
🔥 FIREBASE ANALYTICS - Crea eventos para tu app iOS
Firebase Analytics lo usamos para enviar eventos desde nuestra app iOS, así podemos ver el comportamiento que siguen los users dentro de nuestra app. Para ello debemos importar FirebaseAnalytics dentro de Xcode. Una vez trackeado un evento podemos verlo en la consola de Firebase.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo trackear eventos en nuestra app iOS. Pero ¿por qué necesitas trackear eventos de tu app? si trackeas lo que está pasando en tu app (siempre teniendo en cuenta la privacidad del user) puedes saber qué ocurre y por lo tanto aprender. Por ejempo puedes aprender:
- Qué acciones hace más un user, para así validar que la feature que estás entregando es valiosa.
- Si trackeas por ejemplo que un user añade muchos productos a su carrito para comprar, pero no acaba comprando puedes ver si hay algún problema en alguno de los pasos.
- Trackear errores qué ocurran en tu app. En lugar de que tu app crashee puedes enviar esta información para ser analizada desde el panel de Firebase Analytics.
Tenemos un límite de 500 eventos diferentes para poder trackear, estos eventos pueden ser:
- Si tu app tiene un sistema de autenticación podrías crear un evento que trackee el funcionamiento del login, con un LoginSuccess o en caso de error un LoginError (y enviar el motivo del error, quizás un estado del error de backend?)
- Si tu app tiene un chat, podrías comprobar que cada vez que se pulsa el Button de enviar mensaje se trackea un evento y cuando backend nos contesta que ese mensaje ha sido recibido correctamente trackear otro evento. Así también podríamos detectar si hay algún fallo en nuestro chat.
Esto son posibles ejemplos de trackeo, pero en nuestra app que llevamos haciendo ya varios posts lo que vamos hacer es trackear nuestros enlaces (nuestros links) que guardamos para poder leer más tarde. Por lo tanto vamos a crear 3 eventos de tracking:
- El primer evento CreateLinkEvent, se lanzará cuando se pulse en el Button de Crear Link
- El segundo evento SaveLinkEvent, se lanzará cuando hayamos guardado correctamente el enlace en nuestra base de datos Cloud Firestore
- El tercero y último evento ErrorSaveLinkEvent, se lanzará si hemos tenido algún tipo de error al guardar nuestro enlace en nuestra base de datos Cloud Firestore
Añadimos FirebaseAnalytics a nuestro proyecto de Xcode
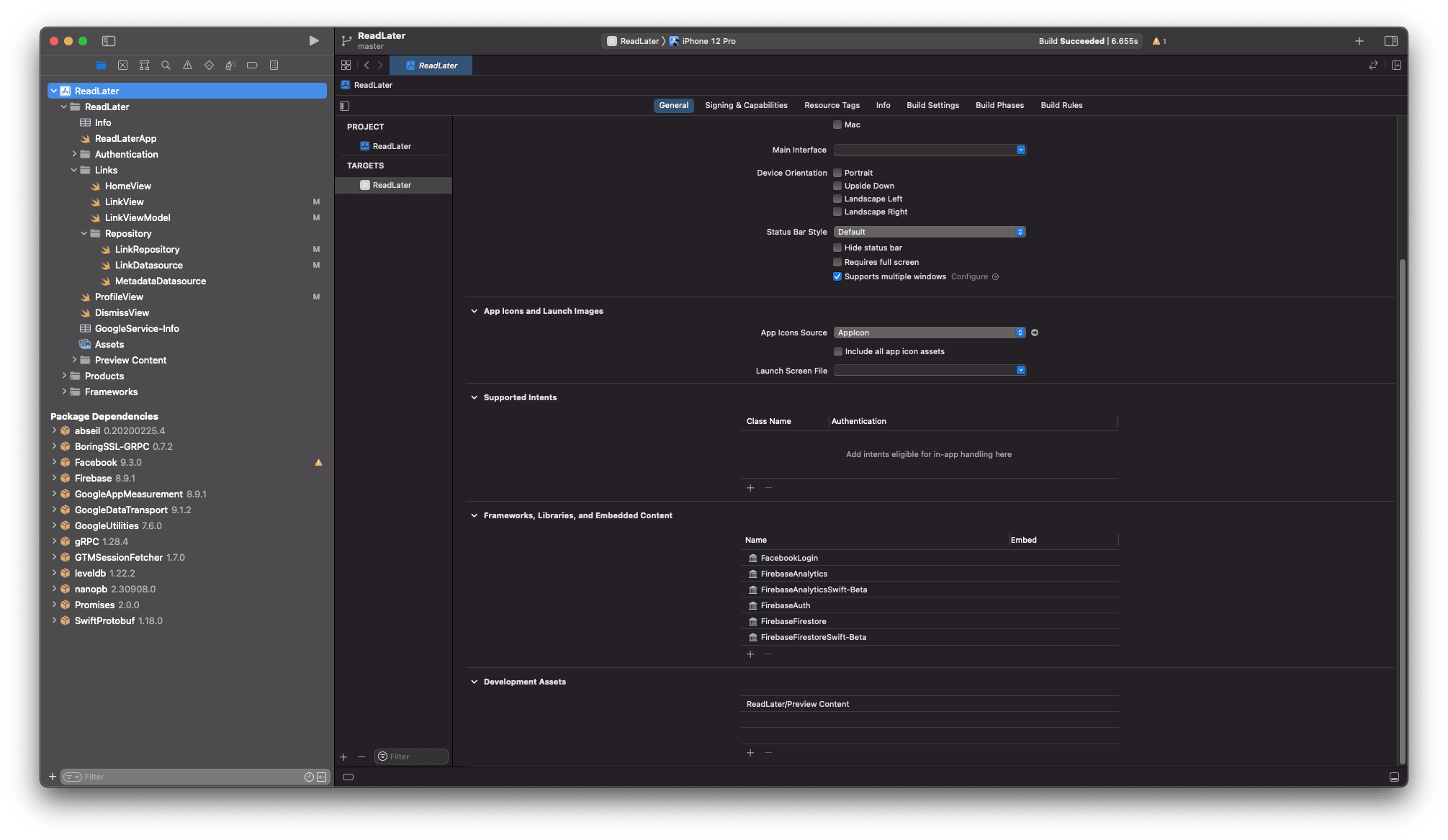
Si te acuerdas, en nuestro primer video hicimos todo el setup de Firebase que necesitabamos en Xcode. Y justo el primer Framework que importamos para saber que todo funcionaba bien era FirebaseAnalytics (y FirebaseAnalyticsSwift-Beta).
Te dejo aquí el post donde hablamos de ello:


Creamos nuestro primer eventos de FirebaseAnalytics
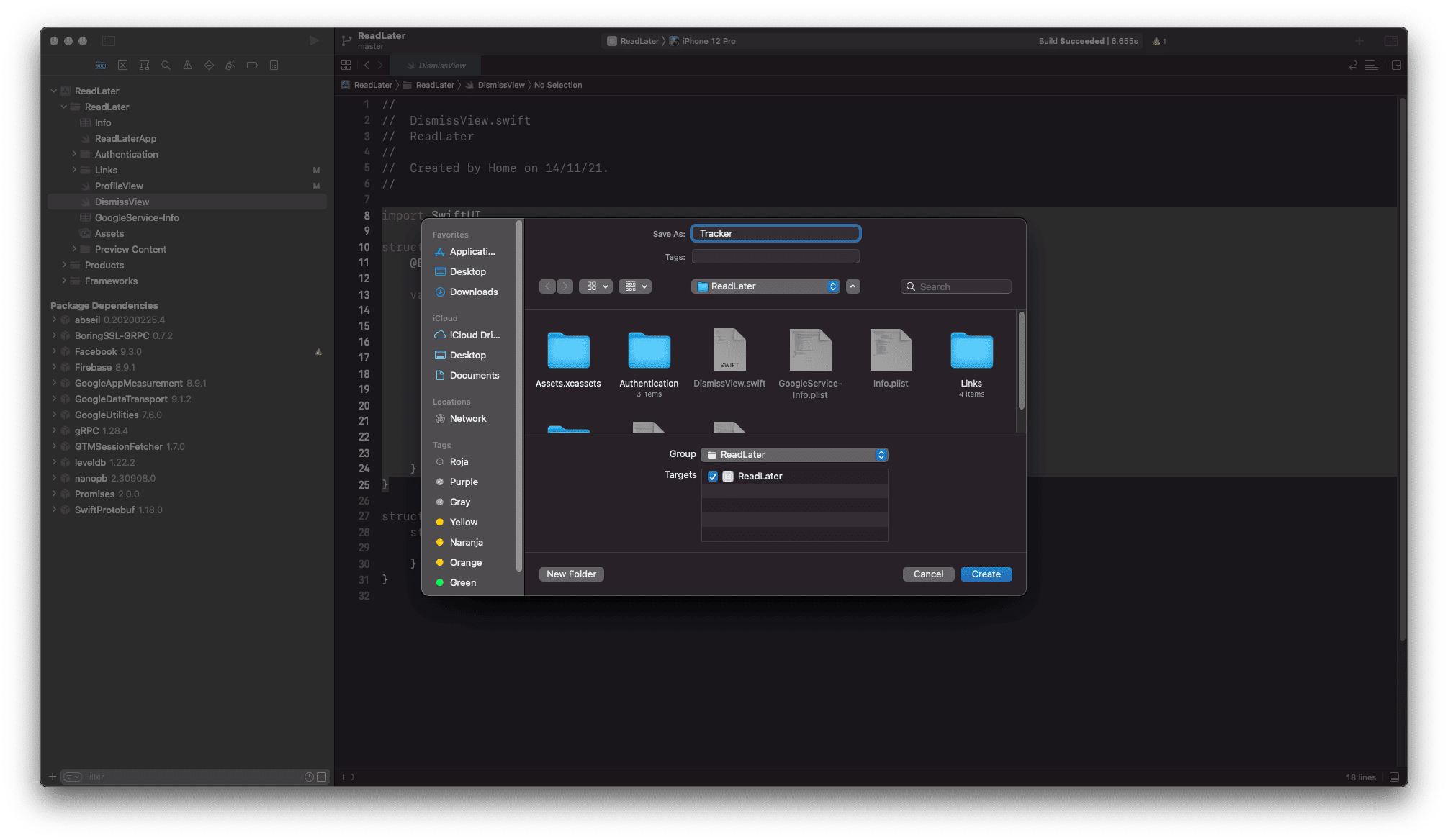
Vamos a crear una clase que nos va a permitir enviar información a Firebase, esta información van a ser nuestros eventos. Esta clase la vamos a crear en nuestro listado de ficheros y la vamos a llamar Tracker

Dentro de esta nueva clase vamos a crear un método estático llamado trackCreatelinkEvent(title:) y le vamos a pasar como parámetro el enlace que quieres guardar el user.
import Foundation
import FirebaseAnalytics
final class Tracker {
static func trackCreateLinkEvent(url: String) {
Analytics.logEvent("CreateLinkEvent",
parameters: ["url" : url])
}
}
Esta nuevo método lo vamos a añadir en nuestro LinkViewModel. En el método que teníamos llamado func createNewLink(fromURL url: String). Y quedaría de la siguiente manera:
func createNewLink(fromURL url: String) {
Tracker.trackCreateLinkEvent(url: url)
linkRepository.createNewLink(withURL: url) { result in
switch result {
case .success(let link):
// Aplicar la lógica que quieras, mostrar un alert?
print("✅ New link \(link.title) added")
case .failure(let error):
self.messageError = error.localizedDescription
}
}
}Cuando el user pulse el Button de Crear Link se trackeará la información a Firebase Analytics y luego la ejecución de nuestra app continuará con la lógica que ya teníamos en este método para guardar en la base de datos Cloud Firestore.
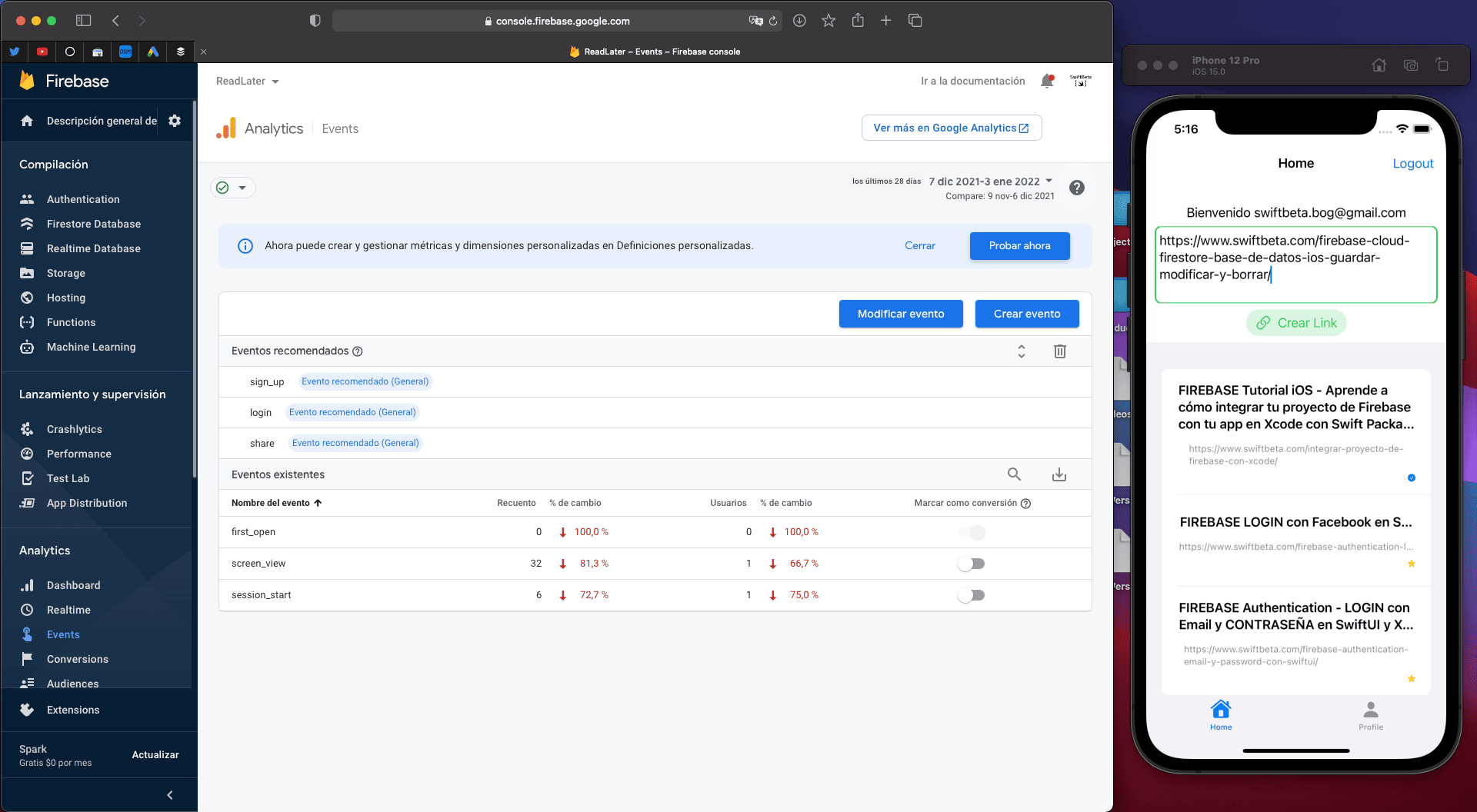
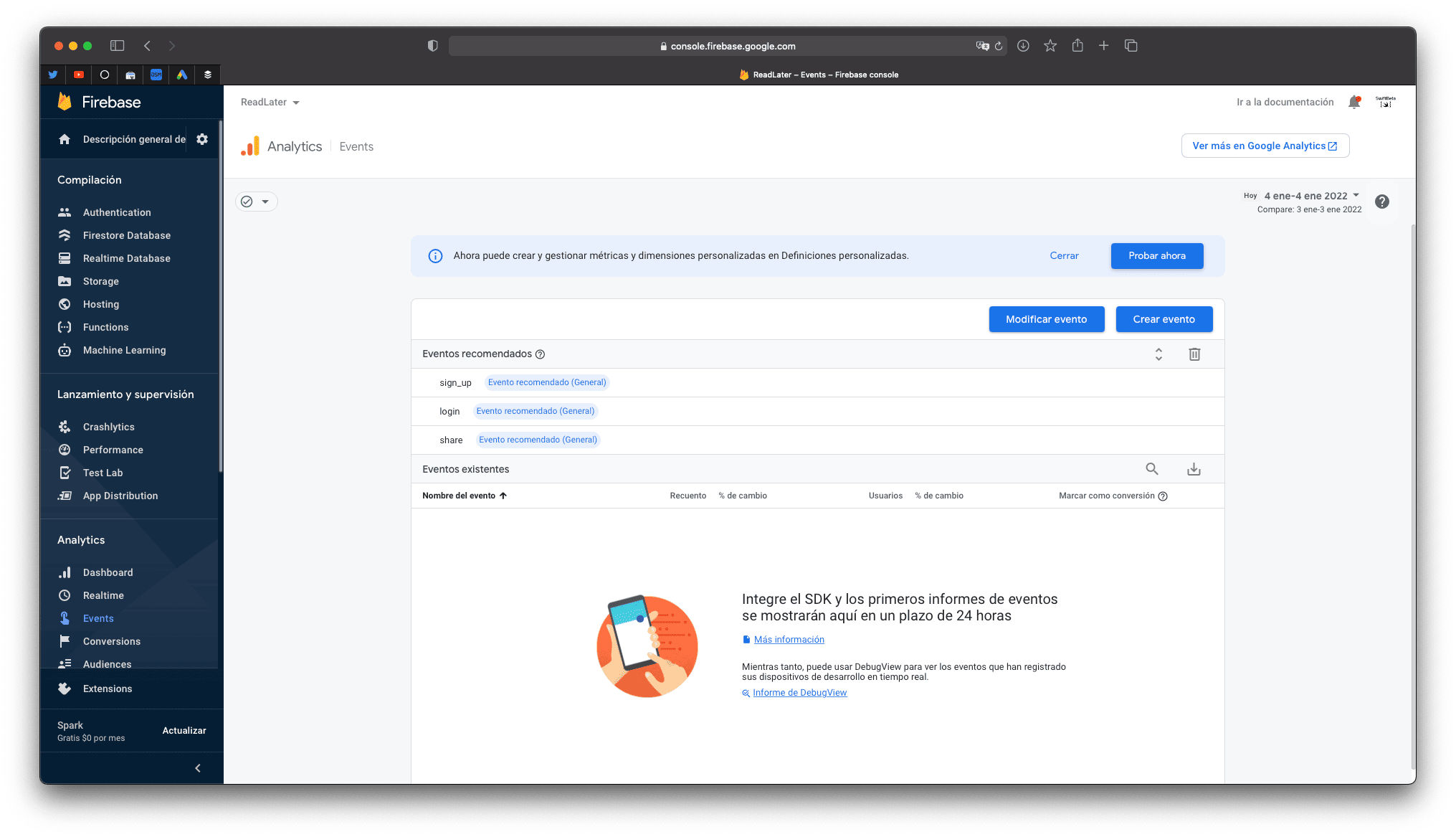
Vamos a probar que funciona, vamos a la sección de Analytics y pulsamos en Events. Aquí no debería aparecer aún ninguno de nuestros propios eventos.

Si añadimos una URL en el TextEditor de nuestra app y pulsamos en Crear Link vamos a ver si aparece este nuevo evento. Después de probarlo no aparece, vamos a ver si cambiando al día de hoy tenemos más suerte... pero no, no aparece el evento que acabamos de crear.
Esto es porque debemos esperar hasta 24 horas para ver los eventos. Tal y como indica la información que aparece en pantalla:

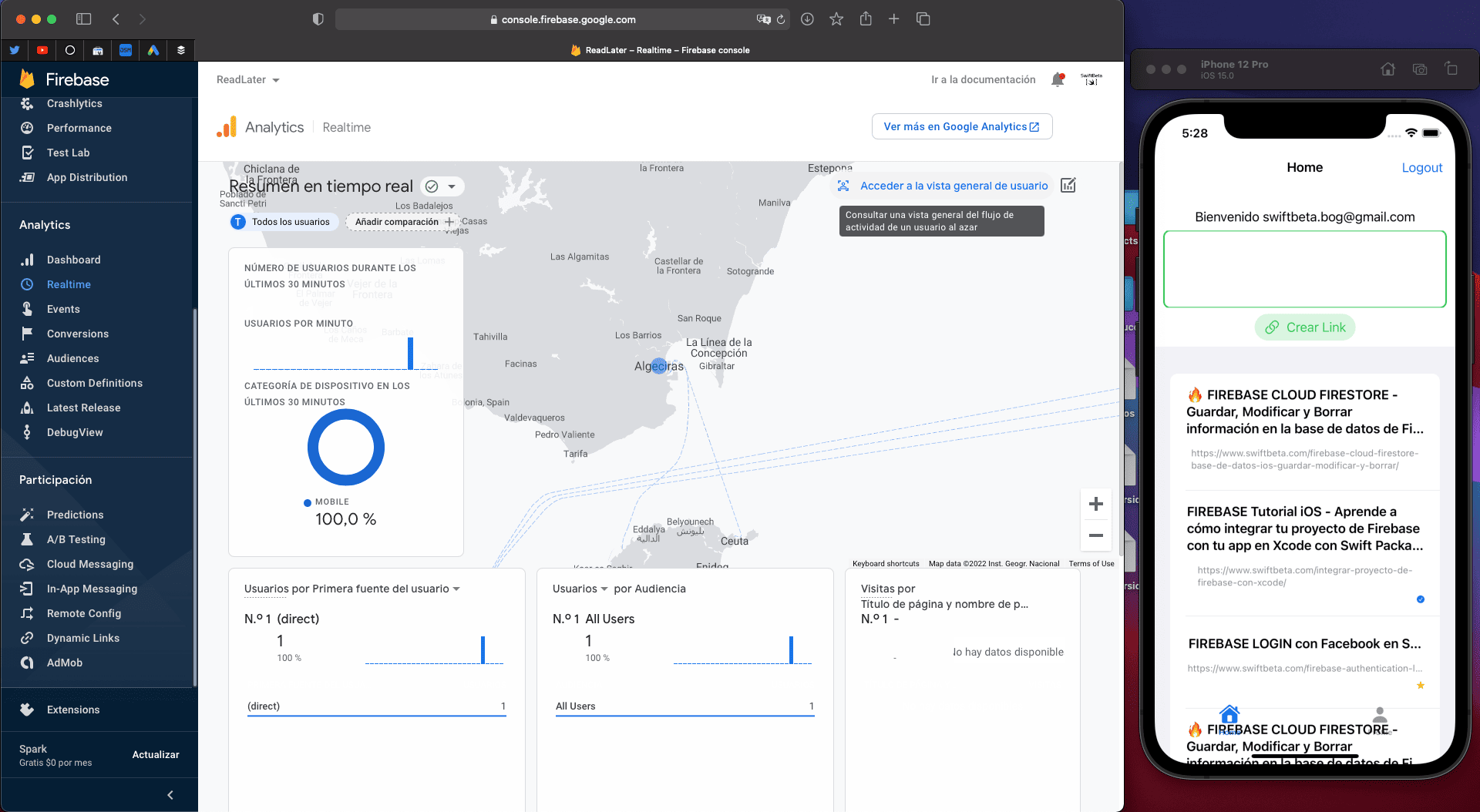
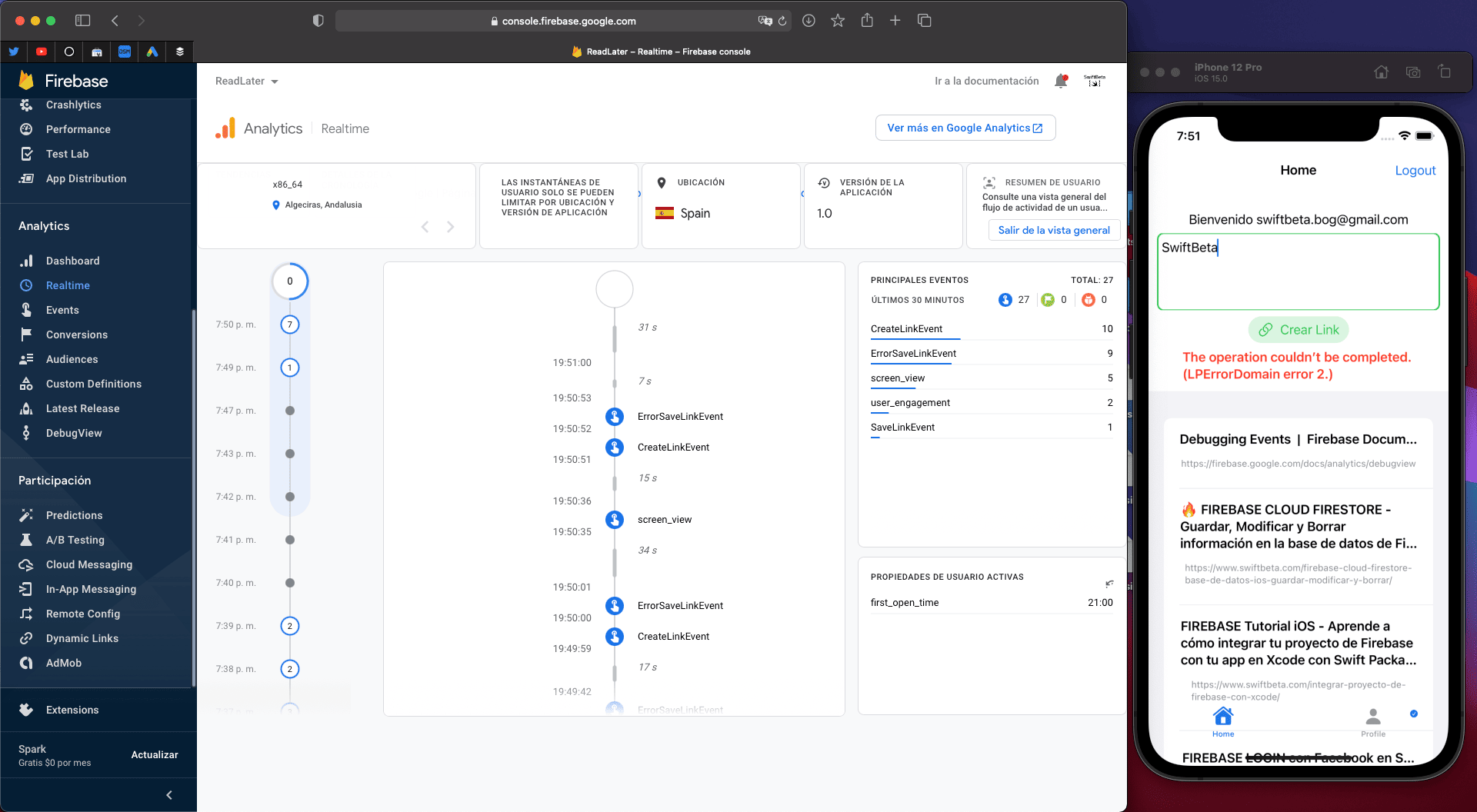
para ver si se están enviando nuestro eventos, podemos ir a Realtime. Allí aparece una opción que es Acceder a la vista general de usuario.

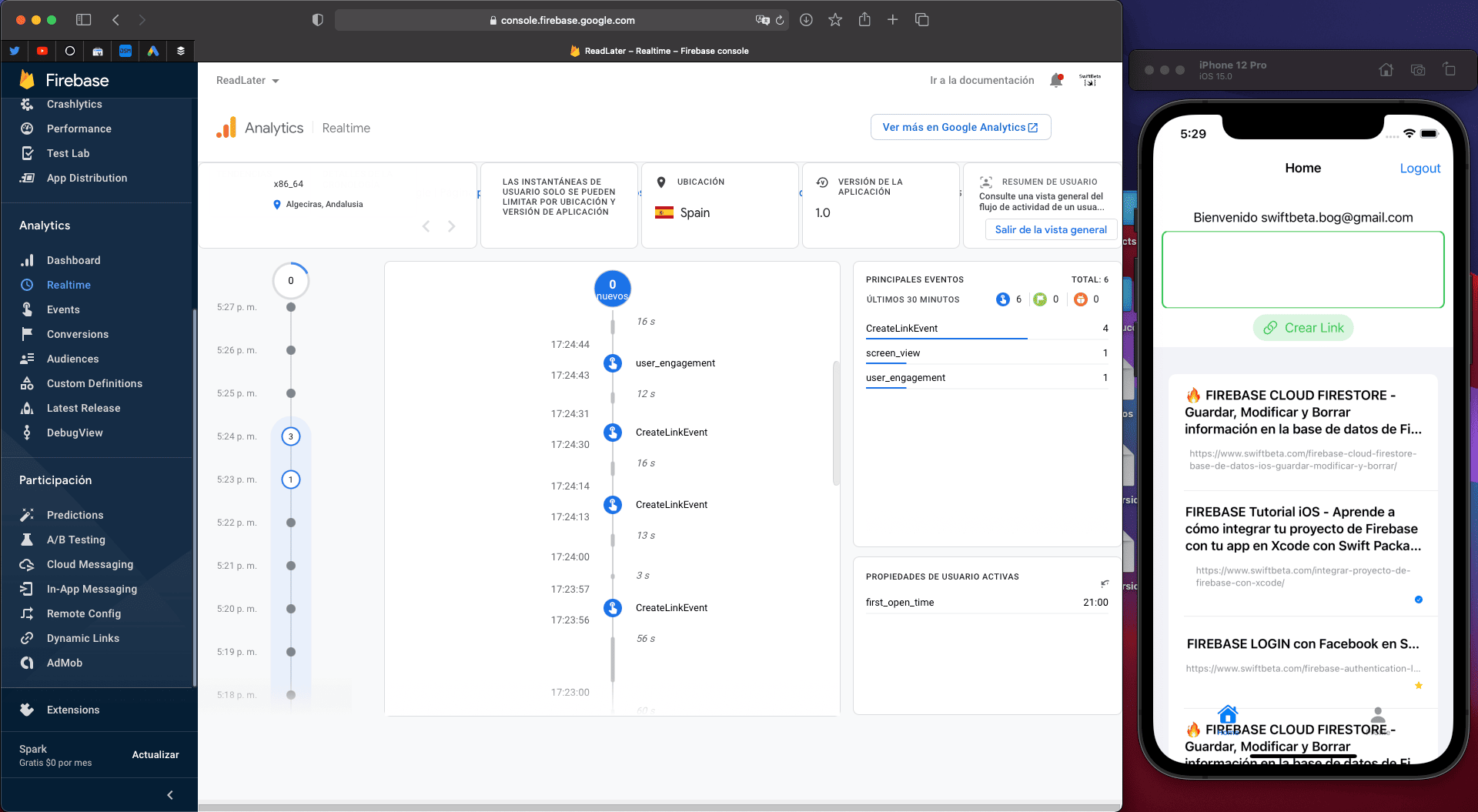
Al pulsar, nos aparece una vista como la que muestro a continuación:

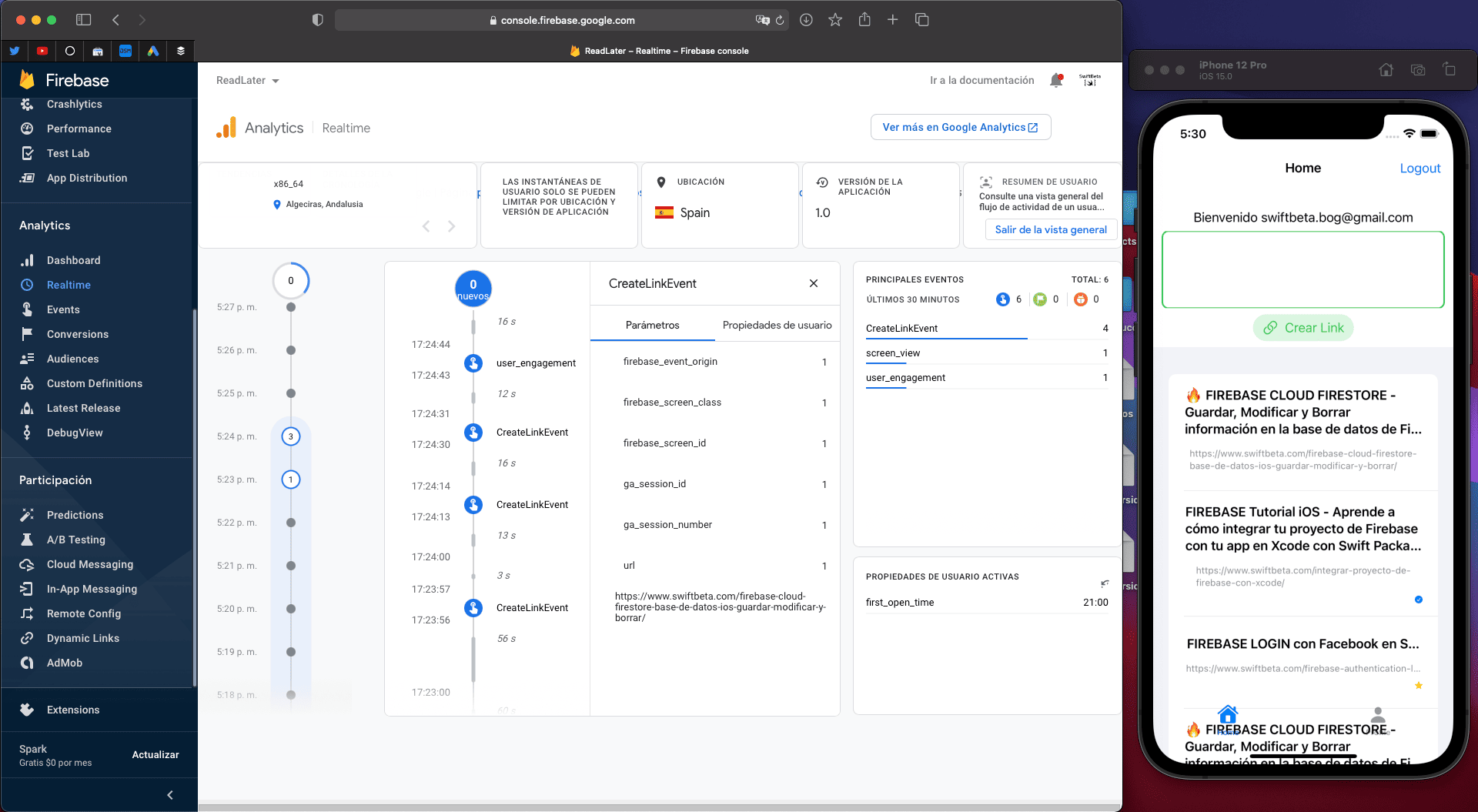
Y aquí se ve el recorrido de acciones que ha hecho el usuario, algunas de ellas son propias de Firebase y otras son nuestros eventos que hemos trackeado. Si yo selecciono el evento CreateLinkEvent puedo ir a una de las propiedades que es url y ver la url que se ha enviado junto con nuestro evento. Esto es un ejemplo práctico para que veas que puedes enviar parámetros en tus eventos para obtener información relevante del uso de tu app, fallos, etc. PERO siempre debes tener en cuenta la privacidad del user.

Creamos dos eventos de tracking más: SaveLinkEvent, ErrorSaveLinkEvent
Para añadir los dos eventos nuevos, creamos dos métodos nuevos en nuestra clase Tracker, y quedaría así nuestra clase:
import Foundation
import FirebaseAnalytics
final class Tracker {
static func trackCreateLinkEvent(url: String) {
Analytics.logEvent("CreateLinkEvent",
parameters: ["url" : url])
}
static func trackSaveLinkEvent(url: String) {
Analytics.logEvent("SaveLinkEvent",
parameters: nil)
}
static func trackErrorSaveLinkEvent(error: String) {
Analytics.logEvent("ErrorSaveLinkEvent",
parameters: ["error" : error])
}
}
Ahora debemos añadir los dos métodos nuevos en el mismo método de LinkViewModel que hemos modificado antes, y añadimos estos métodos cada uno en un caso del switch:
func createNewLink(fromURL url: String) {
Tracker.trackCreateLinkEvent(url: url)
linkRepository.createNewLink(withURL: url) { result in
switch result {
case .success(let link):
// Aplicar la lógica que quieras, mostrar un alert?
print("✅ New link \(link.title) added")
Tracker.trackSaveLinkEvent(url: url)
case .failure(let error):
self.messageError = error.localizedDescription
Tracker.trackErrorSaveLinkEvent(error: error.localizedDescription)
}
}
}Ahora vamos a probar de añadir un URL que no sea válida, para ver que se está trackeando correctamente el error. Vamos a añadir en nuestro TextEditor la palabra SwiftBeta y vamos a pulsar en Crear Link. Deberiamos ver que se trackea:
- Primero el evento de CreateLinkEvent, que como hemos puesto se ejecuta cuando se pulsa el Button
- Segundo el evento de ErrorSaveLinkEvent, que se lanza este evento cuando hemos tenido un error al crear nuestro enlace.

Debuggar Eventos en Xcode
También podemos probar que todos nuestros eventos se están lanzando correctamente si habilitamos una opción para ver exactamente por consola que está ocurriendo. Para hacerlo debemos añadir una key en nuestro scheme de la app -FIRAnalyticsDebugEnabled.
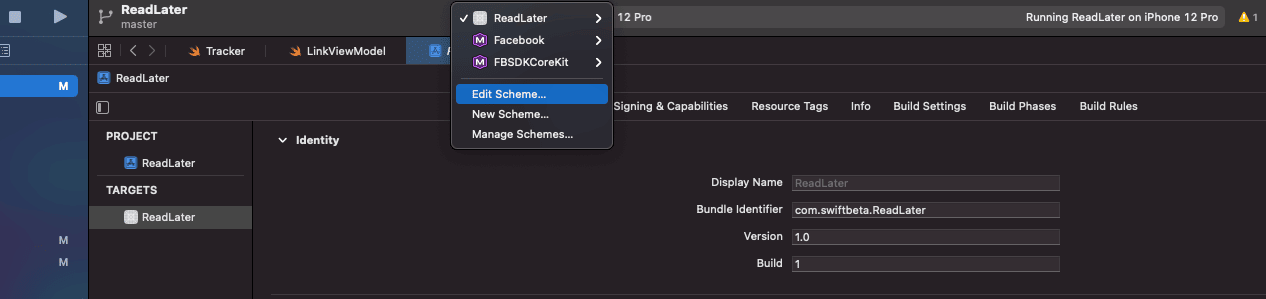
Nos vamos a Edit Scheme:

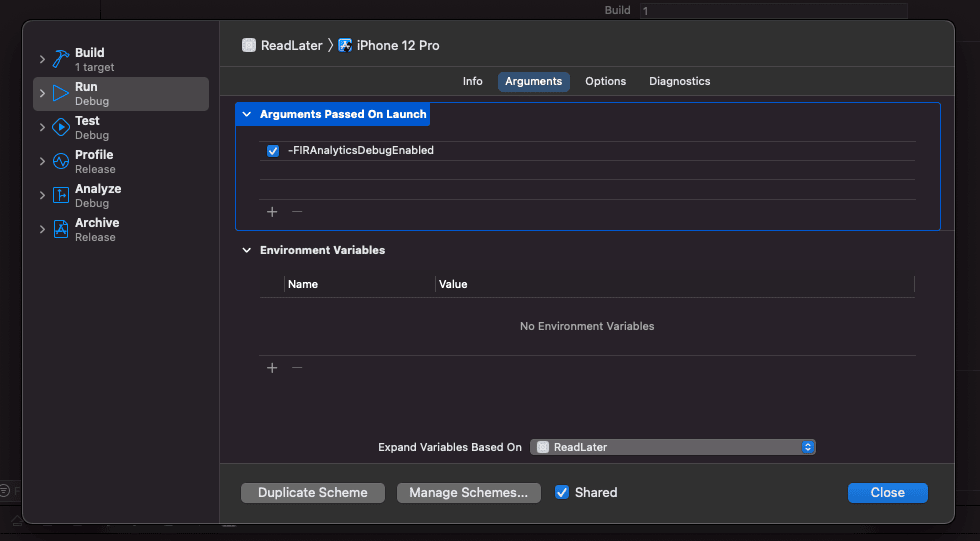
Dentro del Scheme, nos vamos a Run y en la sección de Arguments añadimos el -FIRAnalyticsDebugEnabled tal y como muestra la siguiente imagen.

Ahora cada vez que enviemos un evento se mostrará toda la información por consola, vamos ha volver a guardar un enlace.
2022-01-04 20:03:00.990804+0100 ReadLater[17870:739434] 8.9.1 - [Firebase/Analytics][I-ACS023105] Event is not subject to real-time event count daily limit. Marking an event as real-time. Event name, parameters: CreateLinkEvent, {
ga_debug (_dbg) = 1;
ga_event_origin (_o) = app;
ga_realtime (_r) = 1;
ga_screen_class (_sc) = NotifyingMulticolumnSplitViewController;
ga_screen_id (_si) = -5378793199229898448;
url = https://www.swiftbeta.com/firebase-cloud-firestore-base-de-datos-ios-guardar-modificar-y-borrar/;
}
2022-01-04 20:03:00.990898+0100 ReadLater[17870:739434] 8.9.1 - [Firebase/Analytics][I-ACS023105] Event is not subject to real-time event count daily limit. Marking an event as real-time. Event name, parameters: SaveLinkEvent, {
ga_debug (_dbg) = 1;
ga_event_origin (_o) = app;
ga_realtime (_r) = 1;
ga_screen_class (_sc) = NotifyingMulticolumnSplitViewController;
ga_screen_id (_si) = -5378793199229898448;
}Conclusión
Hoy lo que hemos aprendido a sido a cómo utilizar Firebase Analytics para poder enviar eventos. Esta integración con nuestra app tiene muchas ventajas ya que podemos saber qué pasa dentro de ella, cómo la utilizan los users, si hay errores, etc.







