
Swift Playgrounds ¿Cómo crear tu primera app en un iPad?
Aprende a crear una app desde tu iPad. Swift Playgrounds 4 permite crear tu app desde un iPad. También podemos subir nuestra app desde el iPad al App Store.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a cómo usar Swift Playgrounds en un iPad y vamos a crear nuestra primera app. Con la versión 4 de Swift Playgrounds (lanzada en diciembre 2021) ya podemos crear apps desde nuestro iPad y para quien no lo sepa esto son muy buenas noticicias 🤩.
Vamos a crear una app donde un user tendrá un Canvas y podrá dibujar. También podrá cambiar de colores y de del grosor del trazado.
A medida que vayamos creando nuestra app iremos viendo cómo está configurada la nueva interfaz.
Creamos nuestra app en Swift Playgrounds en un iPad
Lo primero de todo, debemos abrir la app de Playgrounds dentro de nuestra iPad, si no la tienes descargada te la puedes bajar de App Store

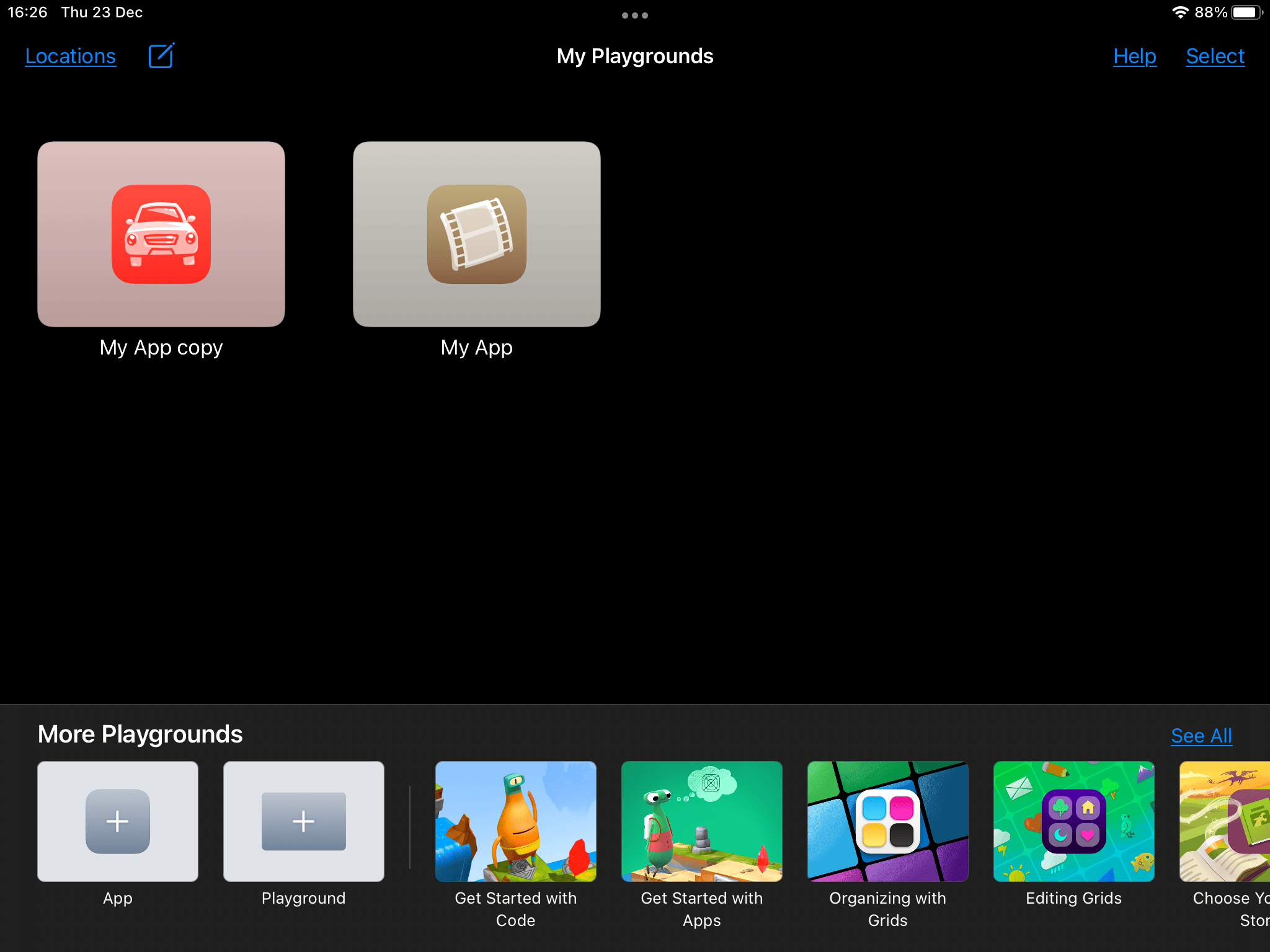
Una vez abierta debemos ver todos nuestro Playgrounds.

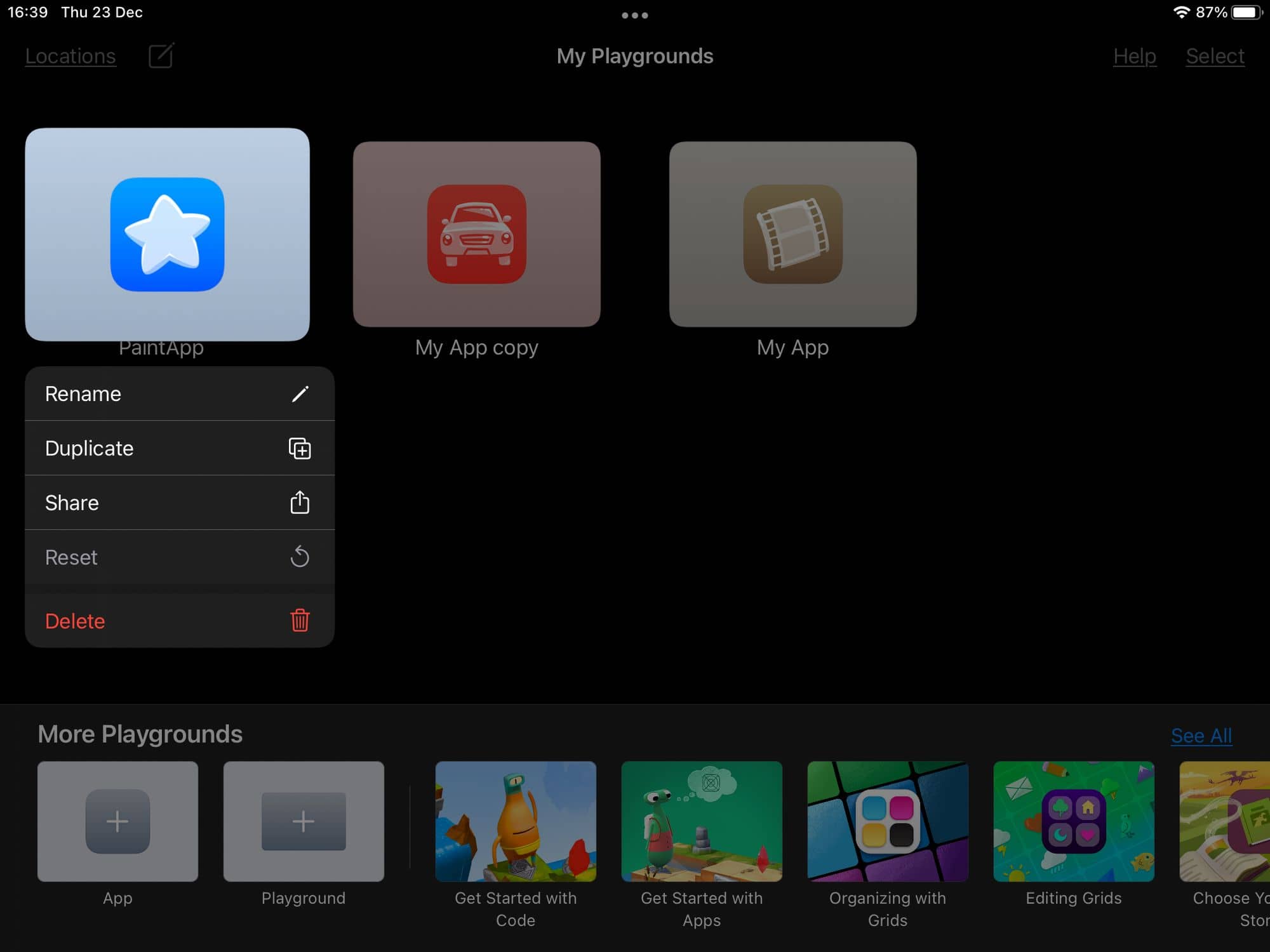
Vamos a crear nuestra primera app. Para hacerlo nos vamos a la parte inferior donde hay una sección de More Playgrounds. Ahí podemos pulsar el que pone App. Al hacerlo automáticamente se creará una app nueva. Cuando creamos una app podemos cambiar su nombre, para hacerlo, solo debemos mantener pulsado en el icono y nos aparece el siguiente menu.
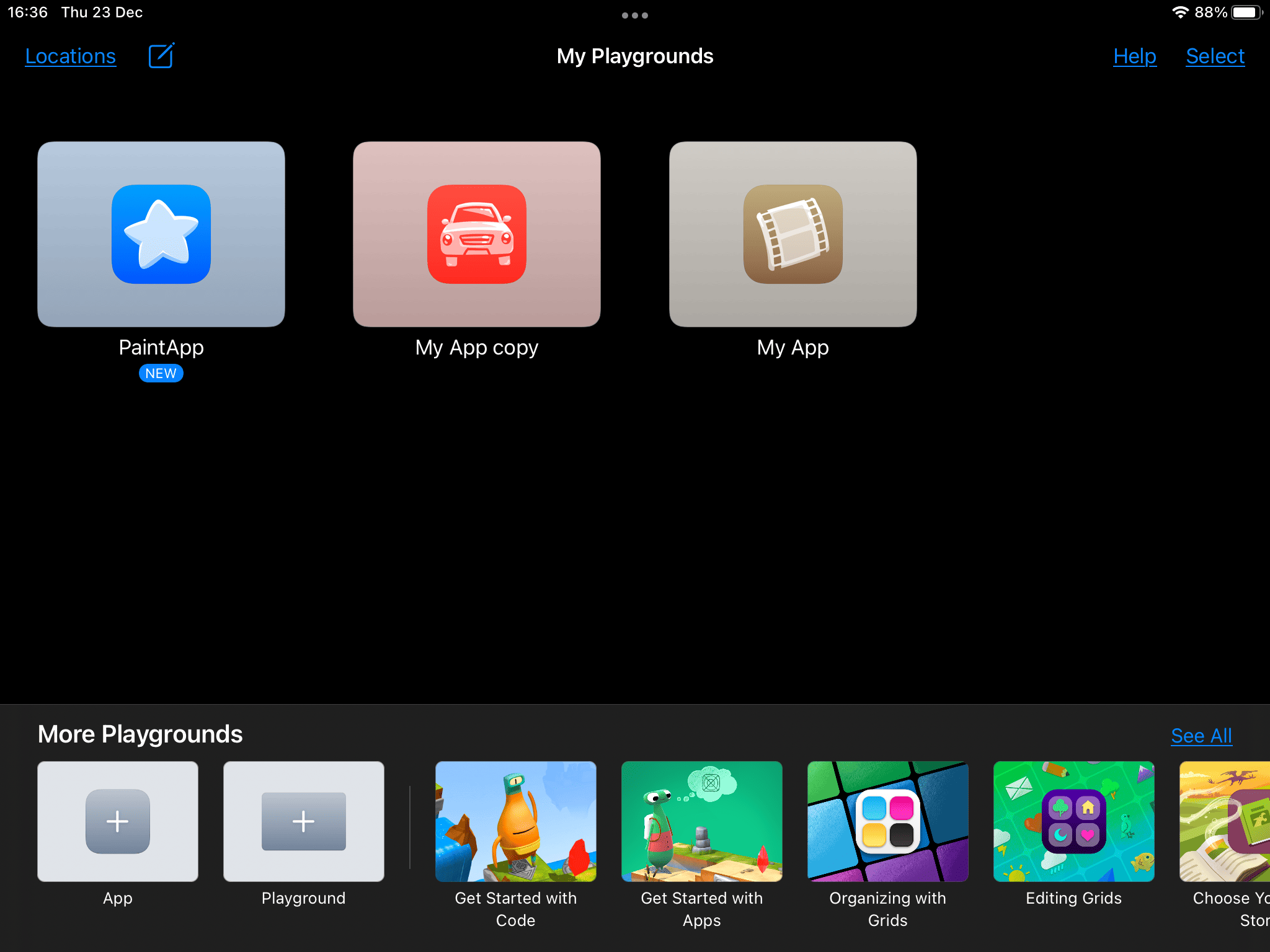
Voy a llamar a la nueva app PaintApp

Y el resultado sería el siguiente:

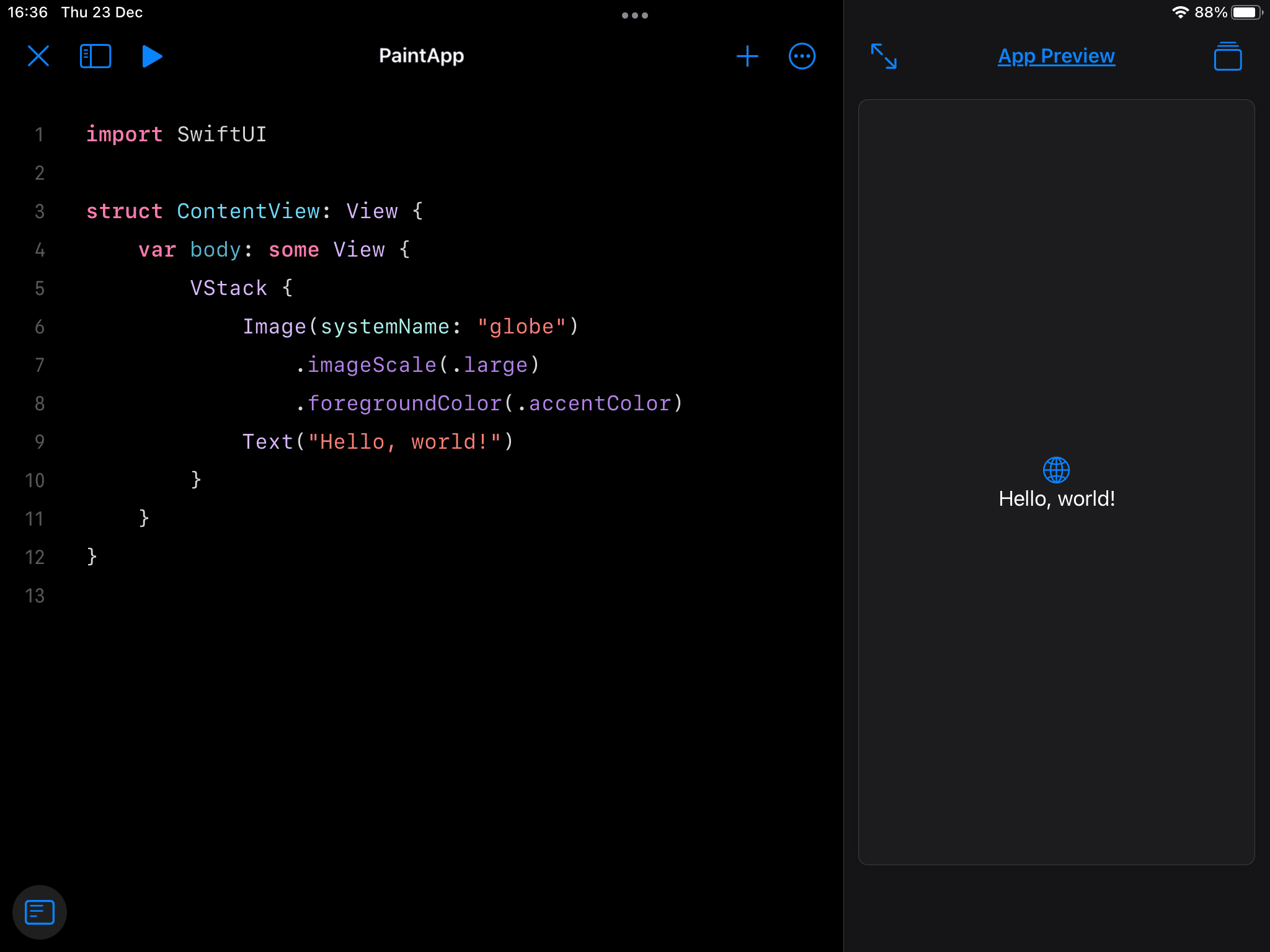
Una vez tenemos nuestra app creada, la pulsamos para abrirla. Y nada más abrirla nos aparece el siguiente código:

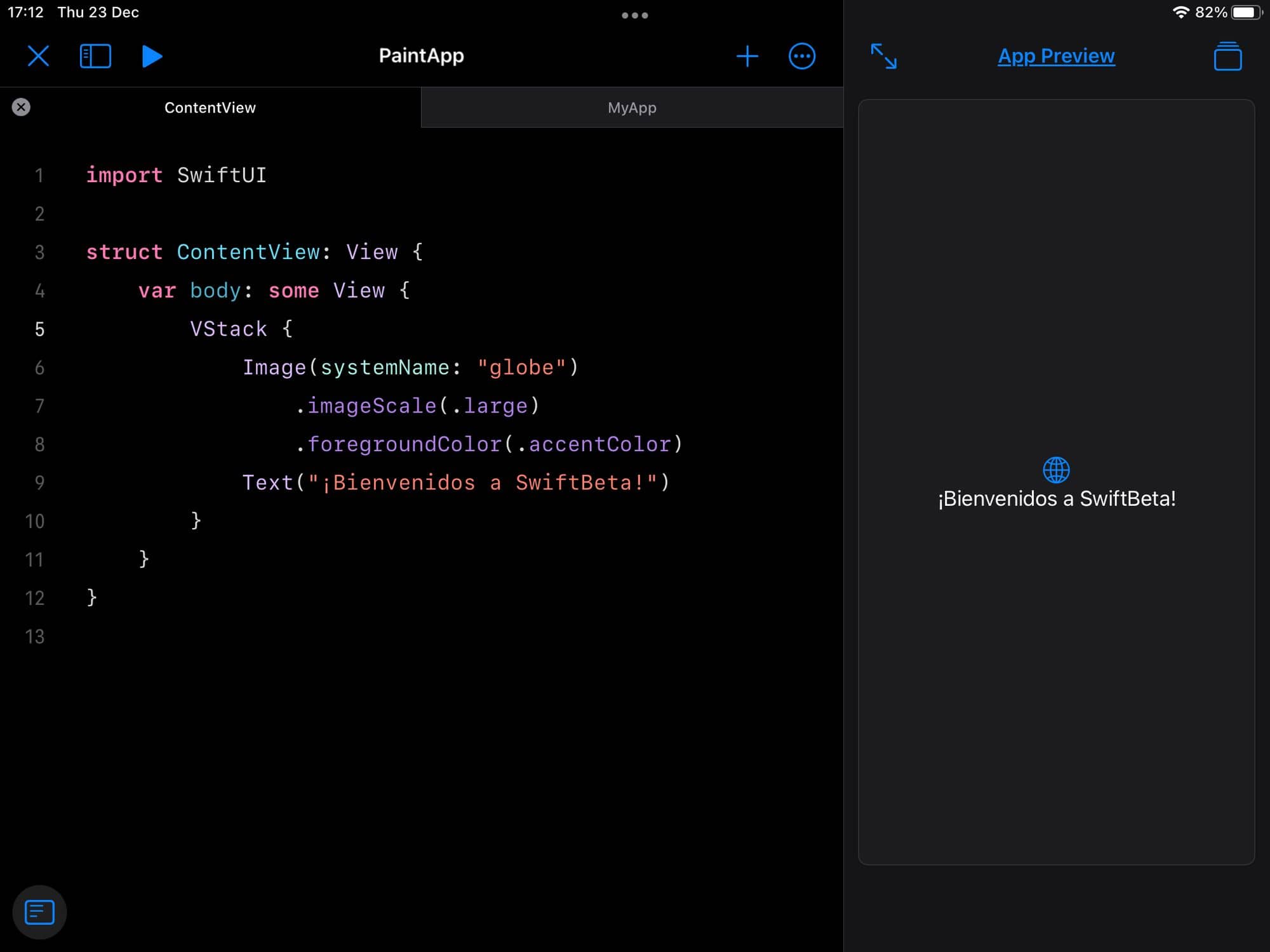
Fíjate que en la parte izquierda tenemos nuestro código en SwiftUI y a la derecha tenemos la preview del código, tal y cómo se vería en un dispositivo real. Es exactamente igual a como lo tenemos en Xcode. En Xcode tenemos el Canvas para ver en tiempo real lo cambios introducidos.
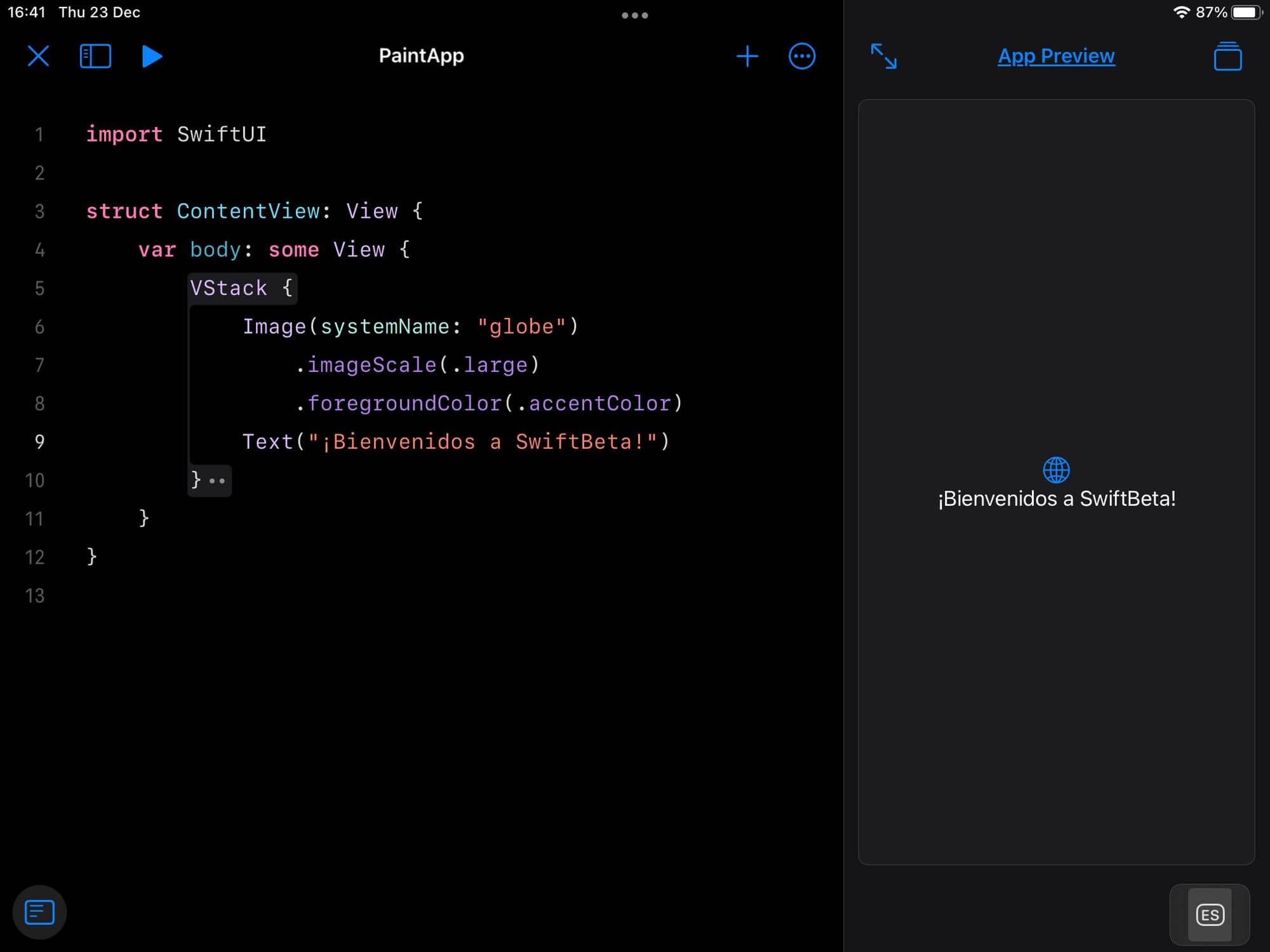
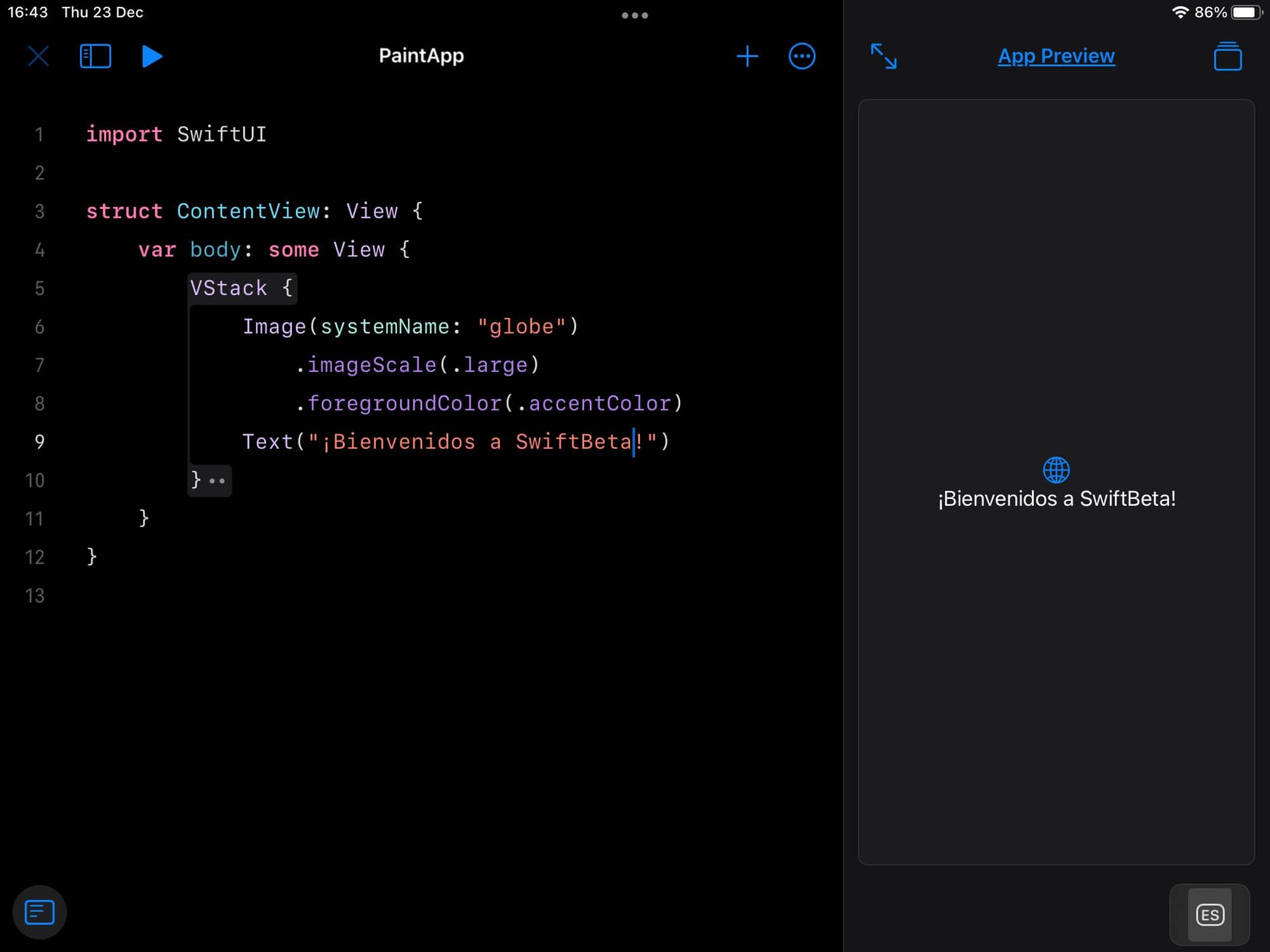
Vamos a cambiar el texto de nuestro Text, vamos a poner ¡Bienvenidos a SwiftBeta!. Al hacerlo, automáticamente el cambio se ve reflejado en la preview de la derecha.

Interfaz de Swift Playgrounds 4 en iPad
Ahora vamos a explorar un poco la interfaz, vamos a ver qué hacen los Buttons que aparecen por la pantalla. Vamos a empezar por la parte superior izquierda.
Cerrar App
Si pulsamos el Button X, lo que ocurre es que volvemos a la vista inicial de Swift Playgrounds, justo donde aparece todo el listado de nuestras app.

Listado de ficheros
Vamos a pulsar el siguiente Button. Al hacerlo nos aparece el listado de ficheros de nuestr app.

Aquí aparecen varios Buttons que son interesantes y que tienen propósitos diferentes.
Crear ficheros en Swift Playgrounds 4
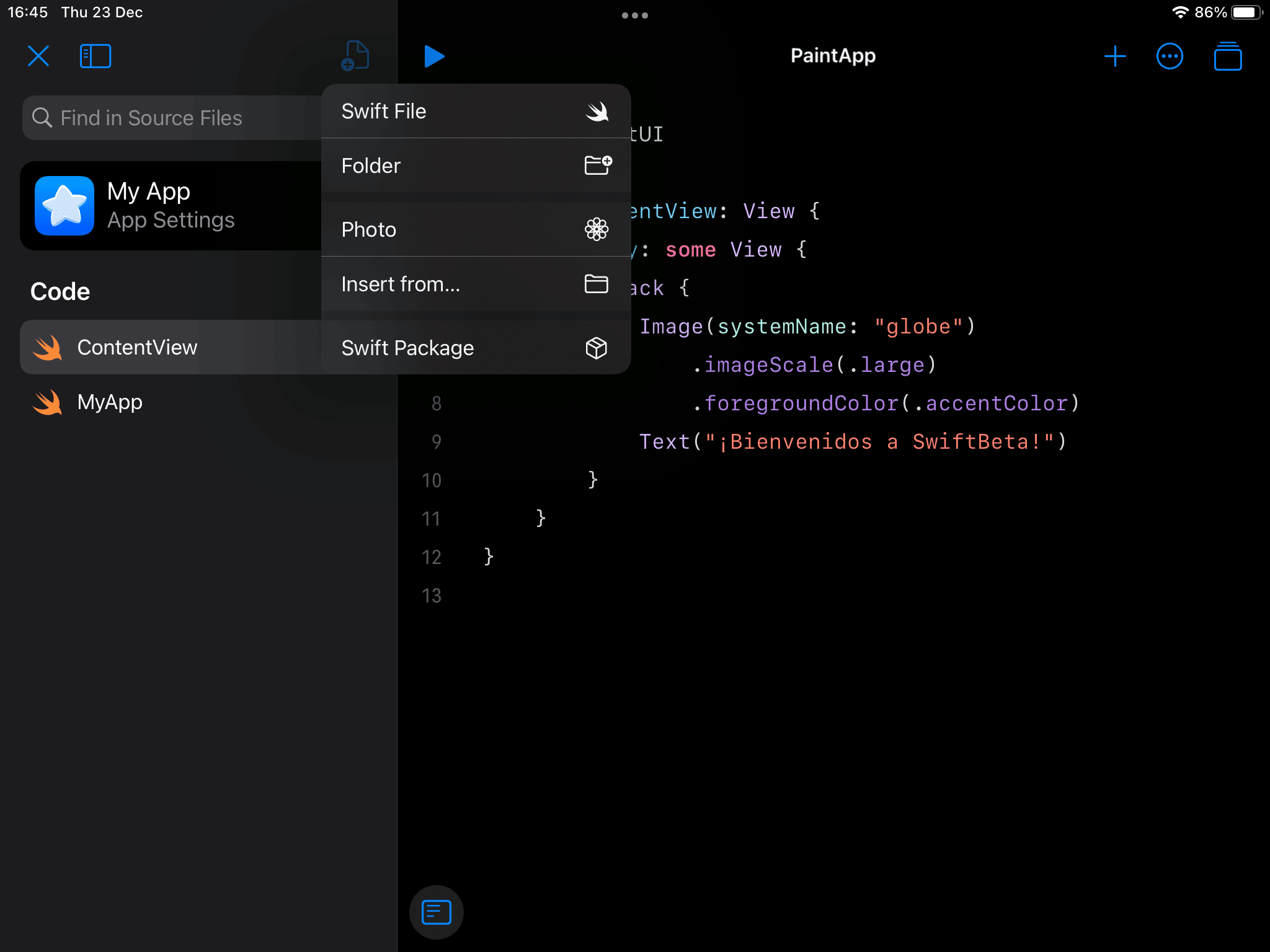
El primero para añadir más ficheros a nuestra app, si pulsamos el Button aparece un menú para seleccionar qué queremos hacer:

App Settings de Swift Playground 4
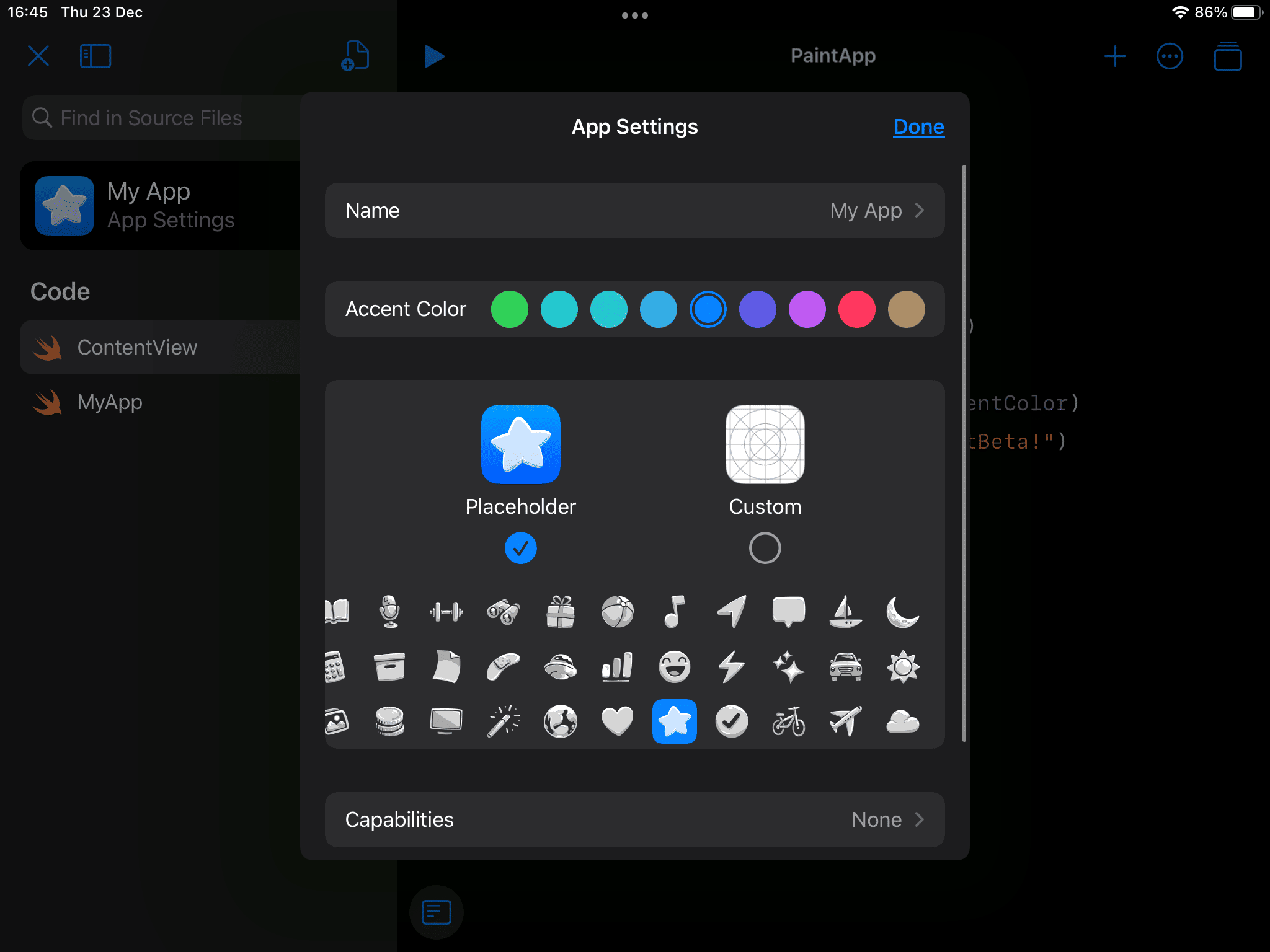
Y el siguiente Button nos permite customizar nuestra app:
- Cambiar el nombre de la app
- Cambiar el color
- Cambiar el icono
- Y también hay una opción para añadir Capabilities (entraremos más en detalle en otros posts)

Navegar entre distintos ficheros de nuestra app
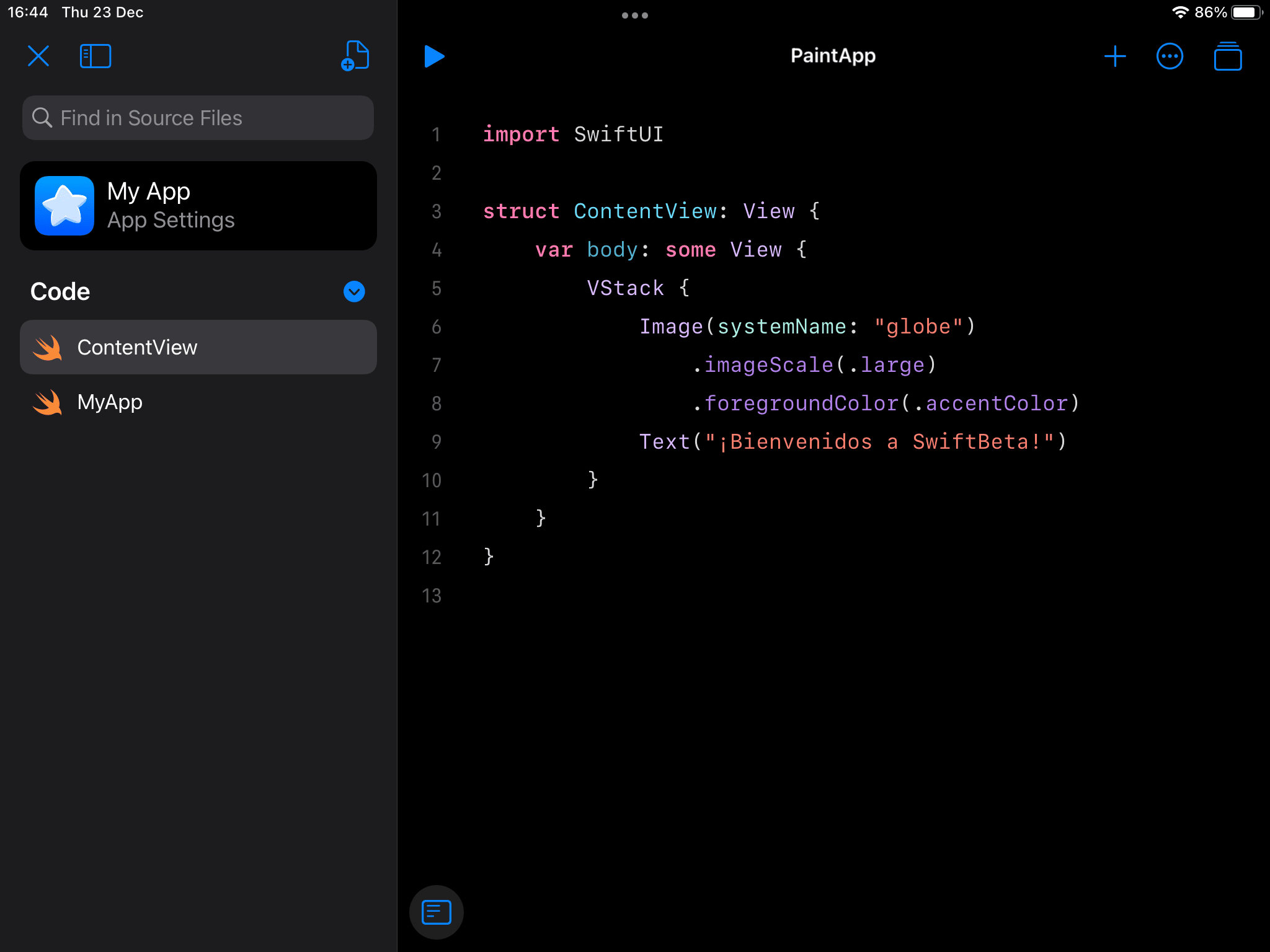
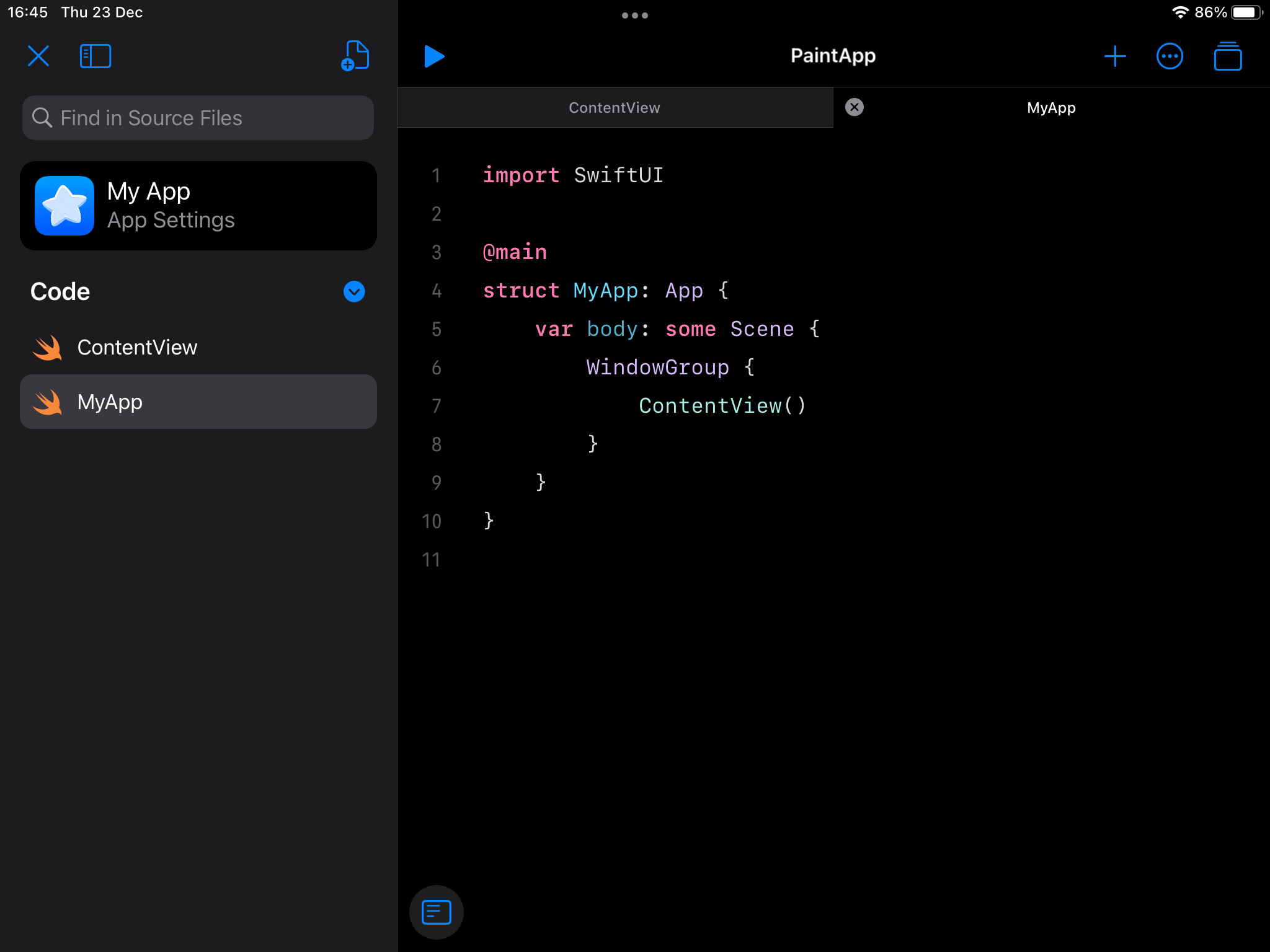
Y por último, podemos seleccionar los archivos que son Swift para cambiar su código, si pulsamos el fichero MyApp, podemos ver y cambiar su contenido.

Compilar nuestro código
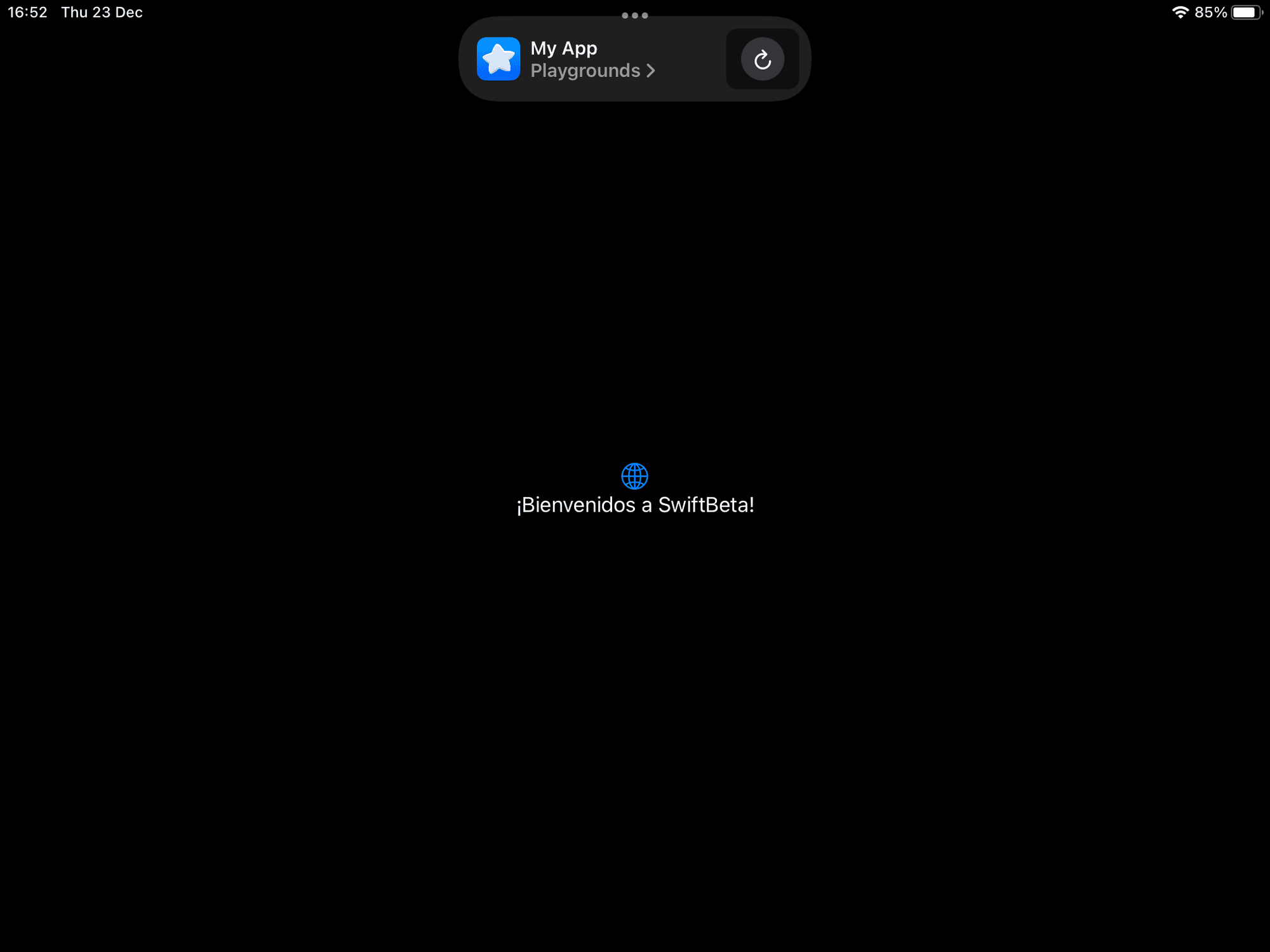
Para compilar nuestro código solo debemos pulsar en el icono de compilar. Al hacerlo aparece en pantalla lo mismo que teníamos en la preview pero esta vez adaptado a la pantalla de nuestro iPad.


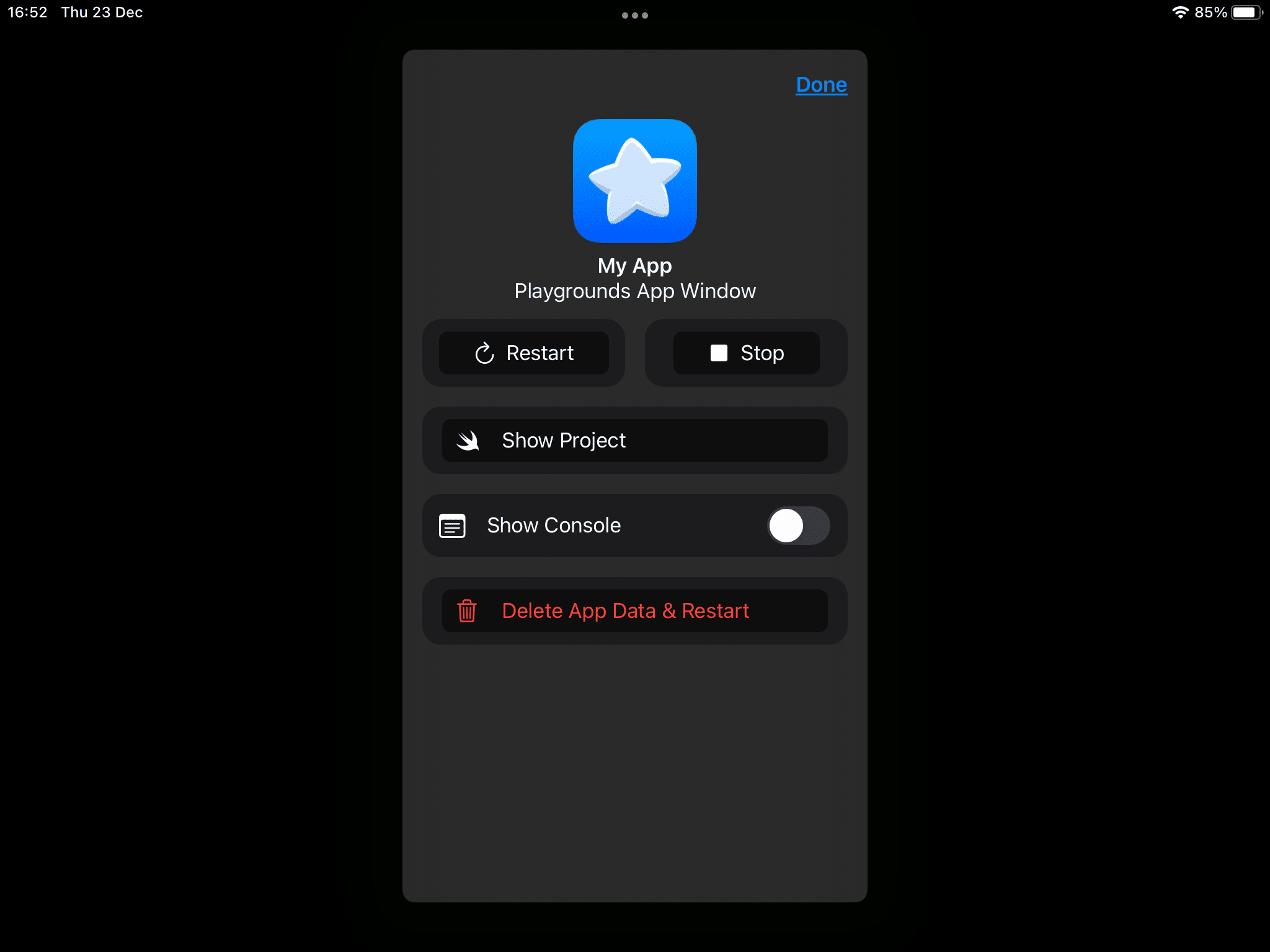
Si queremos volver a nuestro código, podemos pulsar en el icono de Swift Playgrounds que aparece en la parte superior derecha, al pulsar nos aparece la siguiente ventana:

Aquí aparecen varias opciones:
- Restart, donde volveríamos a compilar nuestra app.
- Stop, donde pararíamos la compilación y nos aparecería otra vez la pantalla con nuestro código para poder editar.
- Show project, donde volveríamos otra vez al editor de código (sin parar nuestra app)
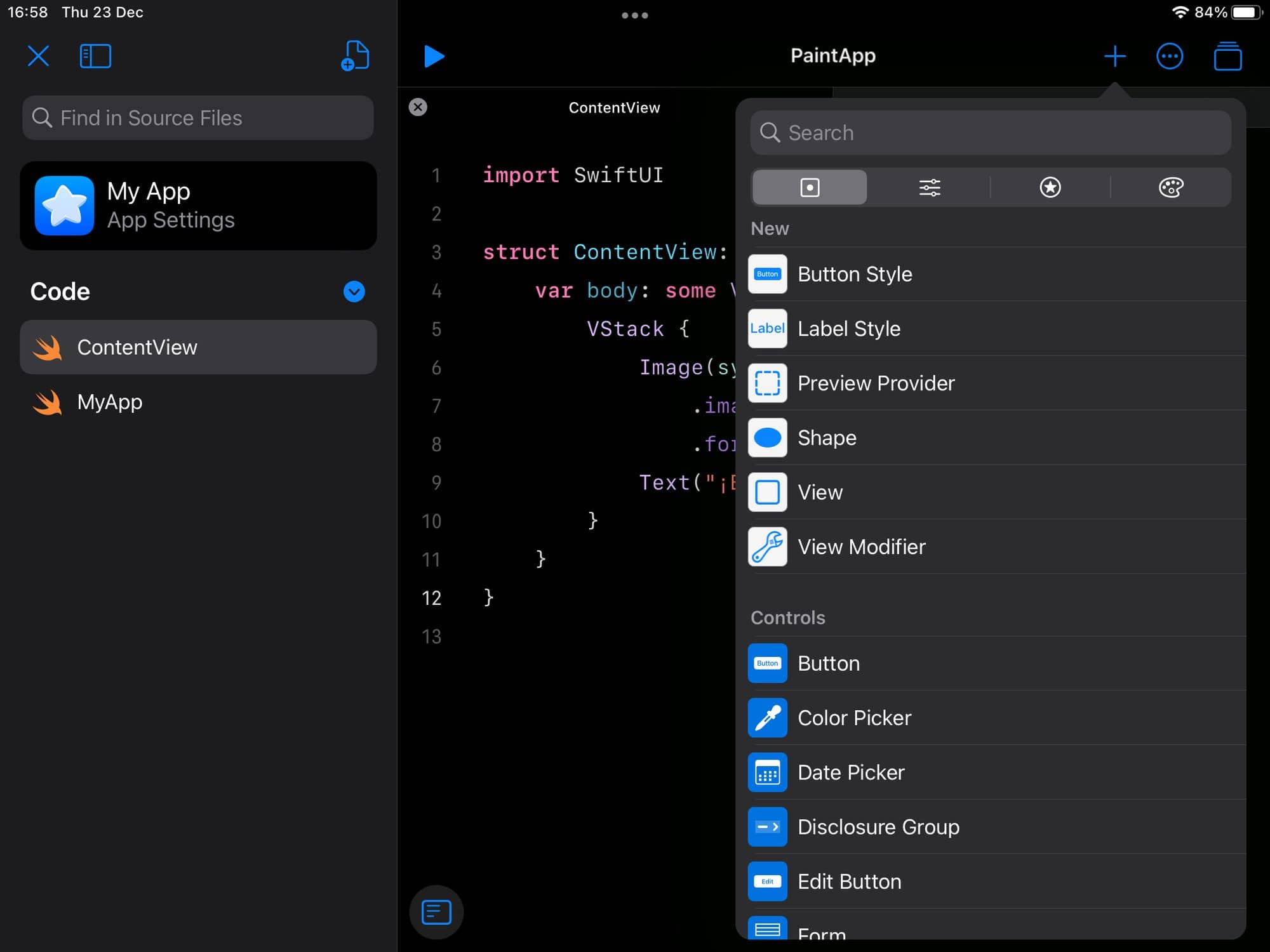
Busca las vistas SwiftUI más usadas
Al pulsar en el siguiente Button, se muestra una lista de vistas en SwiftUI. Puedes escoger la que quieras y al seleccionarla, automáticamente se crea el código de la vista donde tenías el cursor.

Muy útil si quieres ahorrar tiempo. Vamos a continuar.
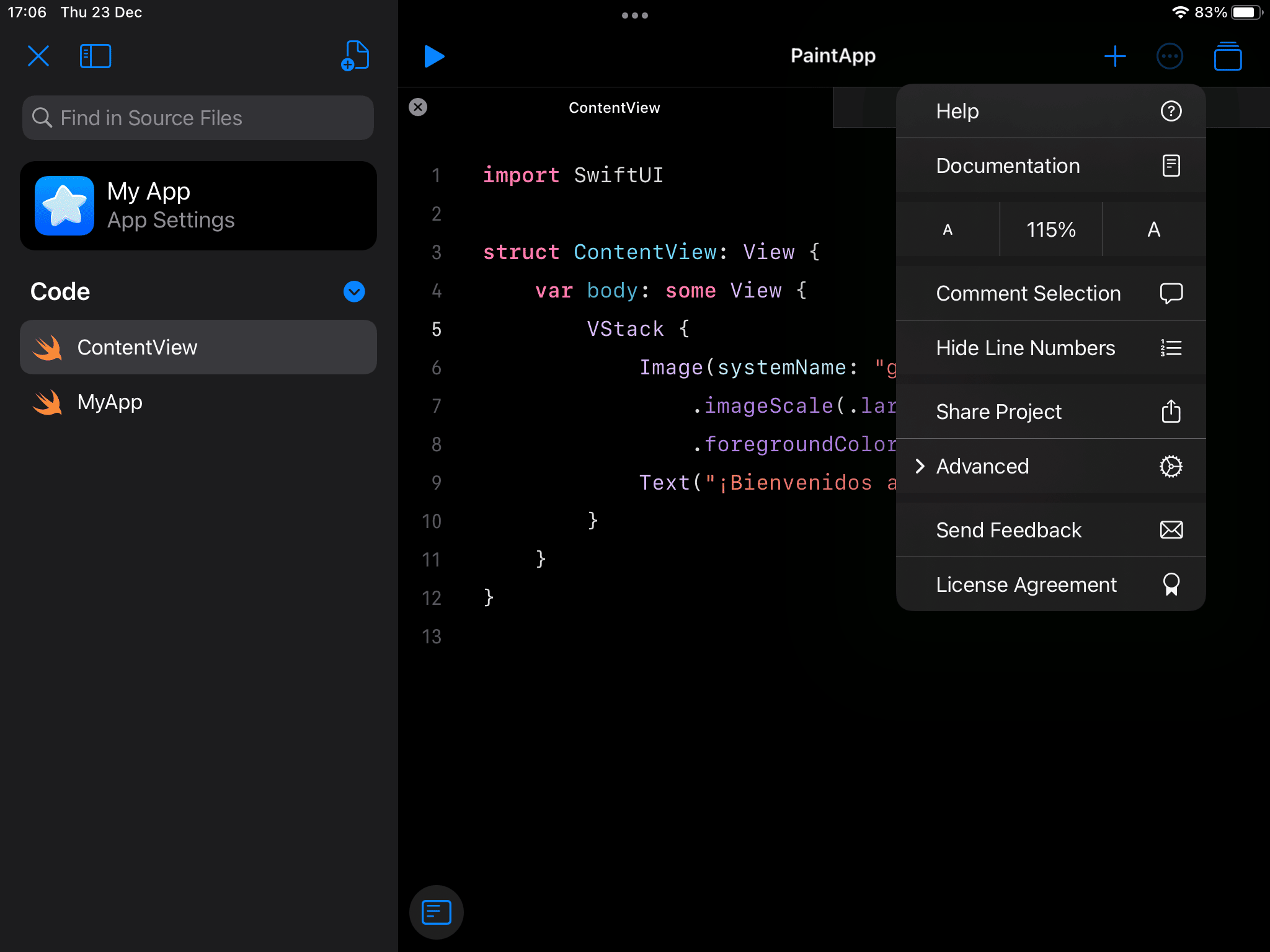
Customizar Swift Playgrounds (Tamaño letra, ocultar líneas, etc)
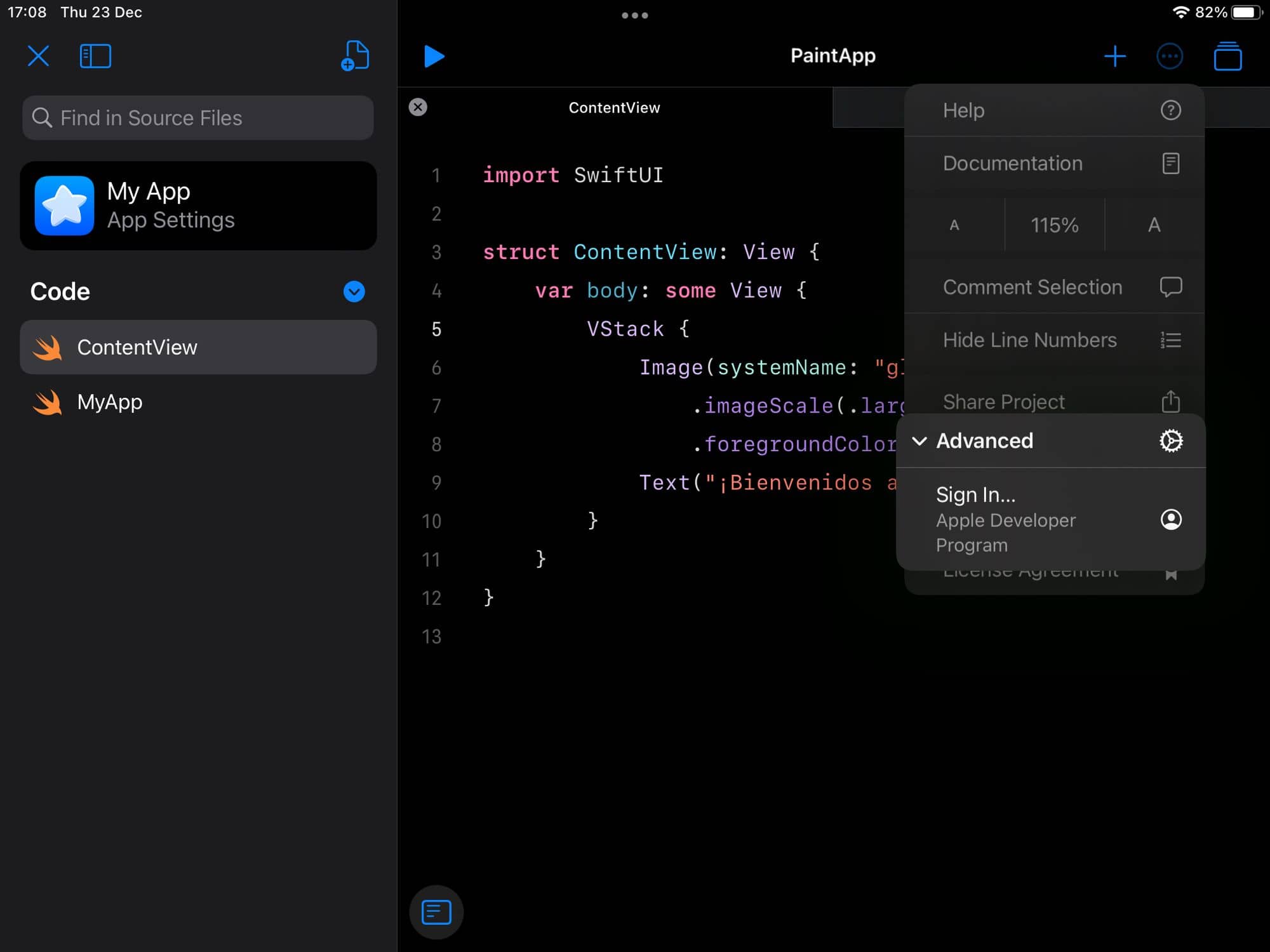
Al seleccionar el siguiente Button aparece otro menú, aquí puedes personalizar tu experiencia con Swift Playgrounds. Por ejemplo, puedes acceder a la Documentación, Cambiar tamaño de letra de tu código, ocultar el número que aparece en cada línea, etc.

Y un detalle muy importante, hay una opción que aparece como Advanced. Esta opción permite poder subir tu app directamente al App Store 😱

Para poder subir tu app al App Store primero debes entrar en el programa de desarrolladores de Apple (lo único que necesitas es pagar una suscrición anual). Aquí puedes encontrar más información:

Mostrar Preview en Swift Playgrounds
Si quieres volver a mostrar la preview de tu app (o de las vistas de tu app en SwiftUI), pulsa el último Button.

Creamos nuestra primera app para dibujar en Swift Playgrounds desde iPad
Lo primero que vamos hacer es ir a la app que acabamos de crear. Nos vamos al ContentView, es el único fichero que vamos a necesitas, vas a ver que con muy pocas líneas de código podemos crear un app que permita a un user crear dibujos.
Nuestra app solo va a tener dos modelos, dos struct llamadas Lines y Point:
struct Line {
var points: [Point]
var color: Color
var width: Float
}
struct Point {
let currentPoint: CGPoint
let lastPoint: CGPoint
}Estas son las unidades mínimas que necesitamos, ¿por qué?:
- Al dibujar tendremos varias líneas (de distinto tamaño y color).
- Cada línea es un conjunto de puntos.
- Cada punto es una coordenada, es la información más básica que necesitamos para trazar una línea.
Y el código de nuestro ContentView será el siguiente:
struct ContentView: View {
@State var lines: [Line] = []
@State var points: [Point] = []
@State var currentLine: Int = 0
@State var currentLineColor: Color = .black
@State var currentLineWidth: Float = 1.0
var body: some View {
VStack {
Form {
ColorPicker("Color", selection: $currentLineColor)
Slider(value: $currentLineWidth, in: 1...4, step: 1)
}
.frame(height: 120)
Canvas { context, size in
createNewPath(context: context, lines: lines)
}
.gesture(
DragGesture()
.onChanged({ value in
let point = value.location
let lastPoint = points.isEmpty ? point : points.last!.currentPoint
let currentLinePoints = Point(currentPoint: point, lastPoint: lastPoint)
points.append(currentLinePoints)
if lines.isEmpty {
let line = Line(points: [currentLinePoints],
color: currentLineColor,
width: currentLineWidth)
lines.append(line)
} else {
var line: Line?
if currentLine >= lines.count {
line = Line(points: [currentLinePoints],
color: currentLineColor,
width: currentLineWidth)
lines.append(line!)
} else {
line = lines[currentLine]
line?.points = points
line?.color = currentLineColor
}
lines[currentLine] = line!
}
})
.onEnded({ value in
currentLine += 1
points.removeAll()
})
)
.background(.white)
}
}
private func createNewPath(context: GraphicsContext,
lines: [Line]) {
guard !lines.isEmpty else { return }
for line in lines {
var newPath = Path()
for point in line.points {
newPath.move(to: point.lastPoint)
newPath.addLine(to: point.currentPoint)
}
context.stroke(newPath, with: .color(line.color), lineWidth: CGFloat(line.width))
}
}
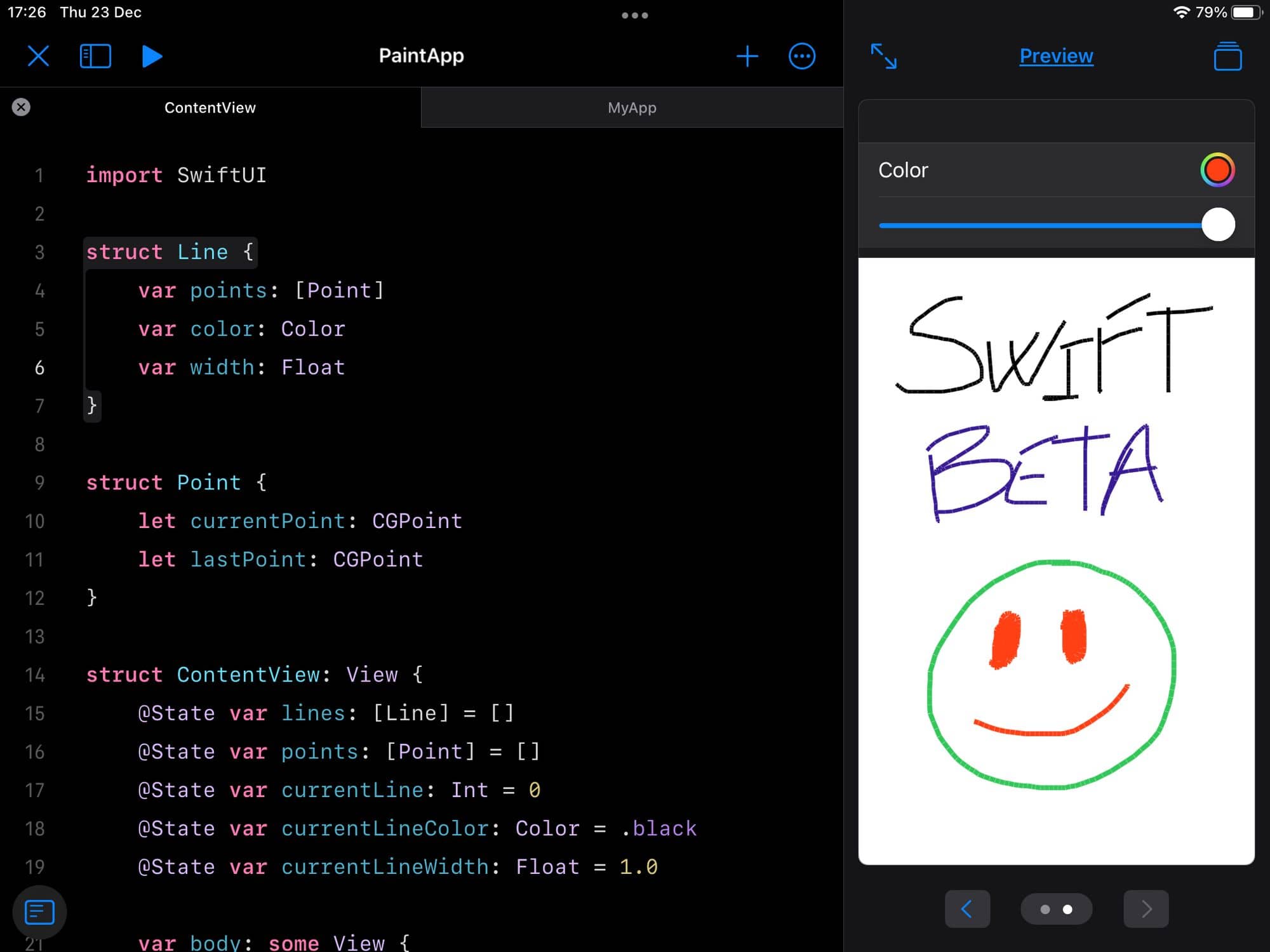
}El resultado es el siguiente:

Conclusión
¡Ya es posible crear una app desde el iPad! en el post de hoy hemos usado Swift Playground 4 para crear una app muy sencilla pero entretenida. Si quisieramos también la podríamos subir al App Store para dejar que otros users la descargaran y la usaran.





