
TEXTEDITOR en SWIFTUI en Español
TextEditor en SwiftUI 2.0 permite añadir mucho texto dentro de nuestras apps iOS. TextEditor tiene un ScrollView si el contenido supera el frame de la vista. Un ejemplo de uso sería para escribir un mensaje de texto como los que enviamos en apps de mensajería.
Tabla de contenido

TextEditor es una vista en SwiftUI muy parecida a la vista TextField que vimos en el anterior post. Pero un TextEditor permite añadir más contenido, es decir, esta vista está pensada para que el user inserte más contenido que en un TextField. Si el texto introducido en un TextEditor supera el tamaño su frame, aparece un scroll para que nos sea muy fácil leer su contenido.
TextEditor en código
Fue introducido en iOS 14 y su uso es muy parecido al TextField. Para usarlo usamos uno de sus inicializadores.
struct ContentView: View {
@State var text = ""
var body: some View {
TextEditor(text: $text)
}
}Lo primero que hemos hecho ha sido añadir TextEditor y lo hemos inicializado con una variable text.
El parámetro es de tipo Binding<String>, ¿esto que significa? que vincularemos una propiedad de tipo String que sea mutable a nuestro TextEditor y que cada vez que modifiquemos text, se verá reflejado en el TextEditor. Sólo tendremos una única fuente de la verdad y será:
@State var text: String = ""Fíjate que hemos usado $ seguido del nombre de la propiedad, de esta manera indicamos que queremos usar el valor proyectado, esto lo hacemos para pasar una propiedad @State a otra vista.

Para hacerlo un poco más práctico, vamos añadir unos cuantos modificadores
Modificadores en TextEditor
Vamos a añadir varios modificadores a nuestro TextEditor, hemos visto todos en anteriores posts menos uno.
struct ContentView: View {
@State var text = ""
var body: some View {
TextEditor(text: $text)
.font(.title)
.autocapitalization(.none)
.disableAutocorrection(true)
.foregroundColor(.blue)
.padding()
}
}autocapitalization
autocapitalization es un modificador que cuando escribimos una frase en nuestro TextEditor podemos especificar y decirle que nos cambie la primera letra de la frase a mayúsculas. En este caso hemos especificado que no queremos que lo haga.
keyboardType
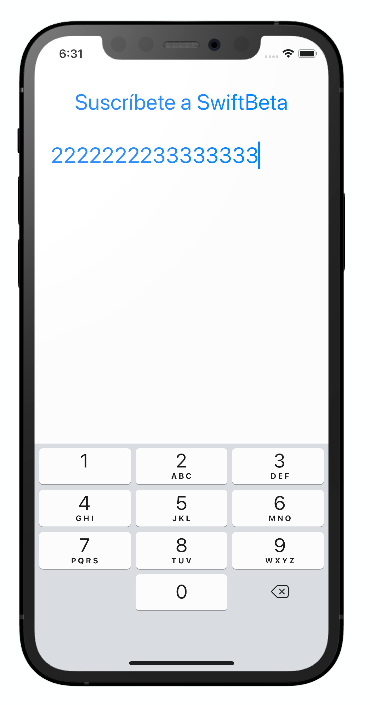
También podríamos usar este modificador que vimos cuando hablábamos de los TextField para indicar que el teclado que queremos que aparezca sea solo numérico.
struct ContentView: View {
@State var text = ""
var body: some View {
TextEditor(text: $text)
.font(.title)
.autocapitalization(.none)
.disableAutocorrection(true)
.keyboardType(.numberPad)
.foregroundColor(.blue)
.padding()
}
}Si compilamos nuestro código, este sería el resultado en el simulador:

onChange en TextEditor
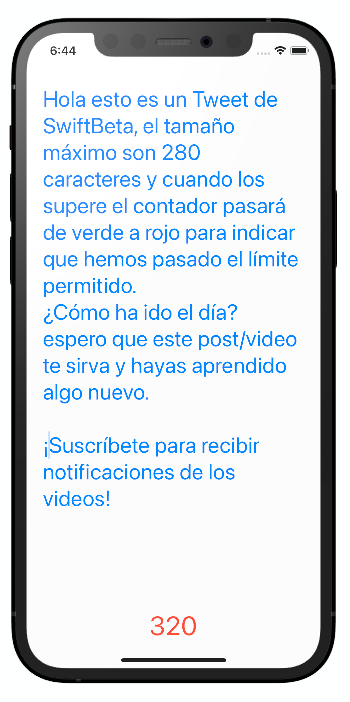
Pero podemos ver más cosas de este componente. Podemos usar el modificador onChange() para detectar cada vez que el usuario ha introducido algo nuevo en nuestro TextEditor. Podríamos simular que estamos escribiendo un tweet en nuestro TextEditor y podemos poner un contador de 280 caracteres. Vamos a ver como lo haríamos:
struct ContentView: View {
@State var text = ""
@State var counter = 0
var body: some View {
VStack {
TextEditor(text: $text)
.font(.title)
.autocapitalization(.none)
.disableAutocorrection(true)
.foregroundColor(.blue)
.padding()
.onChange(of: text, perform: { value in
counter = value.count
})
Text("\(counter)")
.foregroundColor(counter <= 280 ? .green : .red)
.font(.largeTitle)
}
}
}De esta manera podemos poner los caracteres que queramos, pero cuando pasemos de 280 el contador pasará de verde a rojo. Estamos cogiendo el contenido de nuestro TextEditor y en cada input del usuario estamos actualizando el contador.

La vista TextEditor es muy simple y esta lógica se utiliza en muchísimas aplicaciones.
Hasta aquí el post de hoy, gracias por leernos! 🤓
👉👉 SUSCRÍBETE al CANAL de youtube
Si tienes preguntas no dudes en contactar con nosotros a través de Twitter







