
🔥 FIREBASE PUSH NOTIFICATIONS - ¿Cómo enviar Push Notifications a tu app iOS?
Aprende a enviar Push Notifications con Firebase. Solo tenemos que crear un APNs en el portal de Apple y subirlo a Firebase. Dentro de Cloud Messaging podemos crear nuestra Push Notification con un título y mensaje y enviarla a todos nuestros users.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo enviar push notifications a nuestra app. Enviar pushes es muy útil si queremos enviar alguna notificación a los users que usan nuestra app. Tanto para campañas de marketing, cómo acciones que ocurren dentro de tu app.
Cada día nos llegan pushes de otras aplicaciones como Instagram, Twitter, Tiktok, etc. Gracias a las notificaciones podemos hacer que los users entren a nuestra app y estén más rato dentro de ellas.
Añadimos FirebaseRemoteConfig en nuestro proyecto de Xcode
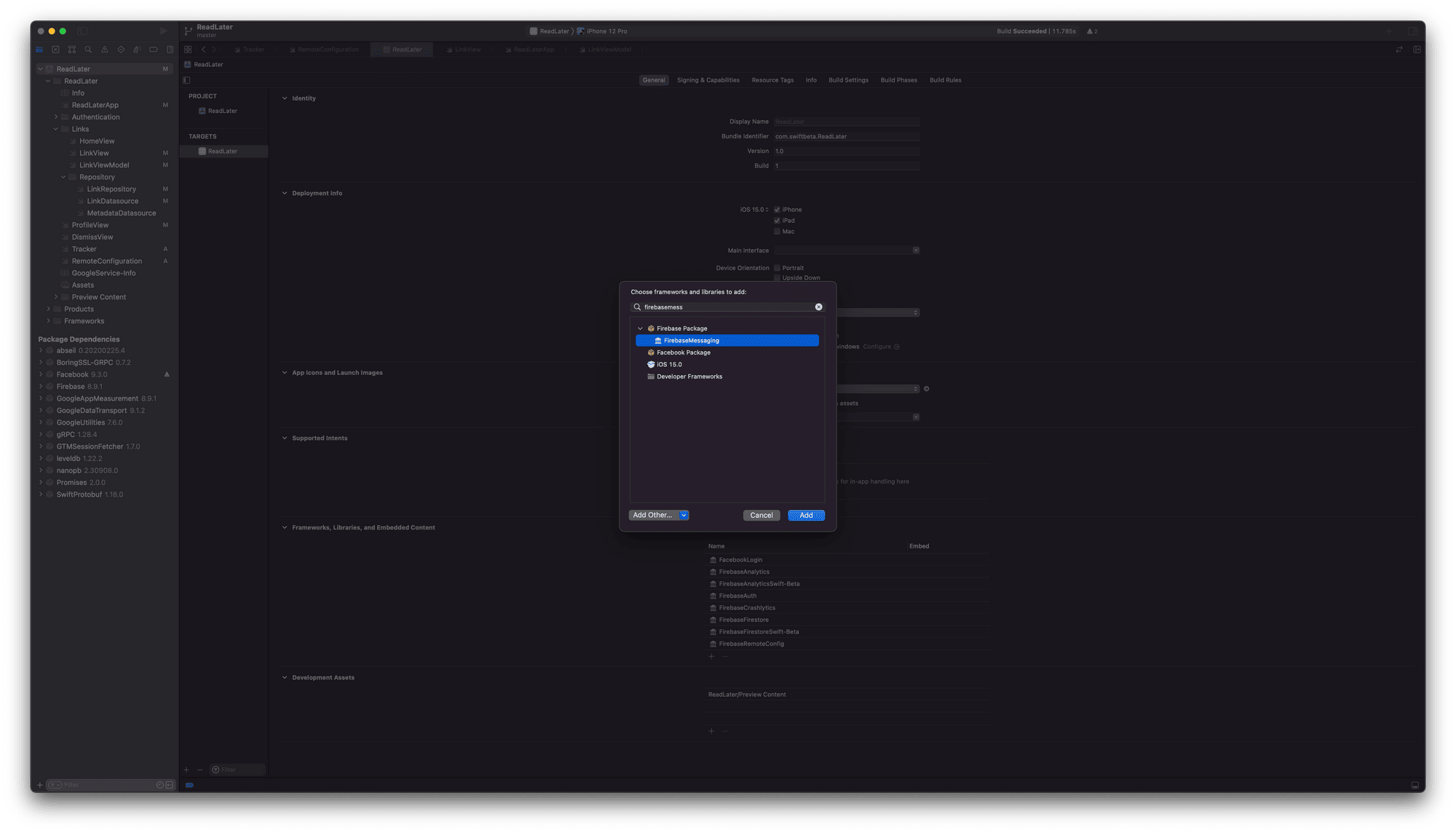
Lo primero de todo que vamos hacer, es lo de siempre. Nos vamos a Xcode y en Targets -> General y nos vamos a la sección de Frameworks, Libraries and Embedded Contents y allí añadimos el framework FirebaseMessaging.
Si tienes dudas o problemas, te recomiendo que eches un vistazo a mi primer posts donde hicimos toda la configuración de Firebase:

Lo siguiente que vamos hacer y que vamos a necesitar es generar un APN Key (Apple Push Notification Key) y para hacerlo debemos estar dentro del programa de desarrolladores de Apple. Para saber si estás dentro de este programa, es muy fácil, si estás pagando a Apple una suscripción anual entonces es que ya formas parte del programa de desarrolladores de Apple. Y cómo ves, formar parte de este programa te da una serie de ventajas, pero la principal es que la aplicación que desarrolles la puedes subir al App Store y por lo tanto los users se la pueden descargar.
Si formas parte del programa de desarrolladores de Apple, para crear tu APN Key es muy sencillo, solo debes ir al siguiente enlace:
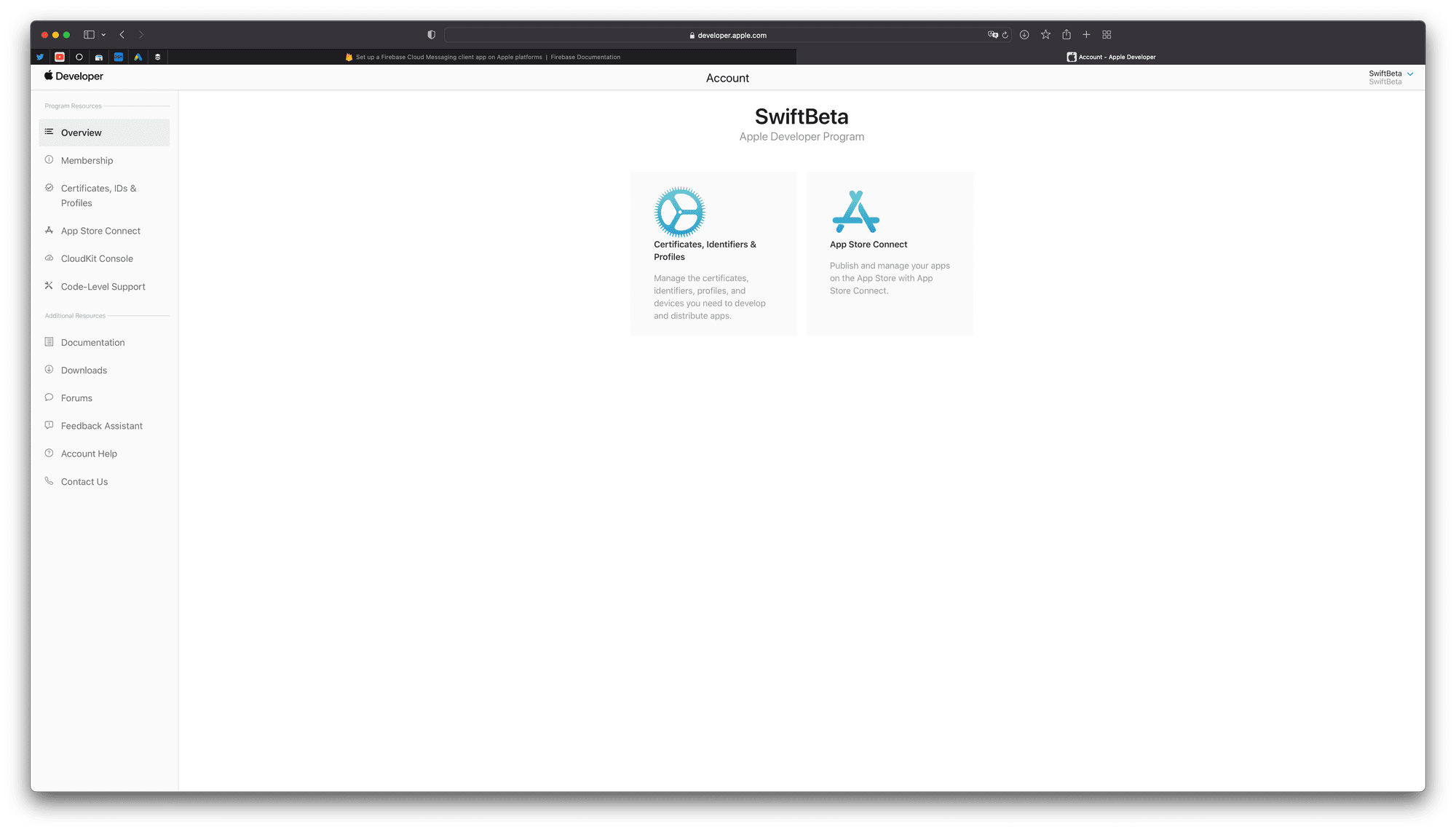
Una vez allí, debe aparecer la siguiente pantalla:

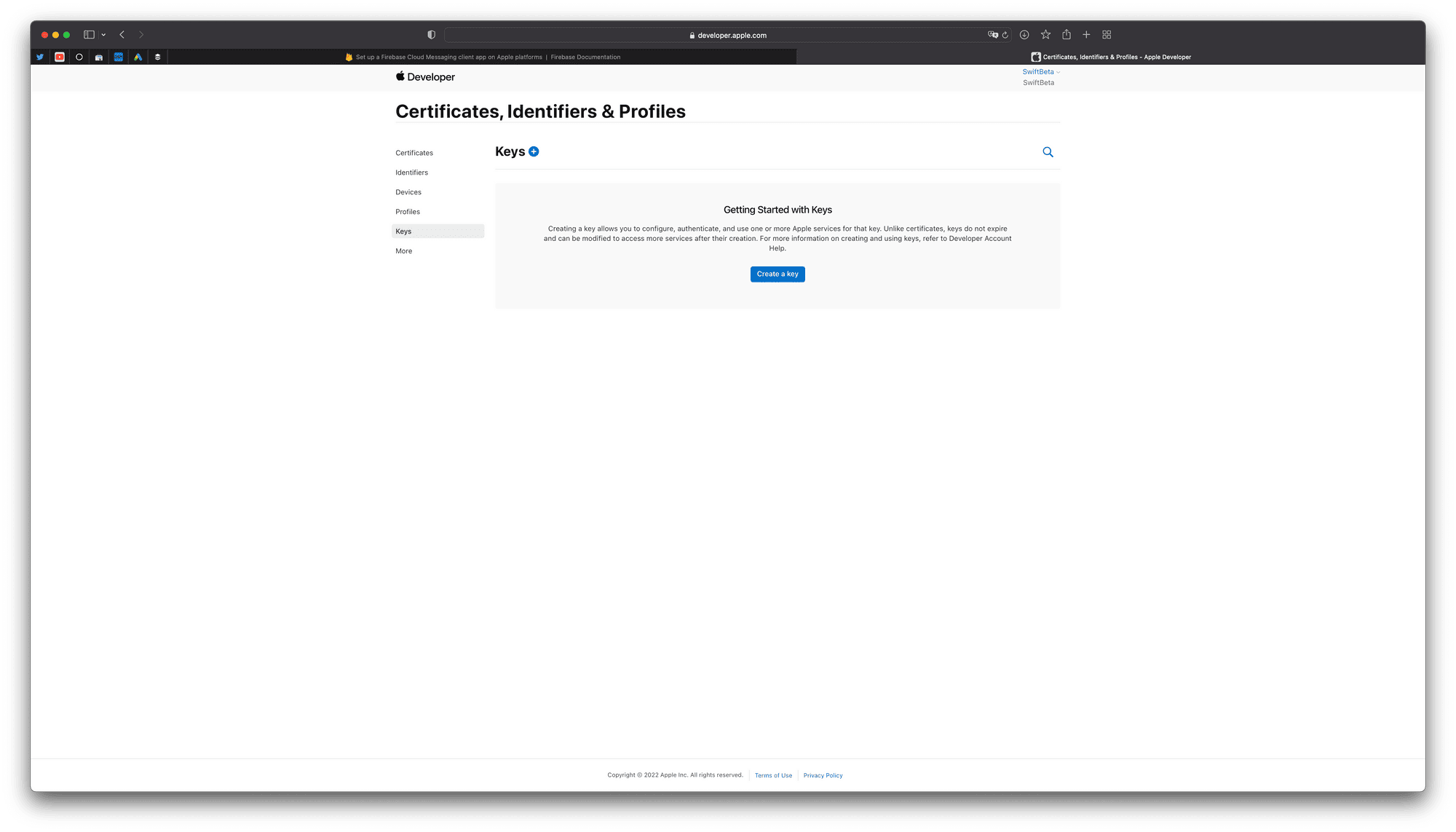
Allí le damos a Certificates, Identifier y Profiles. Y allí, vamos a la sección de Keys que aparece en el menú lateral izquierdo, y le damos al button Create a Key:

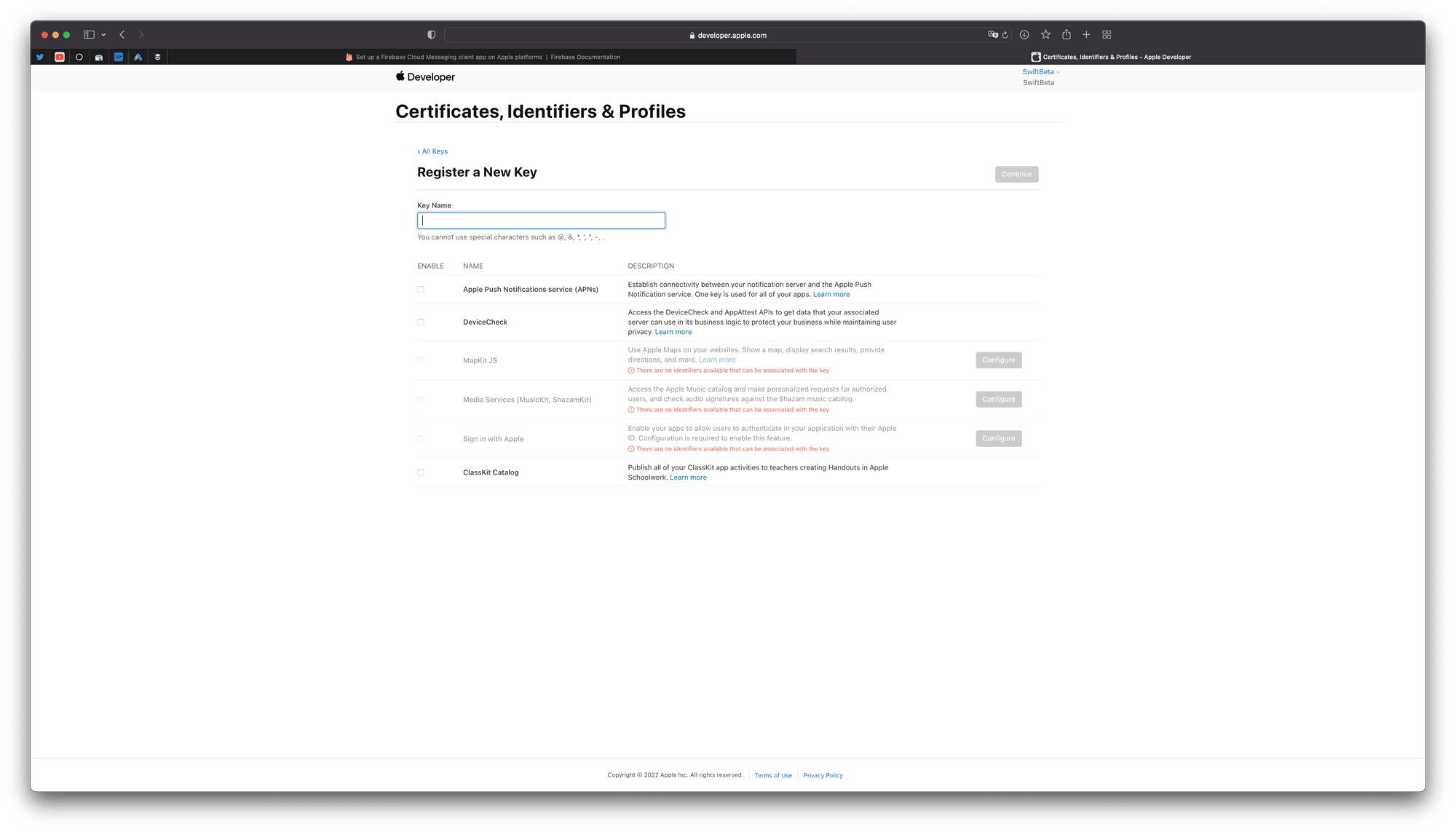
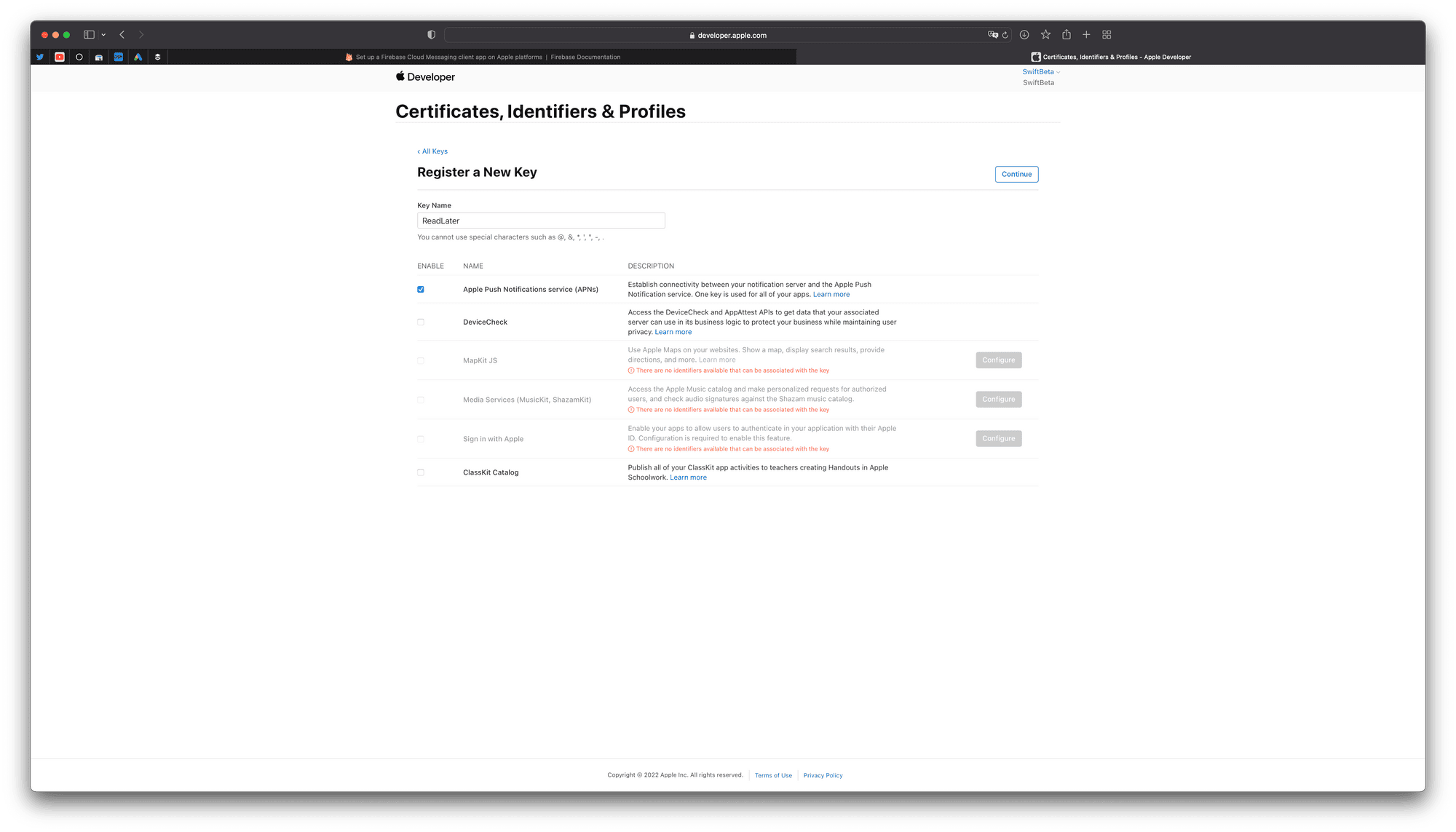
Al pulsar en el button de Create a Key aparece la siguiente vista:

La vamos a llamar igual que a nuestra app, en nuestro caso vamos a poner ReadLater y vamos a habilitar la opción de Apple Push Notifications service (APNs), tal y como tenemos en la siguiente imagen:

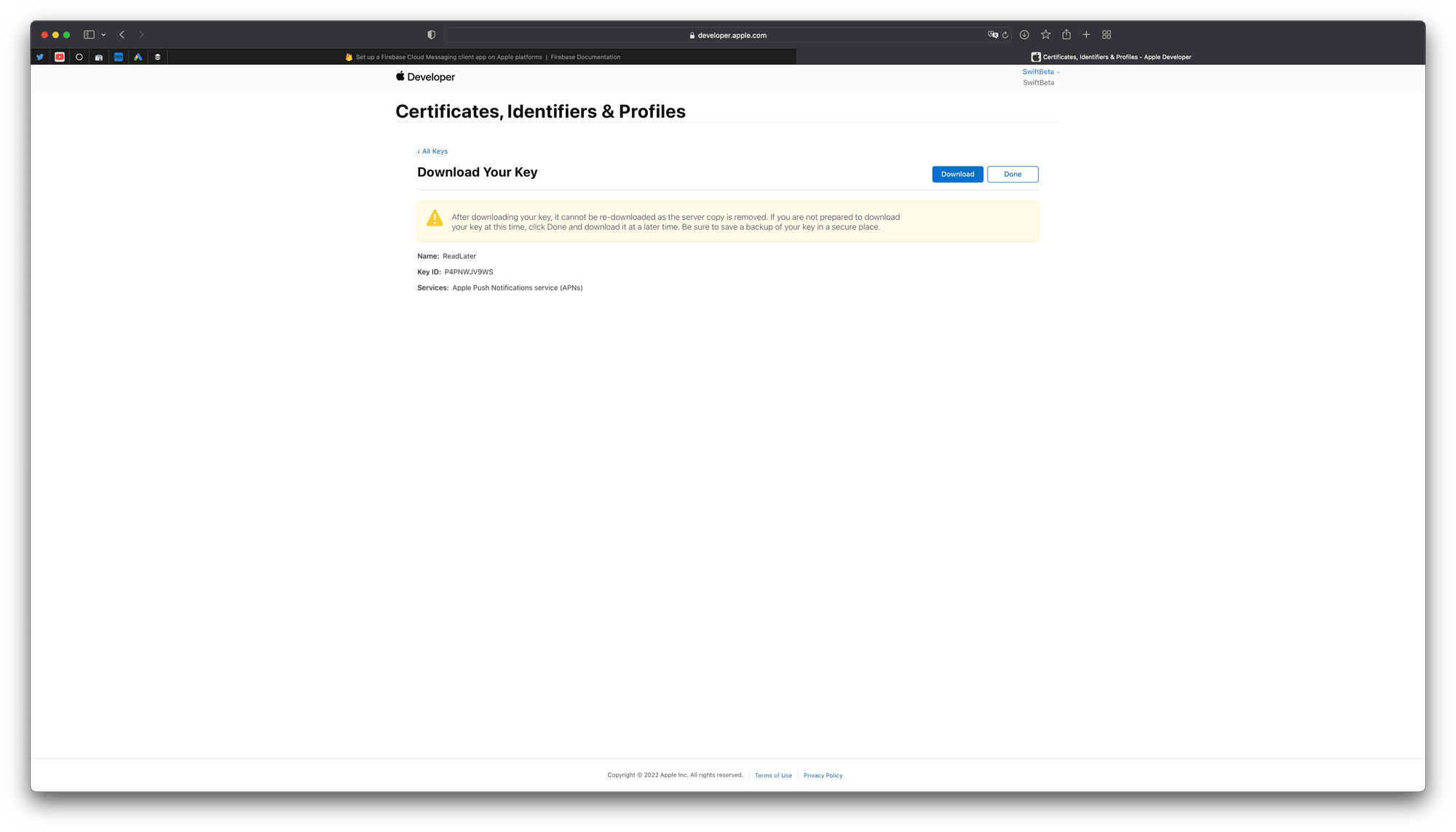
Una vez tenemos esta información rellenada, le damos a Continuar y a continuación le damos a Registrar. Aparecerá una pantalla nueva, como la siguiente.

Ahora le damos a descargar y guardamos ese fichero que lo utilizaremos pasar subir a Firebase. El fichero tiene una extensión .p8. Muy importante, vamos a guardar el Key ID, ya que nos lo va a pedir Firebase cuando subamos la APN Key.
Añadir APN Key en Firebase
Ahora vamos a Firebase y vamos a subir nuestro APN que acabamos de crear y descargar en nuestra cuenta de Apple Developer.
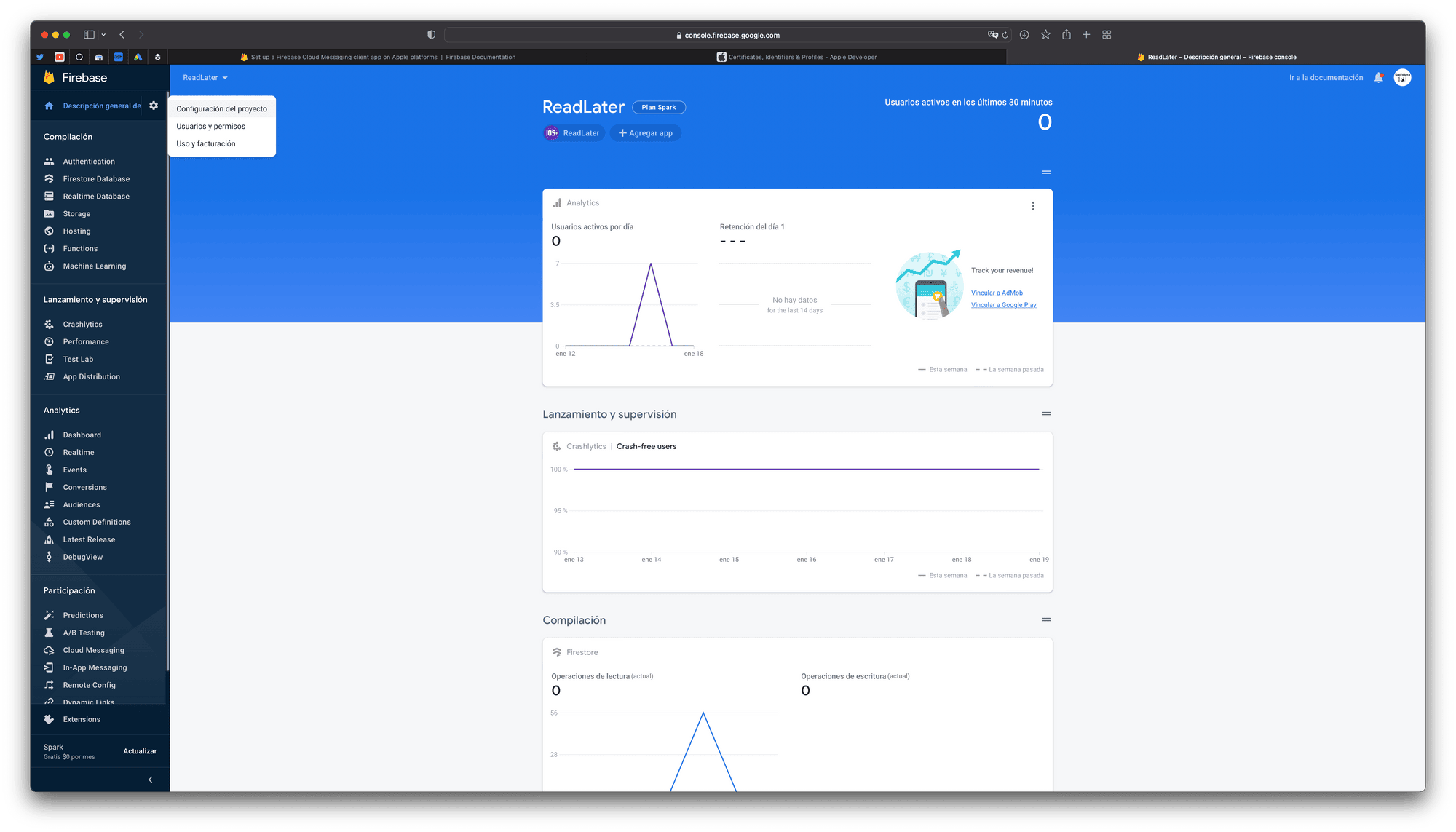
¿Dónde subimos este fichero? Nos vamos a la Configuración de proyecto

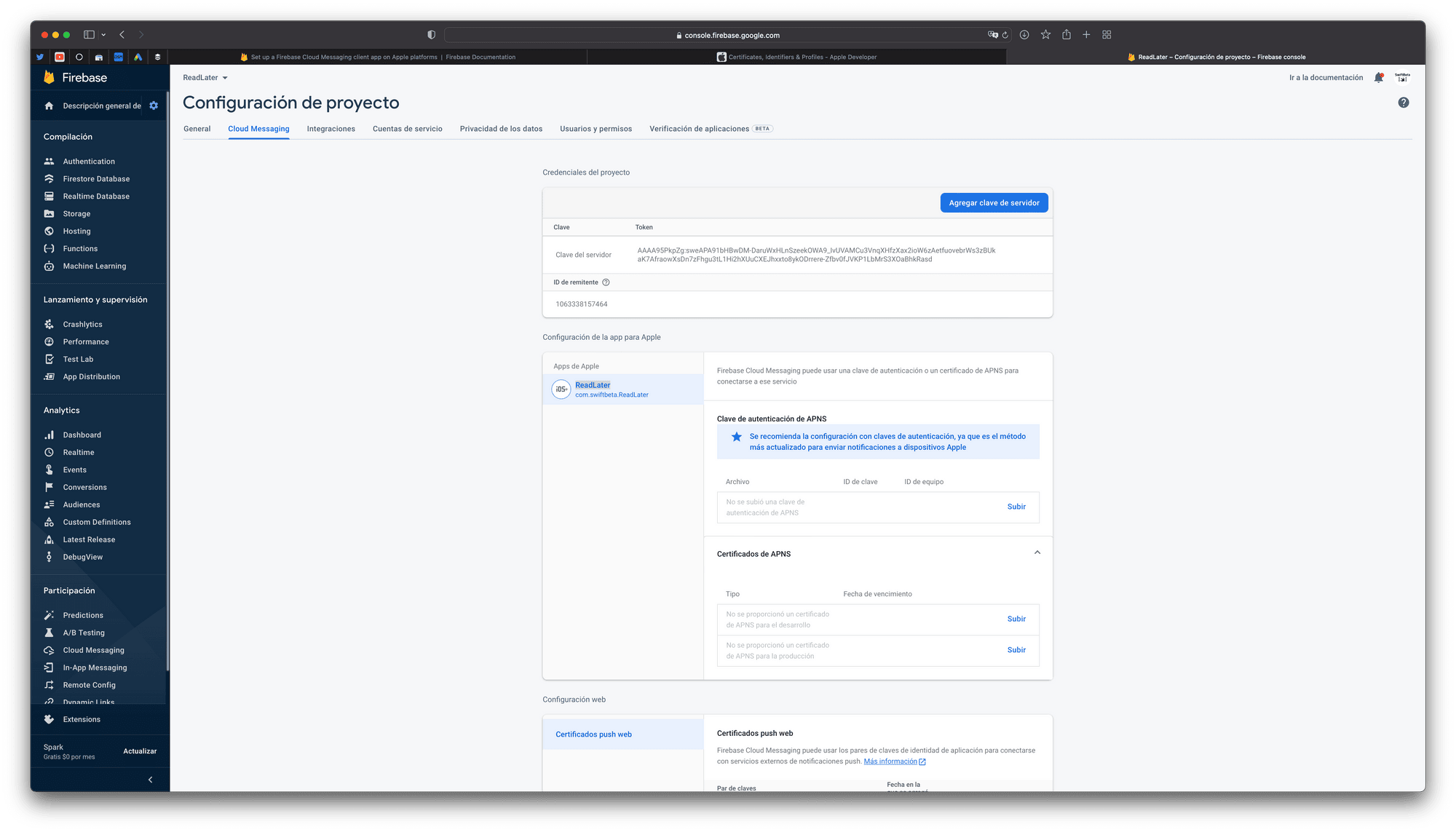
Una vez estamos dentro de la Configuración del Proyecto, nos vamos a la sección de Cloud Messaging. Aquí vamos a subir nuestro fichero APN Key.

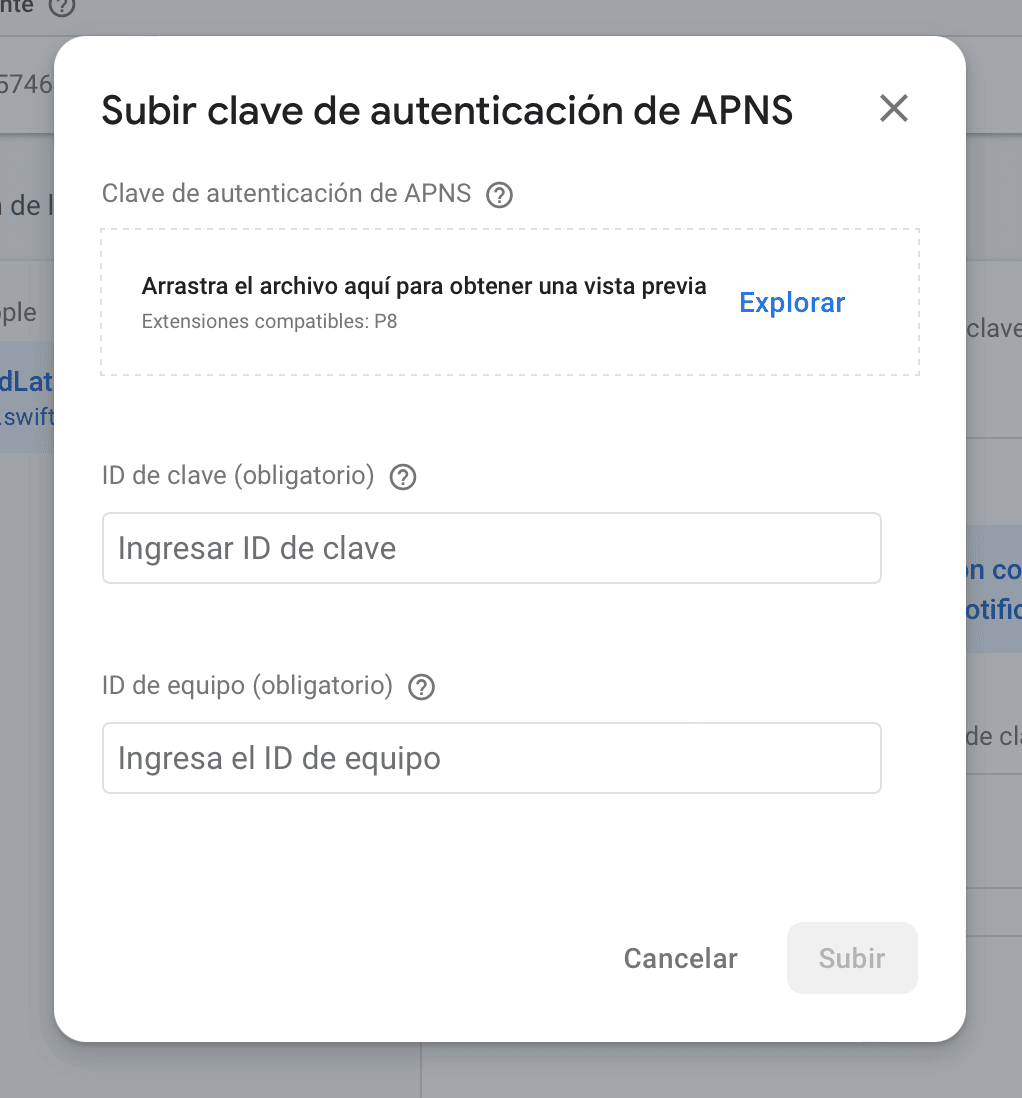
Y nos vamos a la sección de Configuración de la app para Apple aquí pulsamos el button de Subir y nos aparece una vista como la siguiente:

Vamos a subir nuestro APN Key, vamos a ingresar la ID de la clave y vamos a añadir también el ID de equipo. Todos estos datos son necesarios para poder subir a Firebase nuestro APN Key.
- La ID de la clave es el ID que has guardado cuando se ha generado el APN Key (es el ID que te comentaba una sección más arriba que nos lo pediría Firebase para configurar las pushes.)
- El ID de equipo, tenemos que ir a https://developer.apple.com/account/#!/membership/ y allí aparece otro código Alfanumérico. También puedes encontrarlo en la esquina superior derecha, al lado de tu nombre, ese código que aparece alfanúmerico es el que necesitas.
Una vez has creado subido esta información a Firebase, ahora toca irse a Xcode.
Configurar Xcode para recibir Push Notifications desde Firebase
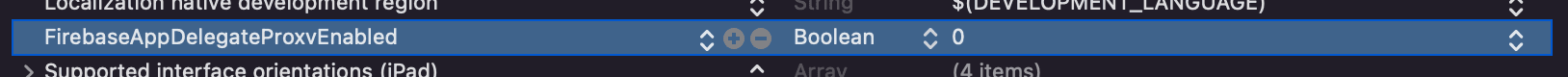
Lo primero de todo que vamos hacer es ir a nuestro Info.plist. Allí vamos a añadir una Key y la vamos a llamar FirebaseAppDelegateProxvEnabled, le vamos a dar un valor Boolean de false, le añadimos un 0

Con esto, evitamos que Firebase haga "magia" utilizando method swizzling. No entraré en detalle en este post.
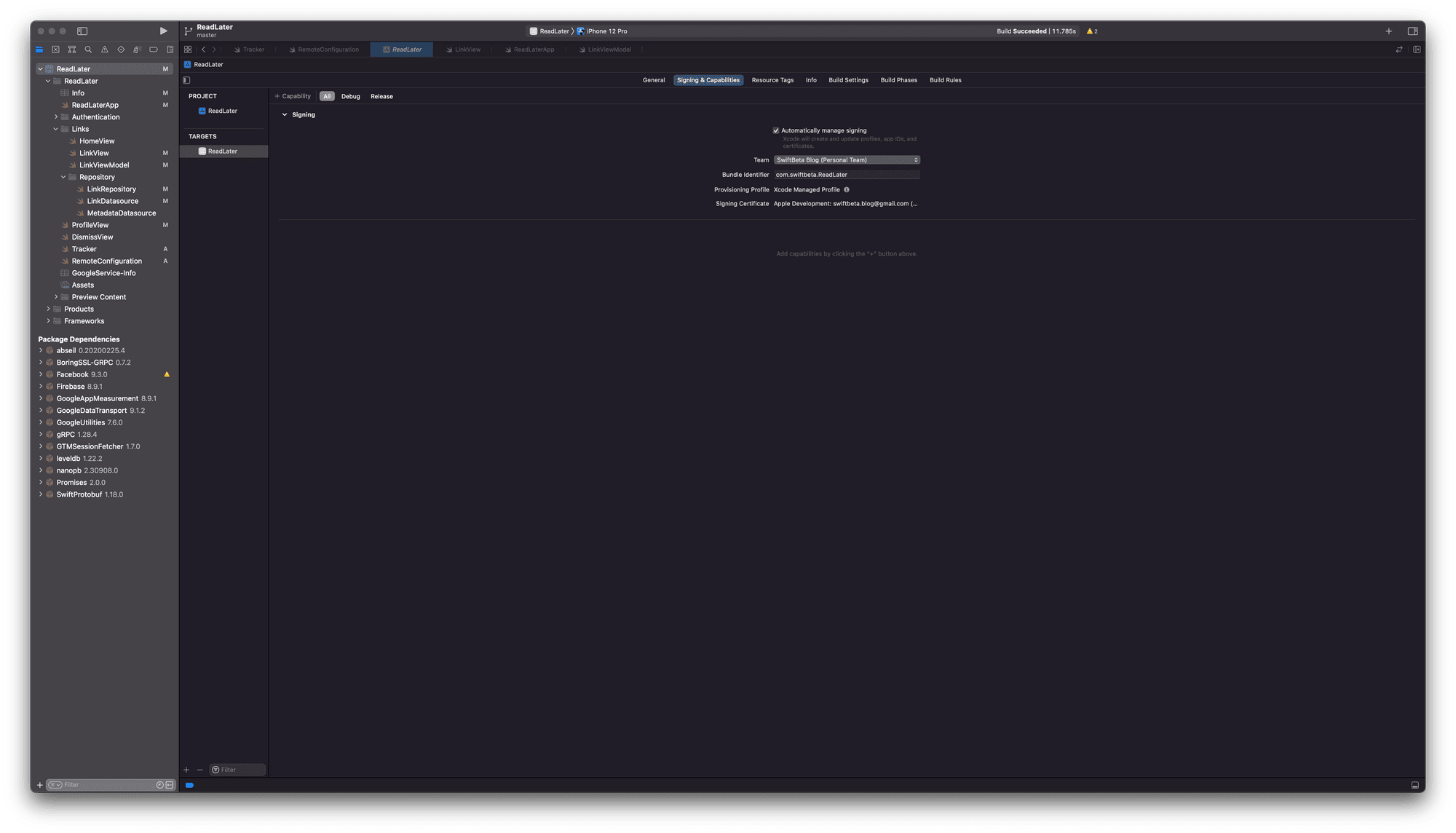
Vamos a acabar de configurar Xcode antes de entrar en el código. Lo siguiente que vamos hacer es ir a la sección de Sign and Capabilities.

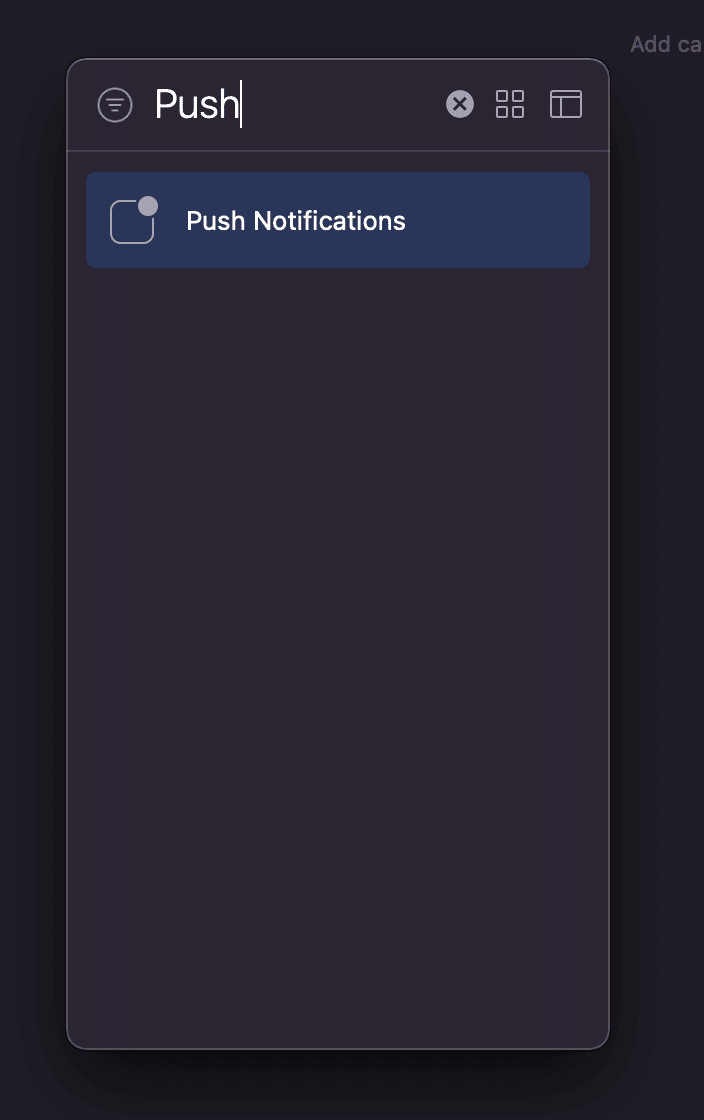
y vamos a pulsar un button para añadir las Push Notifications.

Añadimos código para recibir Push Notifications en nuestra app
Ahora ya podemos ir a nuestro código. Nos vamos a nuestro AppDelegate que creamos en el primer video de configuración de Firebase, y conformamos el protocol y añadimos dos métodos nuevos:
class AppDelegate: NSObject, UIApplicationDelegate, UNUserNotificationCenterDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
ApplicationDelegate.shared.application(application, didFinishLaunchingWithOptions: launchOptions)
FirebaseApp.configure()
return true
}
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
completionHandler([[.banner, .sound]])
}
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
completionHandler()
}
}Estos métodos se llamaran cada vez que recibamos una Push Notification. Lo siguiente que vamos hacer es pedir a un user permiso para que le podamos enviar Push Notifications.
private func requestAuthorizationForPushNotifications(application: UIApplication) {
UNUserNotificationCenter.current().delegate = self
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .badge, .sound]) { _, _ in }
application.registerForRemoteNotifications()
}Y este método lo llamamos dentro de nuestro método del AppDelegate.
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
ApplicationDelegate.shared.application(application, didFinishLaunchingWithOptions: launchOptions)
FirebaseApp.configure()
requestAuthorizationForPushNotifications(application: application)
return true
}Cuando lancemos nuestra app, aparecerá un Alert indicando al user si permite que nuestra app le envíe Push Notifications. Y nos falta un paso muy importante, ¿cómo sabe Firebase a qué device le tiene que enviar la Push Notification? Aún nos queda este último paso, vamos a crear un método que coja el Token de nuestro dispositivo y se lo asigne a Firebase y lo vamos a añadir dentro de nuestra clase AppDelegate:
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
}Vamos a crear nuestra primera Push Notification desde Firebase
Volvemos a Firebase y vamos a crear nuestra primera Push Notification.

Nos vamos a https://console.firebase.google.com y vamos a la sección de Cloud Messaging. Allí pulsamos el button de Send your first message.
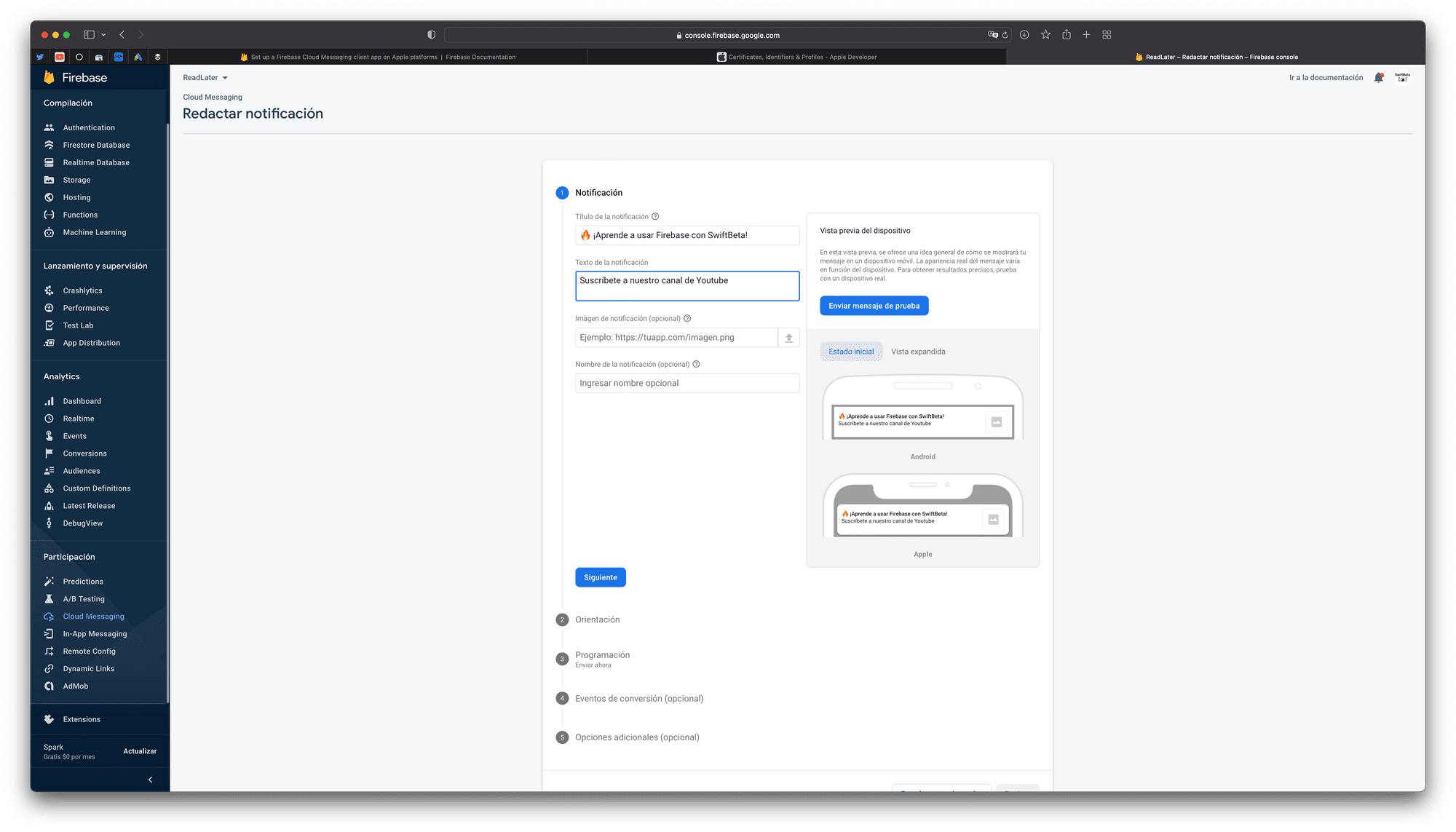
Aparecerá un formulario en el que podemos añadir un título y mensaje. Al ponerlo podemos enviarlo y ver cómo llega a nuestro device.

Puede que tengamos que esperar unos minutos hasta recibir nuestra Push Notification.