
TEXTFIELD en SWIFTUI en Español
TextField en SwiftUI 2.0 es una vista que permite al user insertar un poco de texto. Su uso está muy extendido dentro de apps iOS como en logins o formularios. Tiene distintos modificadores como el onChange para detectar cuando se está añadiendo texto.
Tabla de contenido

Usamos TextField en SwiftUI para que el usuario introduzca información. Un ejemplo muy claro sería el login de una app, donde el user debe autenticarse con un email o username y la constraseña o por ejemplo cuando tenemos un formulario en nuestra app.
TextField en código
Lo primero que vamos hacer es crear un TextField para el campo username. Para ello, creamos nuestra vista de la siguiente manera:
struct ContentView: View {
@State var username: String = ""
var body: some View {
TextField("Username", text: $username)
}
}Hemos escogido un inicializador sencillo para crear nuestro TextField, solo necesitamos un string que será el placeholder que aparecerá cuando no haya ningún texto en el TextField (y al añadir el primer caracter desaparecerá).
Y el segundo parámetro es de tipo Binding<String>, ¿esto que significa? que vincularemos una propiedad de tipo String que sea mutable a nuestro TextField y que cada vez que modifiquemos username, se verá reflejado en el TextField. Sólo tendremos una única fuente de la verdad y será:
@State var username: StringFíjate que hemos usado $ seguido del nombre de la propiedad, de esta manera indicamos que queremos usar el valor proyectado, esto lo hacemos para pasar una propiedad @State a otra vista.
Recordar que ya vimos un post donde explicábamos @State y de por qué era necesario en SwiftUI, si no lo has visto te invito a que lo mires.

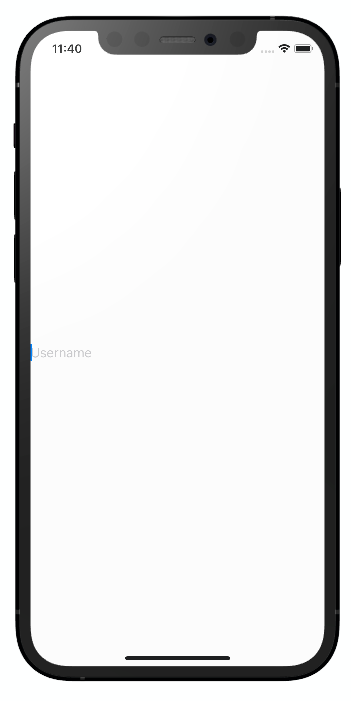
El resultado es el que mostramos en la siguiente imagen, al no tener diseño y no estar posicionado el TextField en una zona más visible, es casi imperceptible, cuesta de identificarlo en la pantalla.

Es por eso que vamos a arreglarlo añadiendo algún modificador.
Modificadores de TextField
Vamos a añadir varios modificadores en TextField, algunos ya los hemos visto en otros posts como Text, pero aparecen de nuevos, así que estate atento!
struct ContentView: View {
@State var username: String = ""
var body: some View {
VStack {
TextField("Username", text: $username)
.keyboardType(.emailAddress)
.disableAutocorrection(true)
.padding(8)
.font(.headline)
.background(Color.gray.opacity(0.3))
.cornerRadius(6)
.padding(.horizontal, 60)
.padding(.top, 40)
.onChange(of: username, perform: { value in
print("New value \(value)")
})
Spacer()
}
}
}Modificadores que aún no hemos visto:
- keyboardType, en este caso queremos que cuando el user muestre el teclado aparezca un teclado adaptado para meter un email, por ejemplo con el botón de arroba, punto, etc.
- disableAutocorrection, queremos deshabilitar que se autocorrigan posibles faltas de ortografía.
- onChange, cada cambio introducido en nuestro TextField llamará a este closure
Con estos modificadores hemos dado una UX más intuitiva a nuestra app, ahora nuestro campo TextField está más visible y centrado dentro de la pantall.
También, fíjate que hemos usado un componente nuevo llamado Spacer que lo que hace es empujar el contenido de nuestro VStack arriba del todo, de esta manera los TextFields ya no están en el centro de la pantalla, sino que aparecen posicionados en la parte superior (mucho más visible y cómodo para el usuario).
Creamos TextField para Username y Password
Ahora vamos a añadir el campo password, pero como es lógico no queremos que dentro del campo TextField se mueste la contraseña en plano, ya que cualquiera que mirara nuestra pantalla podría ver la contraseña, es por eso que tenemos otra vista en SwiftUI llamada SecureField. Es prácticamente lo mismo que TextField pero al añadir nuestra contraseña en lugar de aparecer el texto en plano, aparecen oculta (apareceran unos puntos ⚫️⚫️⚫️⚫️⚫️).
struct ContentView: View {
@State var username: String = ""
@State var password: String = ""
var body: some View {
VStack {
TextField("Username", text: $username)
.keyboardType(.emailAddress)
.disableAutocorrection(true)
.autocapitalization(.none)
.padding(8)
.font(.headline)
.background(Color.gray.opacity(0.3))
.cornerRadius(6)
.padding(.horizontal, 60)
.padding(.top, 40)
.onChange(of: username, perform: { value in
print("Username value \(value)")
})
SecureField("Password", text: $password)
.keyboardType(.emailAddress)
.disableAutocorrection(true)
.autocapitalization(.none)
.padding(8)
.font(.headline)
.background(Color.gray.opacity(0.3))
.cornerRadius(6)
.padding(.horizontal, 60)
.onChange(of: password, perform: { value in
print("Password value \(value)")
})
Spacer()
}
}
}Ahora lo que vamos hacer es añadir un Button. Al pulsar el botón recogeremos los valores del TextField y del SecureField y lo mostraremos por consola.
struct ContentView: View {
@State var username: String = ""
@State var password: String = ""
var body: some View {
VStack {
TextField("Username", text: $username)
.keyboardType(.emailAddress)
.disableAutocorrection(true)
.autocapitalization(.none)
.padding(8)
.font(.headline)
.background(Color.gray.opacity(0.3))
.cornerRadius(6)
.padding(.horizontal, 60)
.padding(.top, 40)
.onChange(of: username, perform: { value in
print("Username value \(value)")
})
SecureField("Password", text: $password)
.keyboardType(.emailAddress)
.disableAutocorrection(true)
.autocapitalization(.none)
.padding(8)
.font(.headline)
.background(Color.gray.opacity(0.3))
.cornerRadius(6)
.padding(.horizontal, 60)
.onChange(of: password, perform: { value in
print("Password value \(value)")
})
Button("Authenticate") {
print("**********************")
print("👤: \(username) ")
print("🔑: \(password) ")
print("**********************")
}.padding(.top, 12)
Spacer()
}
}
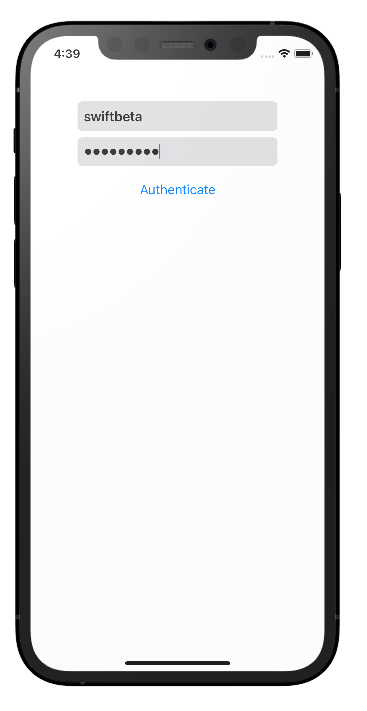
}ahora si compilamos el código en un simulador el resultado es el siguiente:

y al pulsar el botón de Authenticate mostramos por la consola el siguiente mensaje:
**********************
👤: swiftbeta
🔑: 123456789
**********************En este caso hemos mostrado por consola el mensaje, pero en una app real comprobaría que el username y password son correctos haciendo una llamada a backend.
Hoy hemos visto otra vista muy usada dentro de las apps móviles y su uso es bastante sencillo, con muy pocas líneas de código podemos añadirlo a nuestra app.
En los siguientes posts veremos más vistas que permiten que el usuario interactue con nuestra app.
Hasta aquí el post de hoy, gracias por leernos! 🤓
👉👉 SUSCRÍBETE al CANAL de youtube
Si tienes preguntas no dudes en contactar con nosotros a través de Twitter







