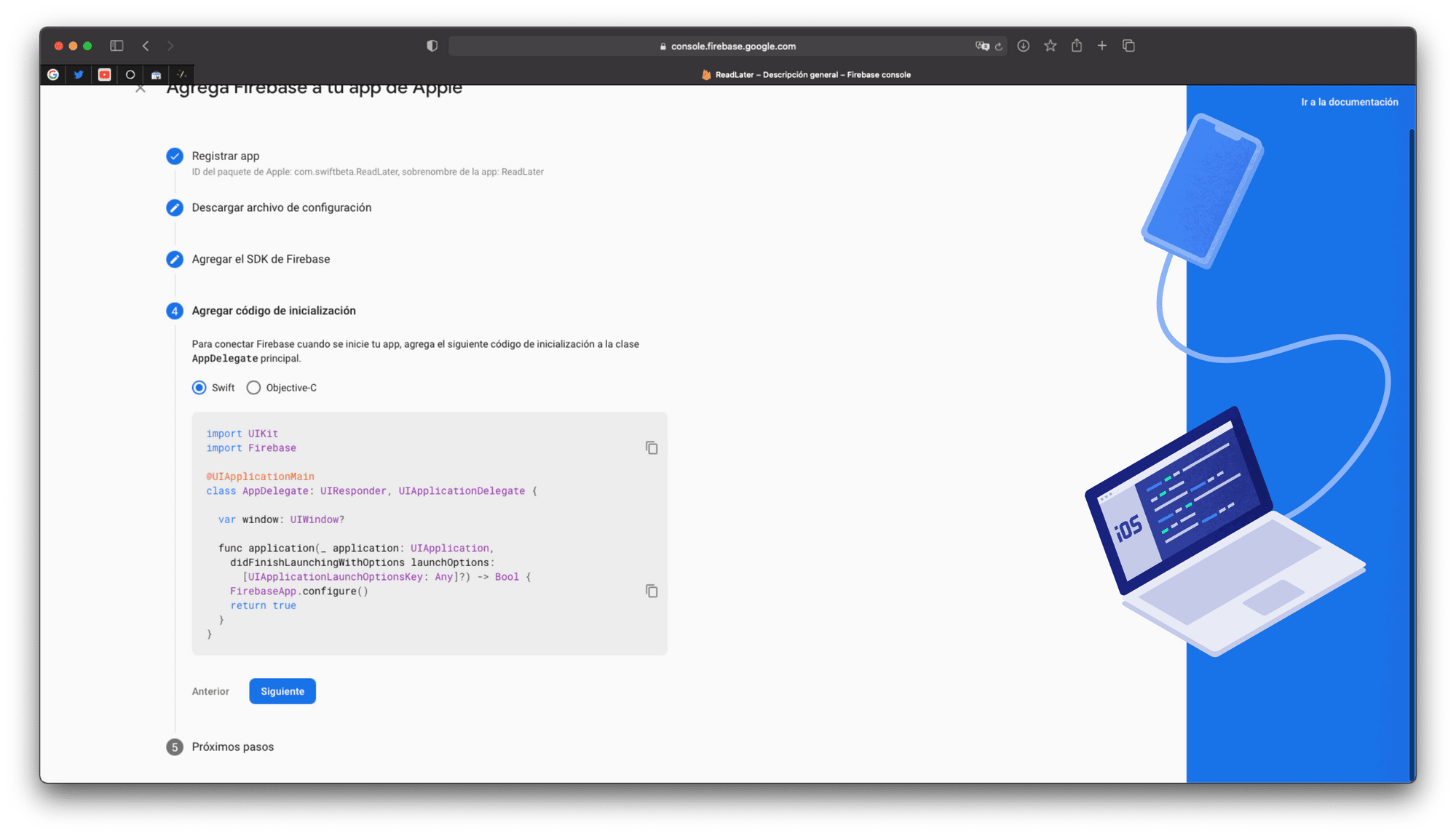
Una vez arrastrado el fichero, vamos a ver el código de inicialización que nos dice Firebase que debemos añadir. Pues nos vamos al AppDelegate, pero ¿qué ocurre? que nuestra app no tiene un AppDelegate. Lo que hacemos es, vamos a la clase de entrada de nuestra app que es ReadLaterApp, aquí dentro pegamos el código de inicialización de Firebase, y añadimos import Firebase en la cabecera del fichero. Verás que aparecen unos cuantos errores, borramos código que no necesitamos y hacemos algunas modificaciones, debería de quedar de la siguiente manera:
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}
@main
struct ReadLaterApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Pero ahora debemos inicializar la clase del AppDelegate dentro de ReadLaterApp, para hacerlo creamos una propiedad en ReadLaterApp que usa el Property Wrapper UIApplicationDelegateAdaptor, esto lo hacemos para poder acceder a la funcionalidad del AppDelegate. Con esta nueva propiedad el código quedaría de la siguiente manera:
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}
@main
struct ReadLaterApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Una vez hemos añadido el fichero de GoogleService-Info.plist y hemos añadido el código necesario para inicializar Firebase en nuestra app, vamos a seguir con el siguiente paso. Le damos a siguiente:

Siguientes pasos
Ahora ya podemos ir a la consola de Firebase y para ver que todo funciona perfectamente. Clickamos en Ir a la consola

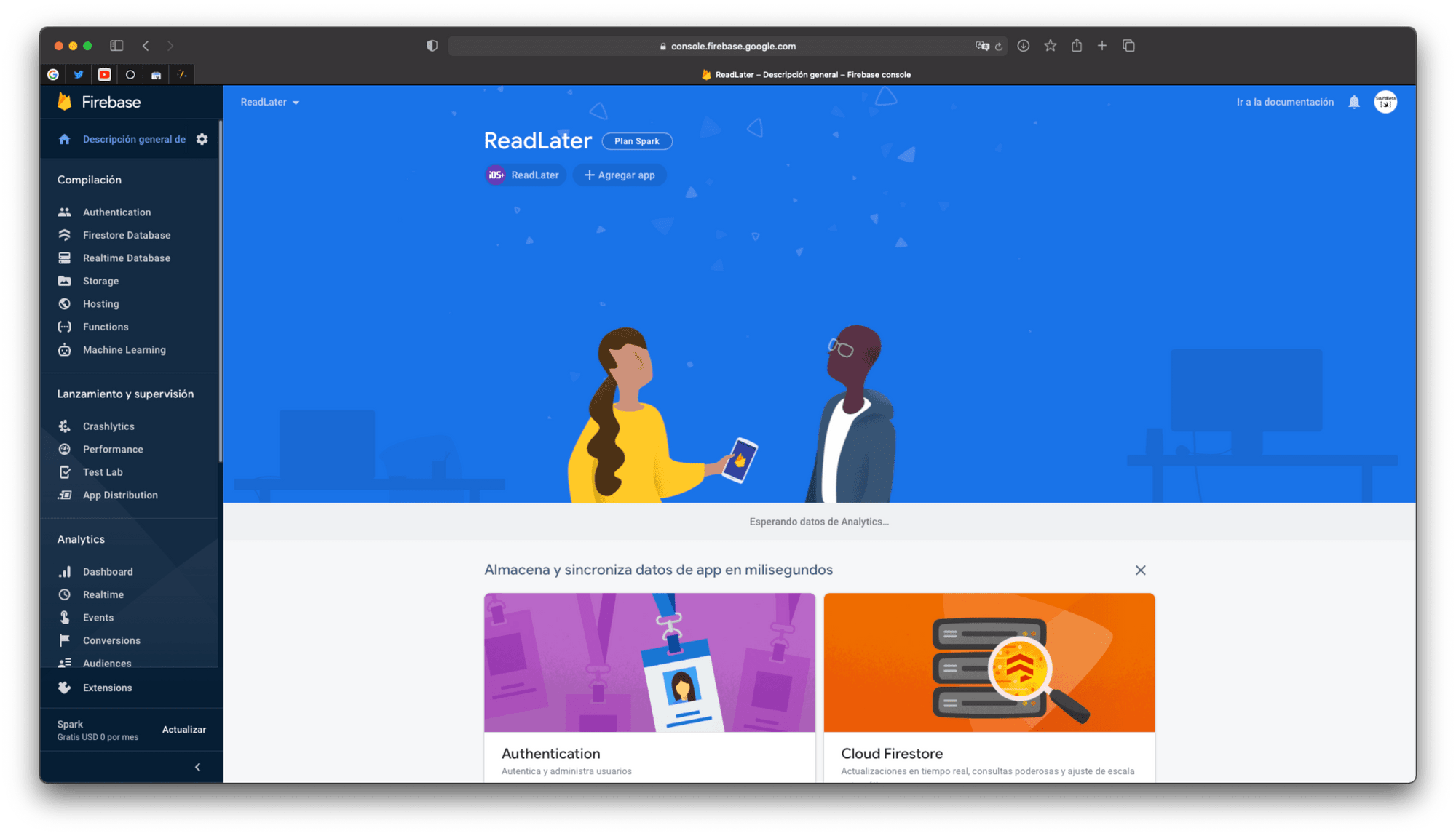
Al ir a la consola, verás que ya aparece el icono de iOS con el nombre de ReadLater
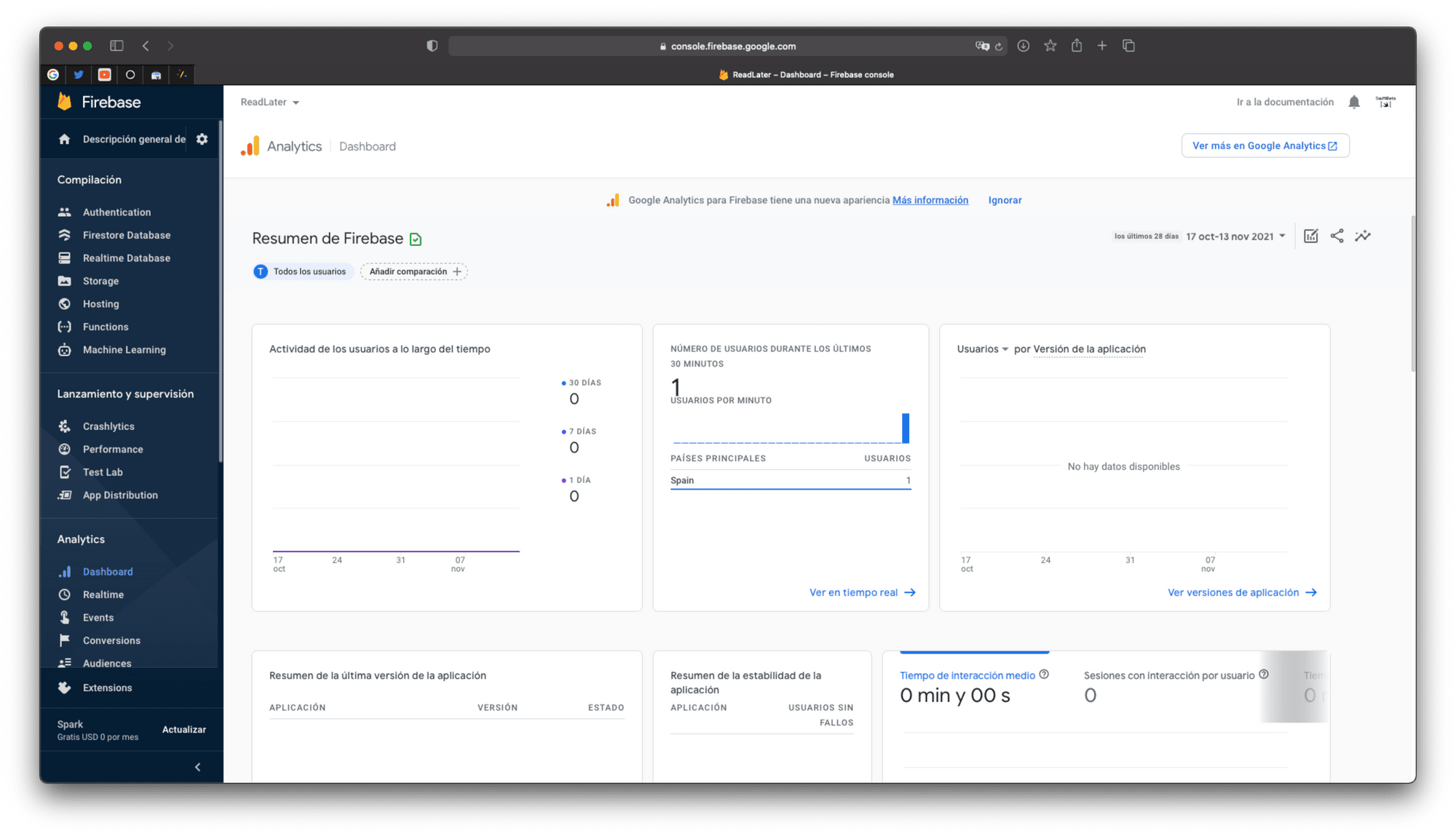
Para ver que hemos inicializado correctamente Firebase, compilamos nuestra app y podemos ir a la sección de Analytics y clickar en la opción Dashboard. Allí veremos información en tiempo real

Dentro de la sección de Dashboard de Analytics, veremos algo parecido a la siguiente imagen:

Automáticamente el SDK de Firebase a enviado eventos por defecto, donde podemos ver que hay un user que ha entrado en nuestra app en los últimos 30 minutos y que procede de Spain

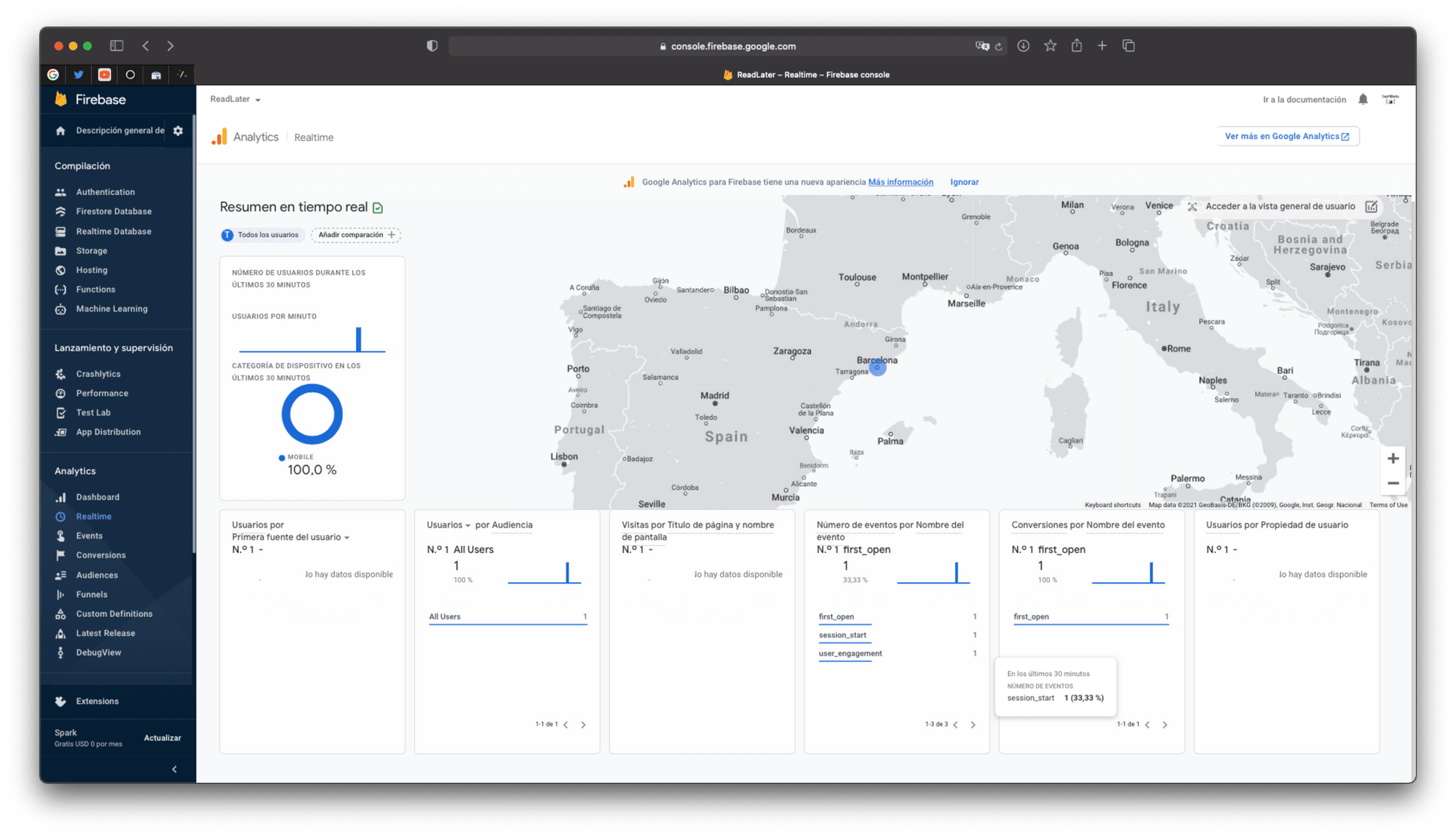
Si vamos a la pestaña de Realtime, podemos ver también más información en realtime de los users que estan usando nuestra app. Habrá una sección para hablar de estos eventos en futuros posts. Solo quería mostraros esta parte para que veáis que se ha integrado correctamente Firebase con vuestra app.
Conclusión
Hoy hemos aprendido a integrar Firebase SDK de iOS en Xcode usando Swift Package Manager. En los siguientes posts veremos más integraciones como por ejemplo la autenticación con Email y Password o Facebook para que tus users se puedan registrar o loguear en tu app.







