
ICONOS y SF SYMBOLS en SwiftUI en Español
Iconos en SwiftUI 2.0 son muy fáciles de usar en nuestras apps iOS. Podemos ver todos los iconos disponibles en iOS si usamos SF Symbols 2.0. Todos son gratis y algunos son multicolor.
Tabla de contenido

Si alguna vez te has preguntado de donde sacar iconos para tus apps, desde la WWDC de 2019 que Apple lanzó los SF Symbols con más de 2,400 iconos. Y en la WWDC de 2020 sacó la versión 2 con más variedad de iconos, iconos en multicolor, iconos localizados para idiomas que escriben de derecha a izquierda, etc.

Los puedes usar a partir de iOS 13, macOS 11, watchOS 6 y tvOS 13. Y también los puedes adaptar para que sean pequeños, medianos y grandes aparte de usar características como hasta ahora estábamos usando con las fuentes, es decir, podemos especificar un icono que sea regular, medium, bold, black, etc. Para que se adapte mejor a las necesidades de cada pantalla. Los podemos usar directamente en nuestras app sin importar ningún recurso. Como veremos más abajo nosotros solo especificamos el nombre y automáticamente se verá en nuestra app.
Descargar SF Symbols 2.0
Antes de añadir algún icono a una app de ejemplo, puedes acceder al siguiente enlace y descargarte una app que ofrece Apple para navegar entre los distintos iconos que acabamos de mencionar.

SF Symbols 2.0
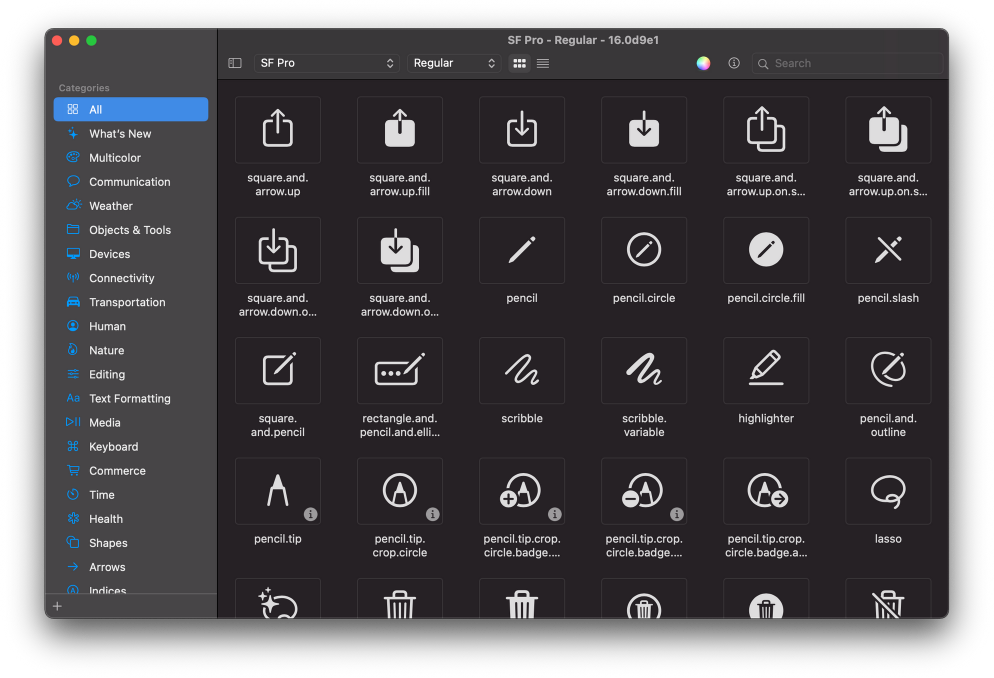
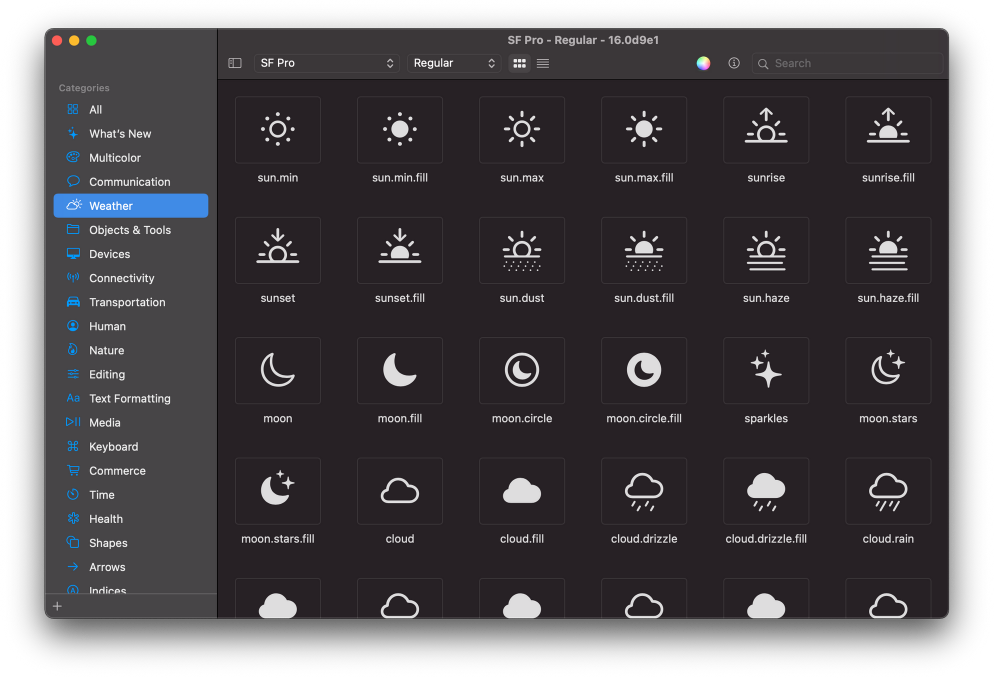
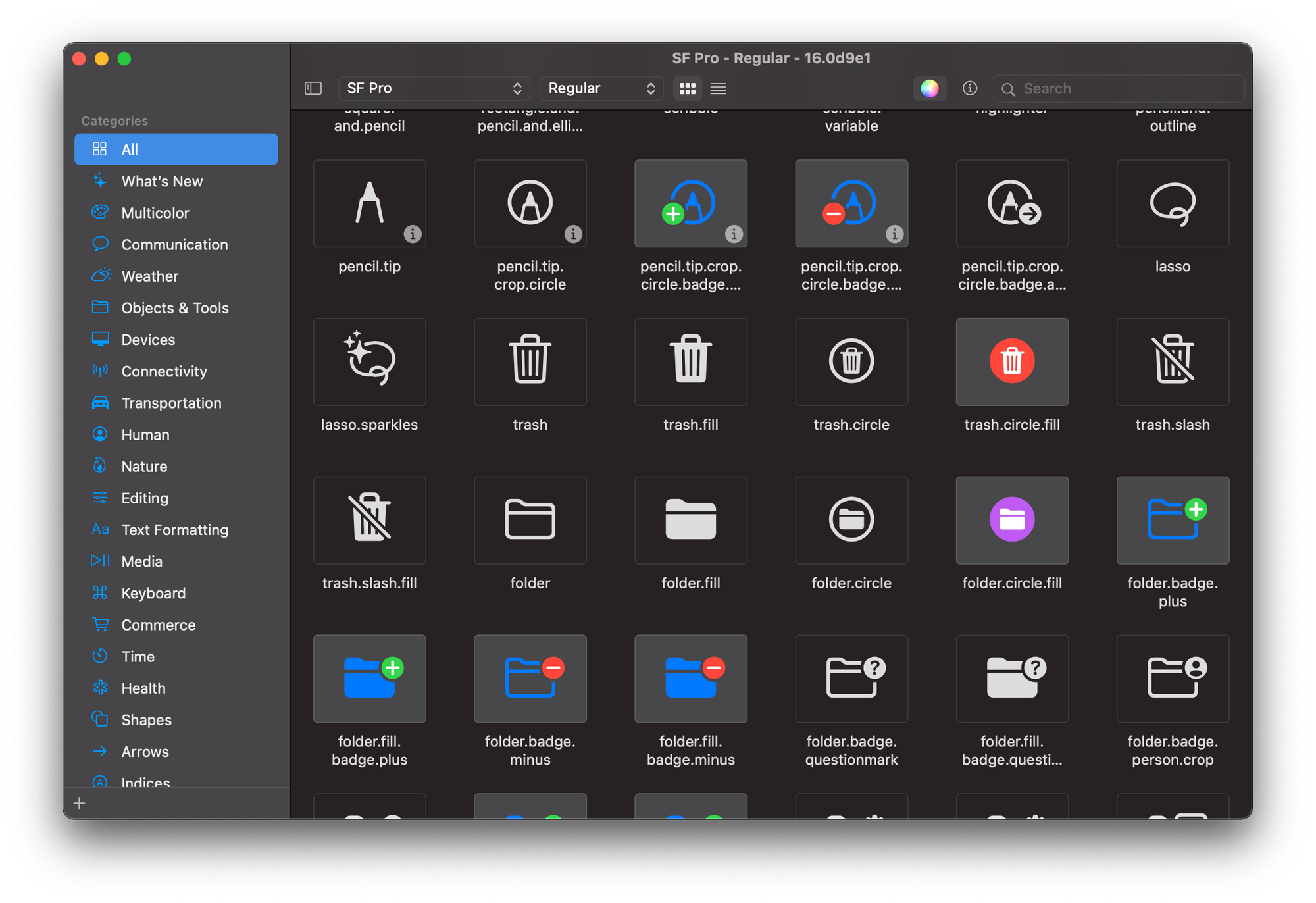
Una vez desargada la app, al abrirla veréis lo siguiente:

Categorías en SF Symbols 2.0
A la izquierda de la imagen puedes ver un listado de categorías, esto te ayudará a encontrar iconos relacionados con un temática, por ejemplo si estás haciendo una aplicación del tiempo, puedes ir a la sección Weather y ver iconos de esa temática.

Cambia fuente y tamaño
También puedes seleccionar distintas fuentes y tamaños. Si juegas un poco con estas opciones verás como el grosor del icono varía, puedes probar distintos valores y seleccionar el que mejor se adapte en tu app.

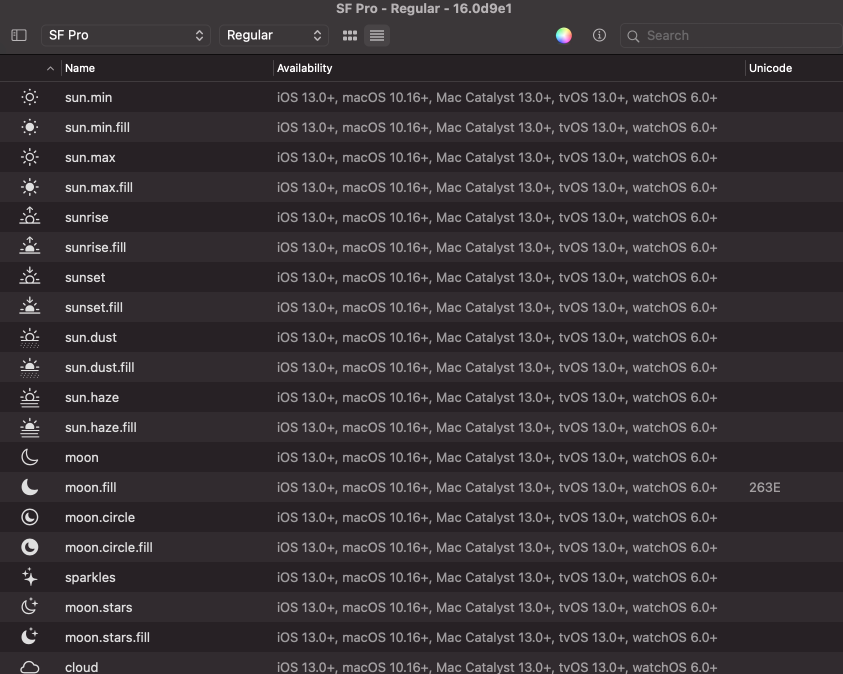
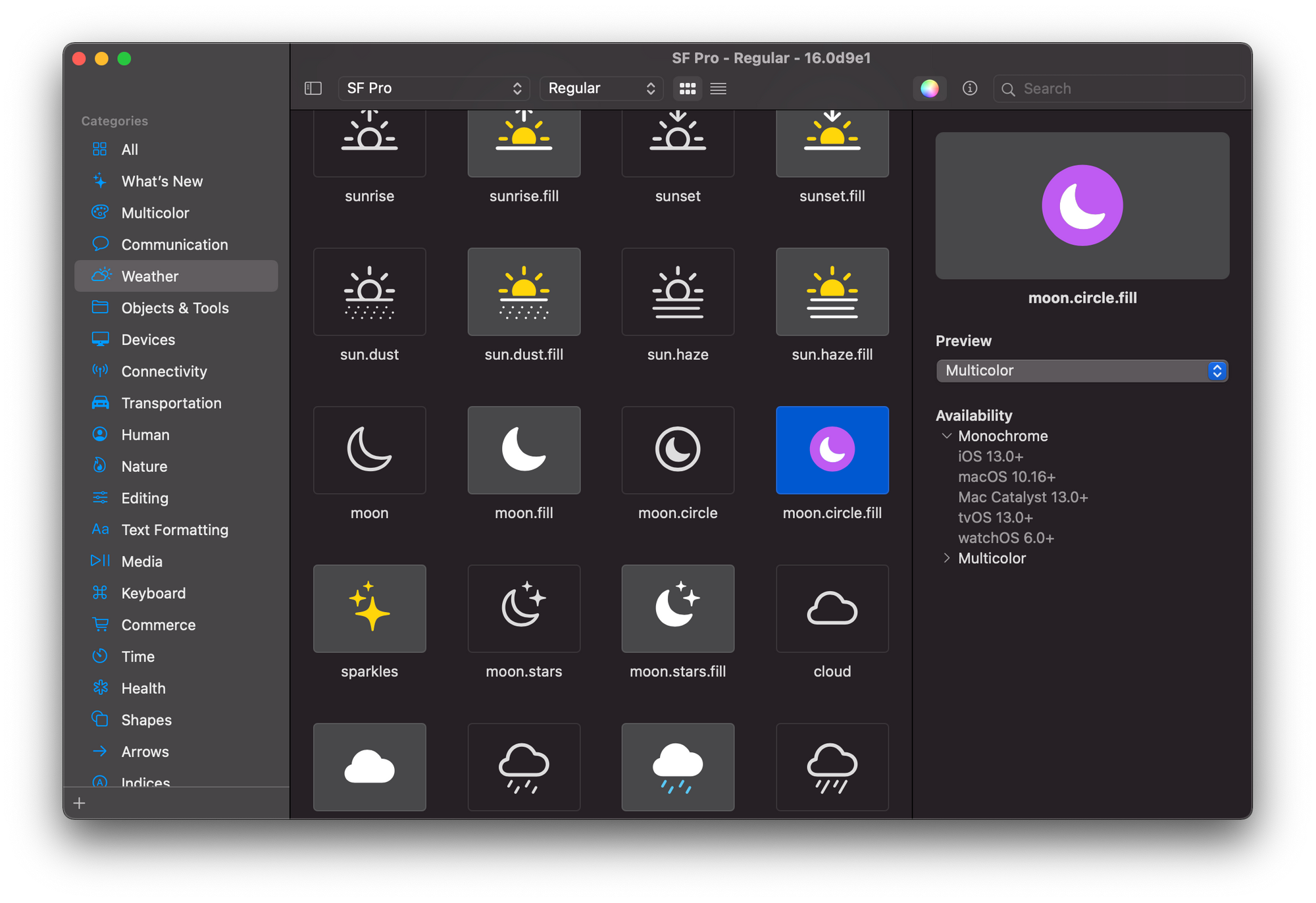
Disponibilidad de los iconos (por sistema operativo y número de versión)
Si pulsas el icono:

Podrás ver, desde qué versión un icono está disponible para todas las plataformas que hemos comentado antes:

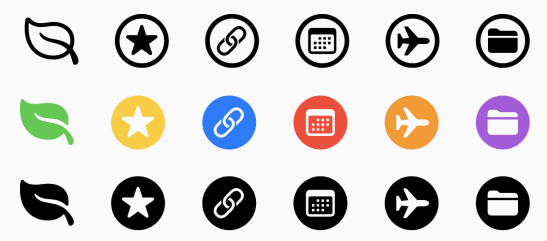
Iconos multicolor
Y si pulsas este icono verás todos los iconos que tengan color (esta funcionalidad fue añadida en la versión 2.0 de SF Symbols)


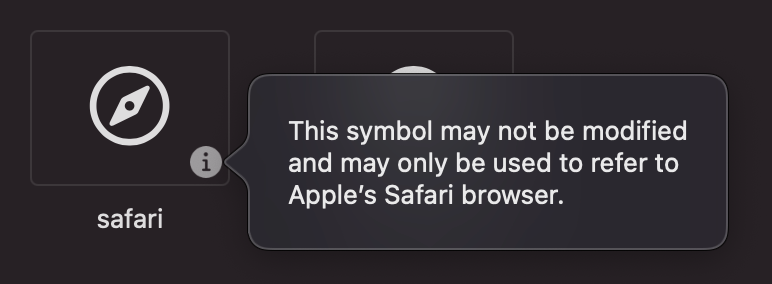
Iconos reservador (para Apple)
Vigila, ya que hay iconos que su uso está restringido para ciertas funcionalidades, para saberlo verás que hay iconos que tienen un i de información en la parte inferior derecha. Por ejemplo, hay un icono que nos ofrece Apple que es el de Safari, pues este icono solo se puede usar en tus apps para referirse a Safari y no por ejemplo a otras acciones como acceder al perfil del usuario, al hacer logout, etc. (Este ejemplo es muy claro, pero la idea que quiero que tengas es que no uses iconos reservados de Apple para propósitos que no tienen sentido).

Añadir un icono por código
Ahora vamos a verlo por código, para ello creamos un proyecto. Y dentro del body llamaremos al inicializador de Image con systemName y le pasaremos una String que será el nombre del icono que queramos usar:
struct ContentView: View {
var body: some View {
Image(systemName: ????)
}
}Para escoger un icono podemos abrir SF Symbols y seleccionar el icono que queremos, una vez seleccionado podemos pulsar CMD + SHIFT + C para copiar el nombre. Volvemos a Xcode y lo pegamos. En nuestro caso vamos a escoger moon.circle.fill

Es decir, deberías tener este código:
struct ContentView: View {
var body: some View {
Image(systemName: "moon.circle.fill")
}
}y el resultado es el siguiente icono en el centro de la pantalla del canvas:

Modificadores de Image
foregroundColor
Podemos cambiar el color del icono llamando al modificar foregroundColor.
struct ContentView: View {
var body: some View {
Image(systemName: "moon.circle.fill")
.foregroundColor(.blue)
}
}
Hemos escogido este icono porque es uno de los que tienen un color por defecto (recuerda, una de las nuevas funcionalidades de SF Symbols 2.0).
renderingMode
Ahora mismo lo estábamos viendo en monochrome, pero para renderizarlo con su aspecto original debemos usar el modificador renderingMode(.original)
Vamos a verlo por código:
struct ContentView: View {
var body: some View {
Image(systemName: "moon.circle.fill")
.renderingMode(.original)
}
}Al hacerlo de esta manera, el resultado es el siguiente:

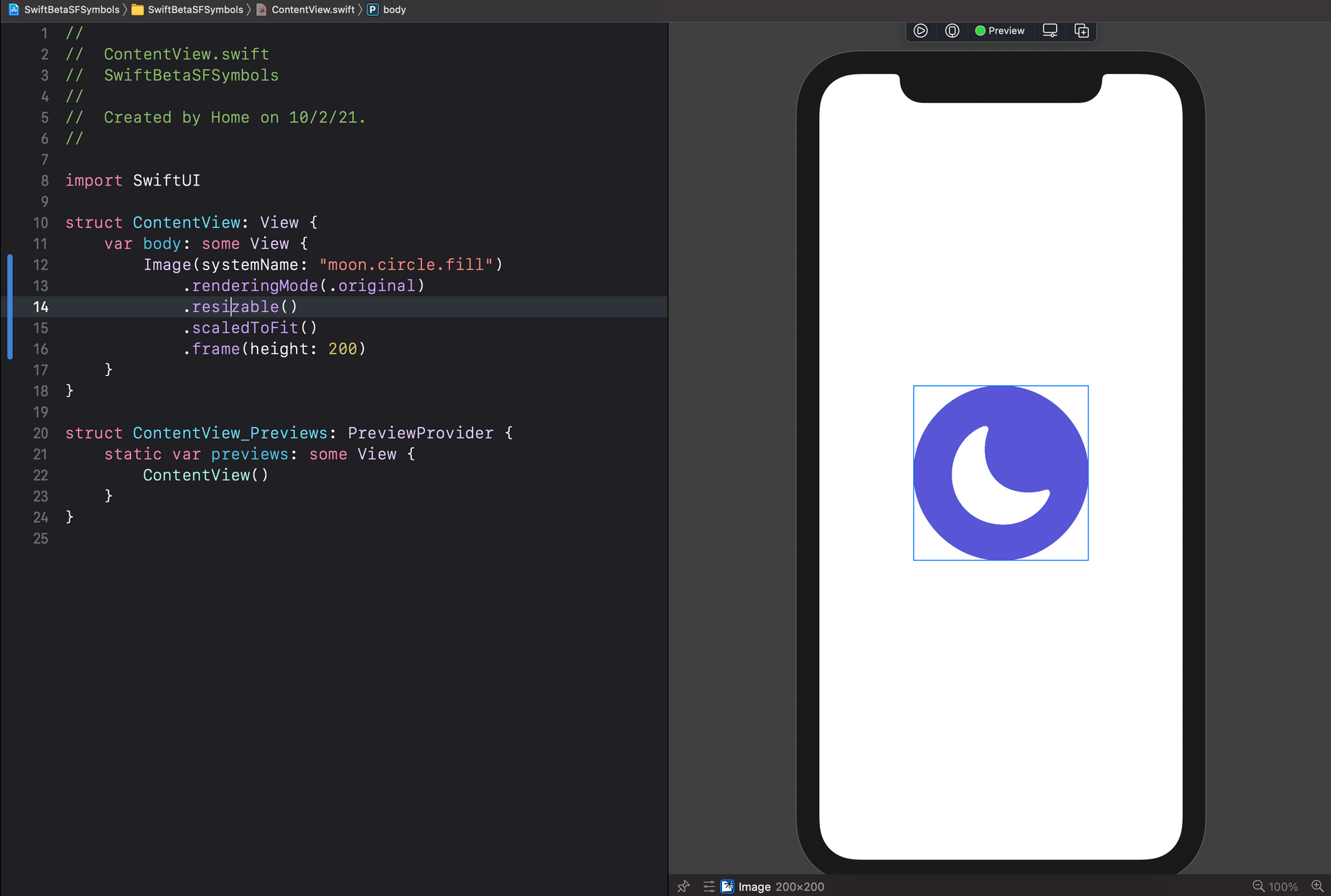
Por último, comentarte que podemos usar lo que vimos en el anterior video en el que hablámos de Image, podemos hacer que estos iconos tengan el tamaño que queramos usando resizable
struct ContentView: View {
var body: some View {
Image(systemName: "moon.circle.fill")
.renderingMode(.original)
.resizable()
.scaledToFit()
.frame(height: 200)
}
}De esta manera podemos ajustar el tamaño de los iconos

En el post de hoy hemos visto los SF Symbols 2.0 y a cómo poder usarlos en nuestras apps.
Hasta aquí el post de hoy, gracias por leernos! 🤓
👉👉 SUSCRÍBETE al CANAL de youtube
Si tienes preguntas no dudes en contactar con nosotros a través de Twitter






