
Modificadores en SWIFTUI: redacted
Los modificadores en SwiftUI nos ayudan a personalizar las vistas que usamos en nuestra app. En este caso aprendemos a usar el modificador redacted en SwiftUI (y también el modificador unredacted) para mostrar el esqueleto de nuestra vista en SwiftUI
Tabla de contenido

Hoy en SwiftBeta vamos a aprender sobre redacted, un modificador que pasa bastante desapercibido al crear nuestra aplicaciones en SWIFTUI y es uno de mis modificadores favoritos. Este modificador nos permite crear un esqueleto de nuestra vista en SWIFTUI mientras los datos que queremos mostrar en nuestra app aún se están mostrando. Un caso real donde lo podemos usar es cuando estamos realizando una petición HTTP y aún no hemos recibido los datos para mostrarselos al user.
Hoy vamos a usar el modificador redacted en una vista en SwiftUI y vamos a poder cambiar el estado al pulsar un Button. Va a ser un ejemplo muy práctico.
Pero antes, si quieres apoyar el contenido que subo cada semana, suscríbete. De esta manera seguiré publicando contenido completamente grautito en Youtube.
Creamos proyecto en Xcode
Lo primero de todo que vamos hacer es crear nuestra app iOS en Xcode, en la opción de Interface selecciona SwiftUI. Una vez lo tenemos creado nos vamos a la vista ContentView y modificamos su body:
struct ContentView: View {
var body: some View {
VStack {
Text("Suscríbete a SwiftBeta! 🚀")
.font(.title)
Text("Aprende a crear aplicaciones móviles")
Text("SwiftUI, Swift, Xcode, Combine, UIKit, etc")
HStack {
Image(systemName: "hand.thumbsup.circle.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "heart.circle.fill")
.imageScale(.large)
.foregroundColor(.red)
}
.font(.largeTitle)
.padding(.top, 10)
}
.padding()
}
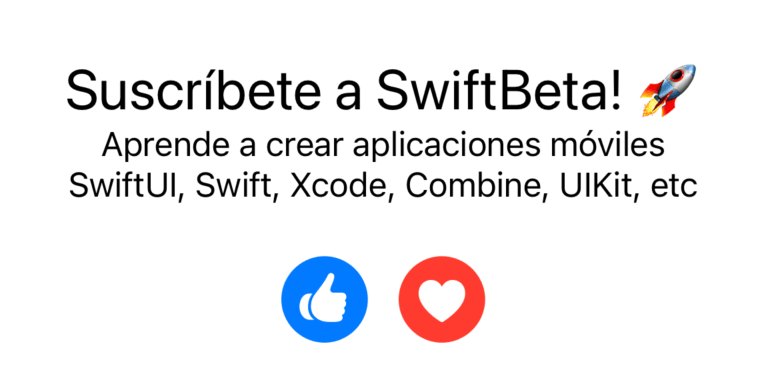
}Y el resultado es el siguiente:

En este caso hemos añadido 3 Text y a continuación dentro del HStack hemos añadido 2 Image. Hasta aquí nada nuevo.
Modificador redacted
Vamos a añadir nuestro modificador .redacted al VStack.
struct ContentView: View {
var body: some View {
VStack {
Text("Suscríbete a SwiftBeta! 🚀")
.font(.title)
Text("Aprende a crear aplicaciones móviles")
Text("SwiftUI, Swift, Xcode, Combine, UIKit, etc")
HStack {
Image(systemName: "hand.thumbsup.circle.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "heart.circle.fill")
.imageScale(.large)
.foregroundColor(.red)
}
.font(.largeTitle)
.padding(.top, 10)
}
.padding()
.redacted(reason: .placeholder)
}
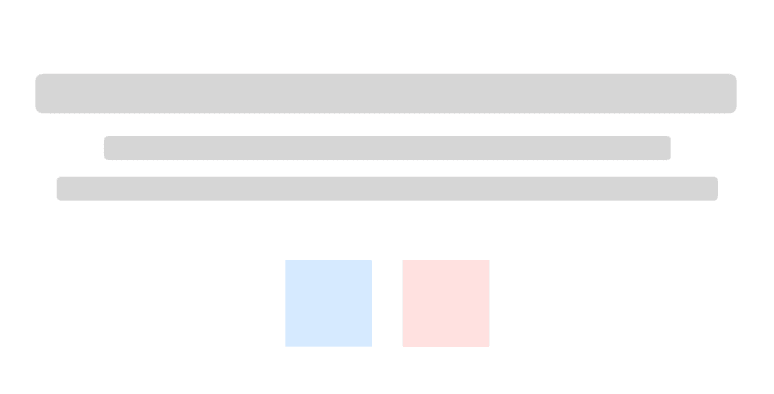
}Al hacerlo y pasarle como parámetro .placeholder el resultado que obtenemos es esta vista:

Fíjate que tiene la misma estructura visual. Los 3 Text y los 2 Button se diferencian claramente. Incluso podríamos añadir esta vista dentro de un List:
struct ContentView: View {
var body: some View {
List {
ForEach(1...10, id: \.self) { _ in
VStack {
Text("Suscríbete a SwiftBeta! 🚀")
.font(.title)
Text("Aprende a crear aplicaciones móviles")
Text("SwiftUI, Swift, Xcode, Combine, UIKit, etc")
HStack {
Image(systemName: "hand.thumbsup.circle.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "heart.circle.fill")
.imageScale(.large)
.foregroundColor(.red)
}
.font(.largeTitle)
.padding(.top, 10)
}
}
}.redacted(reason: .placeholder)
}
}
He quitado el padding del VStack
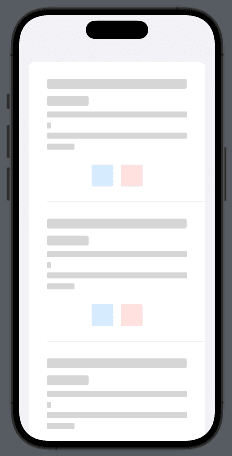
El resultado que obtenemos es esta vista, simulando que aún no tenemos los datos para mostrar nuestro List es el siguiente:

Pero, esto está muy bien, pero cómo cambiamos otra vez para que una vez tengamos listos los datos se muestren en la vista? Muy fácil, vamos a crear un Button para poder cambiar este estado, vamos a pasar del estado de no tener los datos listos al estado de tengo los datos listos, y para hacerlo usaremos un Booleano.
Paraz hacerlo es muy sencillo, vamos a crear la property @State de tipo Bool para saber cuando cambiar entre estos dos estados:
struct ContentView: View {
@State var isLoading: Bool = true
// code
}Y a continuación añadimos el List en una VStack y añadimos el Button:
struct ContentView: View {
@State var isLoading: Bool = true
var body: some View {
VStack {
List {
ForEach(1...10, id: \.self) { _ in
VStack(alignment: .leading) {
Text("Suscríbete a SwiftBeta!🚀")
.font(.title)
Text("Aprende a crear aplicaciones móviles")
Text("SwiftUI, Swift, Xcode, Combine, UIKit, etc")
HStack {
Image(systemName: "hand.thumbsup.circle.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "heart.circle.fill")
.imageScale(.large)
.foregroundColor(.red)
}
.font(.largeTitle)
.padding(.top, 10)
}
}
}.redacted(reason: isLoading ? .placeholder : [])
Button {
isLoading.toggle()
} label: {
Text(isLoading ? "isLoading" : "Refresh")
}
}
}
}Si ahora vamos al canvas, fíjate que podemos cambiar entre estos dos estados al pulsar el Button. Con este pequeño cambio podemos mejorar muchísimos la UI de nuestra app, y encima de forma sencilla, con muy pocas líneas de código.
Modificador unredacted
Pero, quizás te estás preguntando si hay alguna manera de solo ocultar una parte de la UI. En el anterior ejemplo todas las vistas que están dentro de List ocultamos su valor. Pero si quisieramos mostrar algunas vistas independientemente del modificador redacted, podríamos usar otro modificador llamado .unredacted, de esta manera forzamos que no se forme el esqueleto en esa vista:
struct ContentView: View {
@State var isLoading: Bool = true
var body: some View {
VStack {
List {
ForEach(1...10, id: \.self) { _ in
VStack(alignment: .leading) {
Text("Suscríbete a SwiftBeta!🚀")
.font(.title)
.unredacted()
Text("Aprende a crear aplicaciones móviles")
Text("SwiftUI, Swift, Xcode, Combine, UIKit, etc")
HStack {
Image(systemName: "hand.thumbsup.circle.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "heart.circle.fill")
.imageScale(.large)
.foregroundColor(.red)
}
.font(.largeTitle)
.padding(.top, 10)
.unredacted()
}
}
}.redacted(reason: isLoading ? .placeholder : [])
Button {
isLoading.toggle()
} label: {
Text(isLoading ? "isLoading" : "Refresh")
}
}
}
}Ya sabes cómo mejorar las vistas de tu app con un modificador muy fácil de usar.
Conclusión
Hoy hemos aprendido sobre redacted, un modificador muy potente en SwiftUI que nos permite crear el esqueleto de una vista mientras no tenemos los datos para mostrarlo. Es muy útil y muy sencillo de usar. Con muy pocas líneas de código tenemos una UI muy limpia.






