FUNCIONES en Swift en Español - Curso Swift | Tutorial Swift
Funciones en Swift. Las funciones son muy potentes y permiten manipular la lógica de tu aplicación. Cuanto más pequeñas sean las funciones más fácil serán de reusar por toda tu app. Las funciones en Swift agrupan código relacionado para realizar tareas.
Tabla de contenido
Las funciones en Swift están compuestas por líneas de código que hacen una tarea específica. Agrupamos código en las funciones para llamarlas desde distintas partes de nuestra aplicación. Las funciones cuanto menos líneas de código tengan mucho mejor, ya que tendrán menos responsabilidad.
func myFunction() {
// TODO: Do something
}Las funciones pueden retornar o no valores. En Swift las funciones tienen un tipo. El tipo de una función consiste en los tipos de los parámetros de entrada y el tipo de retorno.
func createUser(name: String, age: Int) -> Bool {
print("User name: \(name)")
print("User age: \(age)")
return true
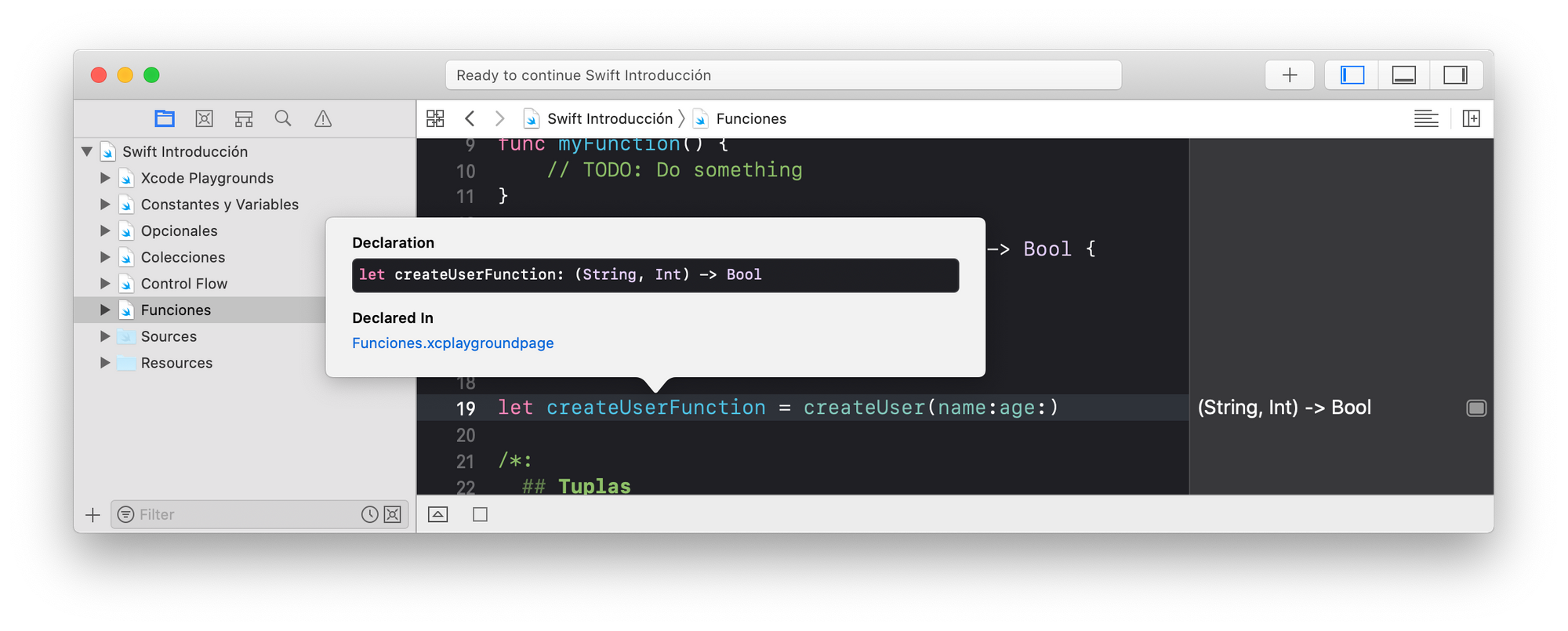
}En este caso, el tipo de la función es (String, Int) -> Bool. Puedes comprobarlo al asignar la función a una variable
let createUserFunction = createUser(name:Age:)
Ahora vamos a crear otra función que retorna un string:
func show(message: String, name: String) -> String {
return message + " " + name + "!"
}
show(message: "Hello", name: "SwiftBeta")
// El resultado que aparece en la consola es "Hello SwiftBeta!"Como ves el uso de funciones es lo mismo que hemos estado probando en los Playgrounds de los otros posts, pero esta vez la lógica está agrupada dentro de una función.
Cuando se llame a esa función se ejecutará el código que hay dentro de ella.
Tuplas en Swift
Las funciones también pueden devolver tuplas. No las suelo utilizar mucho, pero en ocasiones son muy útiles.
func getTwoValues() -> (String, String) {
let name = "Swift"
let surname = "Beta"
return (name, surname)
}
let (name, surname) = getTwoValues()Puedes ver más información sobre tuplas en el siguiente enlace:

Hay programadores que prefieren devolver tuplas para casos muy sencillos (2 valores) y hay otros que prefieren crear una struct cuando son demasiados parámetros (>2 valores).
Nombres de los parámetros en Swift
Al usar una función podemos crear dos nombres para el parámetro. El primero es el nombre del parámetro que se usa desde fuera de la función, y el segundo es para usarlo desde dentro del scope de la función. Lo vemos mejor con un ejemplo:
func getTwoValues(paramOne name: String,
paramTwo surname: String) -> (String, String) {
return (name, surname)
}
let (name, surname) = getTwoValues(paramOne: "Swift",
paramTwo: "Beta")En este caso pasamos los parámetros a la función de esta manera getTwoValues(paramOne: "Swift", paramTwo: "Beta") pero dentro de ella usamos name y surname.
Si sólo ponemos un nombre al parámetro, éste se usa desde fuera de la función y desde dentro del scope.
Otra opción es omitir el nombre del parámetro, así cuando llamamos a la función ponemos el valor directamente:
func getTwoValues(_ name: String,
_ surname: String) -> (String, String) {
return (name, surname)
}
let (paramOne, paramTwo) = getTwoValues("Swift",
"Beta")Un detalle curioso es que podemos poner dos funciones con el mismo nombre en nuestro Playground sólo si tienen tipos distintos, es por eso que no tenemos ningún error al declarar estás dos funciones:
func getTwoValues() -> (String, String)
func getTwoValues(paramOne name: String,
paramTwo surname: String) -> (String, String)Valores por defecto en funciones en Swift
Cuando definimos una función, podemos especificar un valor por defecto y al llamar a la función no hace falta poner ese parámetro:
func createDatabase(name: String, path: String = "/") {
// Do something
}
createDatabase(name: "SwiftBetaDatabase")Parámetros variadic en funciones en Swift
Cuando queremos enviar un número ilimitado de parámetros del mismo tipo, podemos usar ... justo después de definir el tipo de un parámetro.
func validate(names: String...) {
print("Names \(names)")
}
validate(names: "Swift", "Beta")Un dato curioso, el parámetro names dentro del scope de la función es de tipo array.
El anterior snippet es idéntico a cambiar String... por [String]:
func validate(names: [String]) {
print("Names \(names)")
}
validate(names: ["Swift", "Beta"])La única diferencia es que debemos pasar un array a la función validate.
Parámetros In-Out en Swift
Los parámetros que pasamos a una función son inmutables dentro de ella. Al intentar modificar la variables del siguiente snippet, obtenemos un error:
func validateNames(names: [String]) {
names = ["Beta", "Swift"]
print("Names \(names)")
}
validateNames(names: ["Swift", "Beta"])
// Error: Cannot assign to value: 'names' is a 'let' constantPara poder modificar su valor, debemos especificarlo añadiendo inout antes del tipo del parámetro, y también debemos guardar el array en una variable para que al pasarselo a la función podamos poner el símbolo &. De esta manera estamos diciendo que dentro de la función se puede modificar el valor del parámetro.
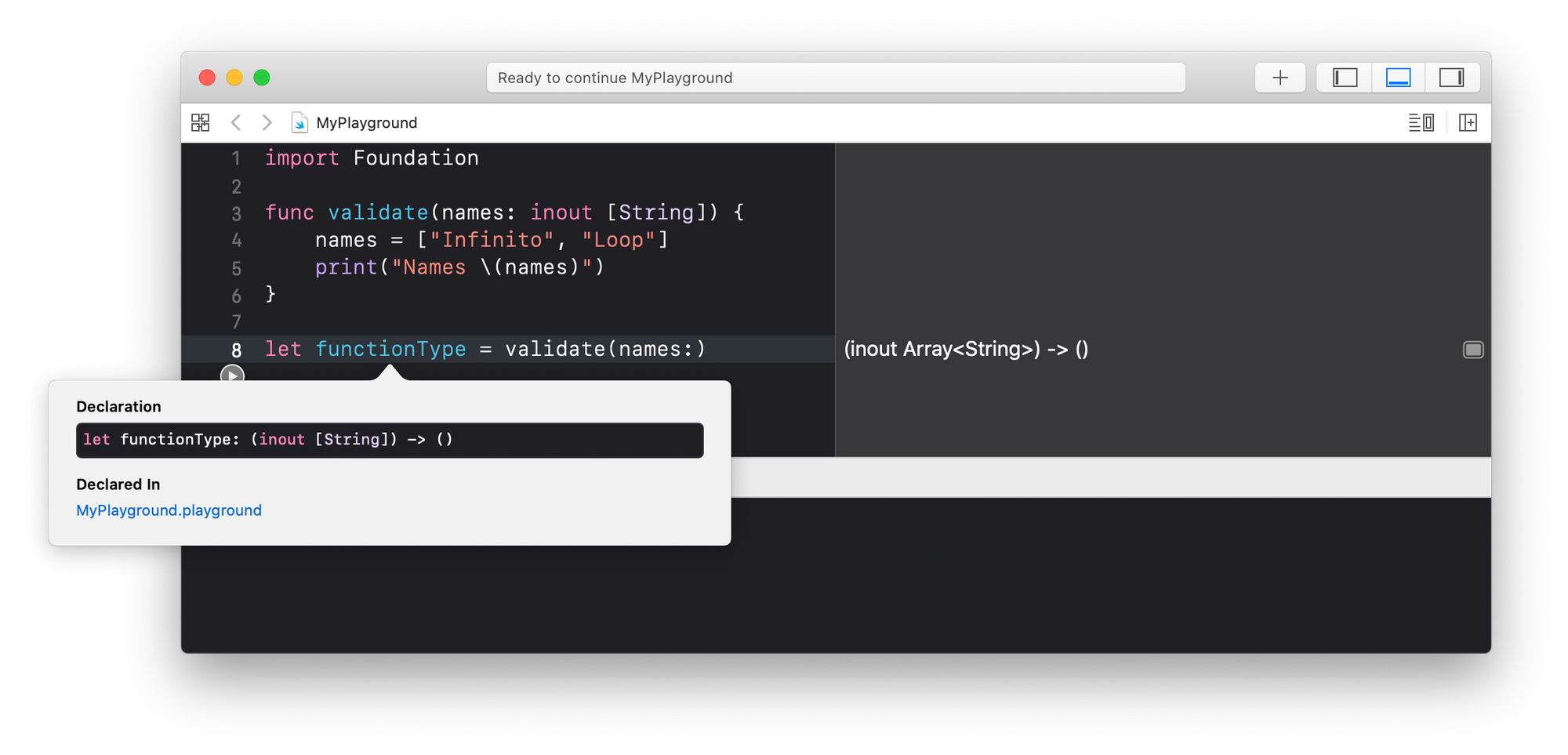
func validate(names: inout [String]) {
names = ["Swift", "Beta"]
print("Names \(names)")
}
var arrayOfNames = ["Swift", "Beta"]
validate(names: &arrayOfNames)Tipo de una función en Swift
Antes hemos hablado de que todas las funciones en Swift tienen un tipo. Si queréis saber qué tipo tienen podéis verlo muy facilmente en el Playground.
Podemos ver en el panel de la derecha el tipo y también si clicamos en option + click en la variable