
Rotation Gesture en SwiftUI en Español (Cómo rotar vistas en SwiftUI)
RotationGesture en SwiftUI es un gesto que nos permite rotar vistas. Lo único que necesitamos es usar el modificador .rotationEffect, crear una propiedad @State de tipo Angle, y modificarla dentro del modificador .gesture con una instancia de RotationGesture.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a usar RotationGesture. Este gesto nos permite rotar vistas en SwiftUI. Vamos a ver lo que vimos con el TapGesture o el DragGesture del curso de SwiftUI Introducción, pero en este caso usamos otro RotationGesture. Usar gestos en SwiftUI como vas a comprobar en unos minutos, es realmente simple.
RotationGesture en código
Lo primero de todo que vamos hacer es crear un proyecto de cero. Y crearemos un VStack con un Text dentro y unos cuántos modificadores, la vista quedaría de la siguiente manera:
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
Text("¡Suscríbete a SwiftBeta!")
.bold()
.padding()
.foregroundColor(.white)
.frame(width: 360, height: 100)
.background(Color.red)
.cornerRadius(20)
}
.navigationTitle("Rotation Gesture")
}
}
}Hasta aquí nada nuevo, ahora lo que vamos hacer es añadir el modificador rotationEffect y este modificador espera un valor. Vamos a crear una propiedad @State que será de tipo Angle y la pasaremos como parámetro al modificador rotationEffect. ¿Pero dónde actualizamos el valor de esta propiedad? Para ello usamos el modificador .gesture y dentro instanciamos el gesto RotationGesture. Quedaría de la siguiente manera:
import SwiftUI
struct ContentView: View {
@State var rotationAngle = Angle.degrees(0)
var body: some View {
NavigationView {
VStack {
Text("¡Suscríbete a SwiftBeta!")
.bold()
.padding()
.foregroundColor(.white)
.frame(width: 360, height: 100)
.background(Color.red)
.cornerRadius(20)
.rotationEffect(rotationAngle)
.gesture(
RotationGesture()
.onChanged { angle in
rotationAngle = angle
}
)
}
.navigationTitle("Rotation Gesture")
}
}
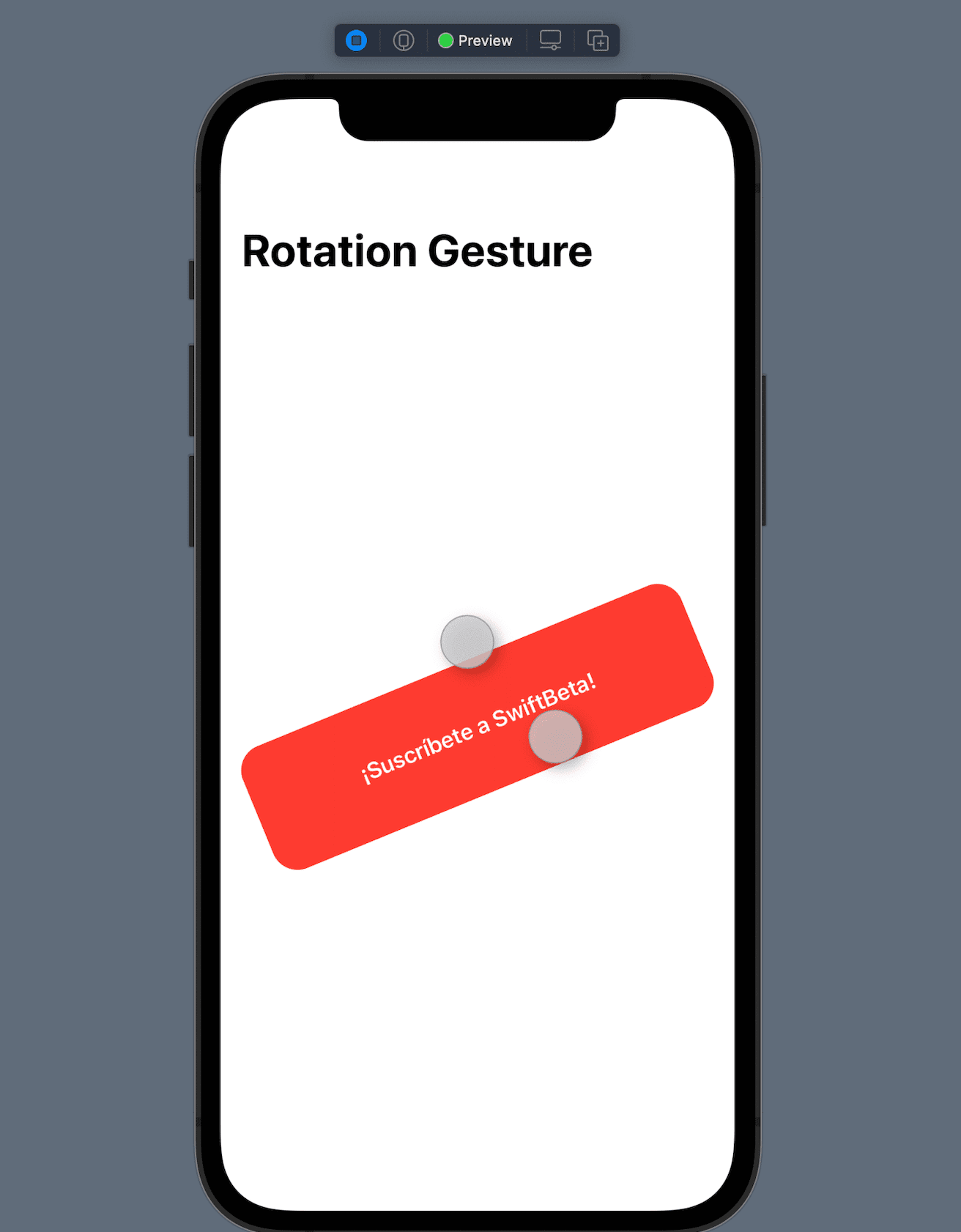
}Ahora lo que podemos hacer es probarlo en el canvas directamente, le damos al Live Preview y nos ponemos encima del Button y pulsamos la tecla option. En ese momento aparecerán dos circulos en la pantala que simularan que estamos girando esa vista con los dos dedos.

Conclusión
Hemos visto lo simple que es rotar nuestras vistas en SWIFTUI, solo hemos usado el modificador rotationEffect y una instancia RotationGesture.