
Xcode 14 | Novedades
Novedades sobre Xcode 14 y todas las mejoras que incluye, como autocompletar, push notifications en el simulador, compilación más rápida, canvas de SwiftUI mejorado, SF Symbols incluidos dentro de la libería de Xcode, etc
Tabla de contenido

Hoy en SwiftBeta vamos hacer una repaso de todas las novedades introducidas en Xcode 14. Apple como cada año saca una versión del IDE que nos permite crear apps en las distintas plataformas: iPhone, iPad, Mac, etc. Y este año como era de esperar han sacado Xcode 14 con varias novedades y mejoras que vamos a ver hoy.
Vamos a entrar en detalle en muchas de ellas, pero como conceptos generales quiero que te quedes con estos.
- Xcode 14 ocupa menos gigas que sus antecesores. Ya que podemos descargar otras plataformas on demand. ¿Esto que significa? que si solo vas hacer apps para iOS, no es necesario que instales en tu máquina todo lo necesario para hacer una aplicación para macOS o watchOS. Bajar estos SDKs ocupa espacio en tu máquina.
- También, han hechos mejorar en los tiempos de compilación y en linkado del código de nuestra app
- Es por eso que es importante tener actualizado Xcode, en cada nueva versión hay error corregidos y mejoras que nos ayudan a nosotros, los desarrolladores.
La aplicación que he usado para hacer este video ha sido la que hicimos del curso de Firebase, la que creamos para poder guardar enlaces (URLs) y así leerlos más tarde. Podéis descargar el código completamente GRATIS de mi cuenta de Github, os dejo el enlace:
¿De dónde descargar Xcode?
Si necesitas descargar Xcode puedes ir al siguiente enlace:
Aquí podrás descargar todas las versiones de Xcode que quieras, y en este caso nos vamos a bajar la beta de Xcode 14.
Aquí te dejo dos enlaces para descargar Xcode y Xcode beta
¿Cómo descargar Xcode?
¿Cómo descargar la Beta de Xcode?
Release notes Xcode
A parte de descargar Xcode, también puedes consultar qué mejoras han añadido. Cada versión dispone de unas release notes para que eches un vistazo, en este caso puedes ver las release notes de Apple en el siguiente enlaces:
Esta página es muy útil, guardatela para futuras versiones de Xcode, y no tienen que ser mayor versions sino que pueden ser minor, con esto me refiero a que cuando actualicen a Xcode 14.0.1 o Xcode 14.1 verás la releases notes de esas versiones aquí.
¡Empezamos!
Compilation
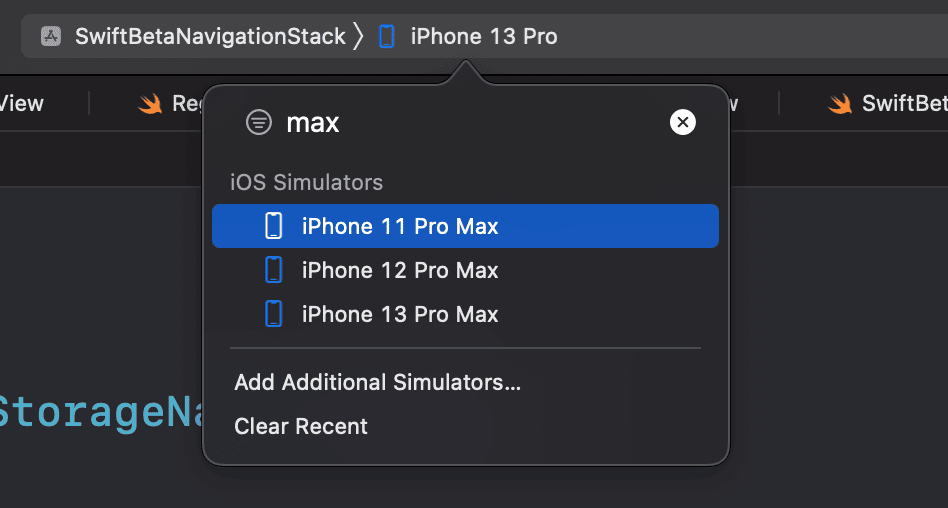
Ahora al compilar podemos ver un listado de dispositivos recientes. De esta manera es más fácil ir a los simulador que solemos utilizar. También podemos filtrar, por ejemplo, podemos filtrar por "max" y solo aparecen los dispositivos que sean max.

Autocompletar
INIT
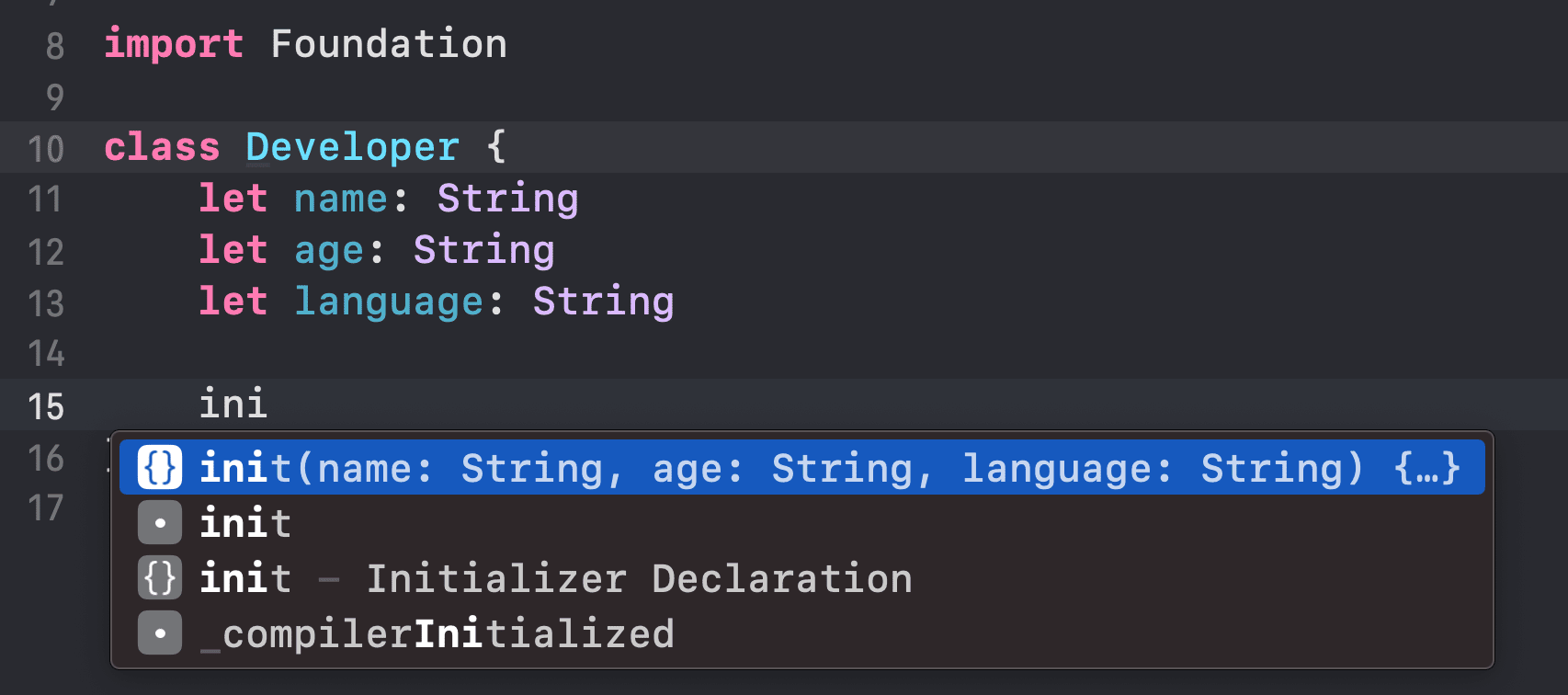
Ya que estamos aquí, vamos a ver funciones de autocompletar. Ahora si tenemos una clase (o una struct) con propiedades, podemos escribir en Xcode init, y aparece la opción de que nos cree el inicializador por nosotros, sin tener que escribir 1 a 1 los parámetros con todas las propiedades de la struct o class.

DECODABLE
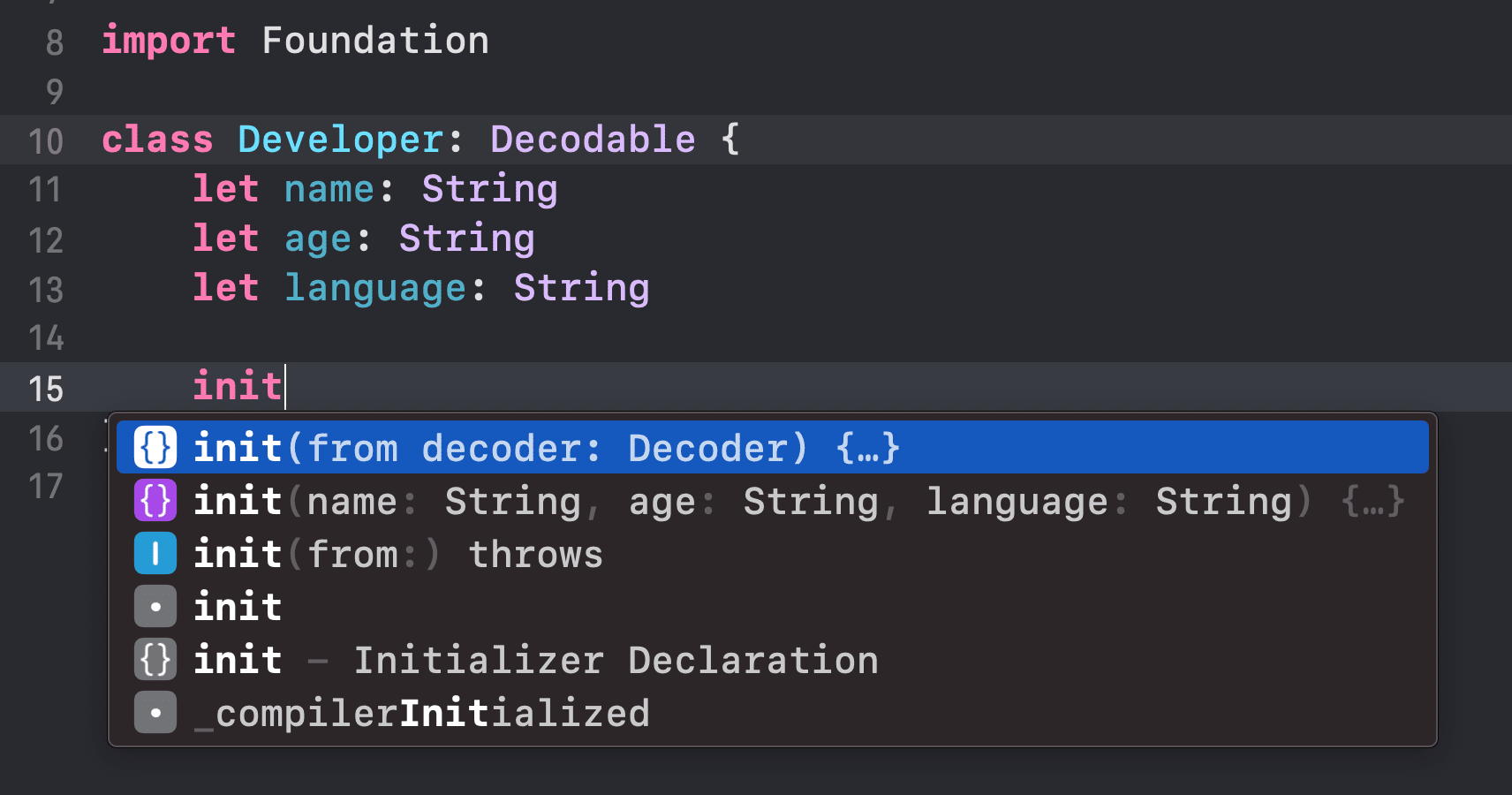
A parte de que Xcode nos crea el init con todas las propiedades, también nos crear el init con su enum CodingKeys si conformamos el protocolo decodable. Es decir, si ahora a Developer le indicamos que conforma el protocolo Decodable, al escribir init, podemos escoger entre el que hemos visto hace unos minutos, o el init con el decoder. Al pulsarlo nos crea el enum CodingKeys y el init con el Decoder.

La verdad que nos ahorra mucho tiempo, y luego nosotros podemos crear nuestras propias customizaciones.
PÁRAMETROS CON VALORES POR DEFECTO
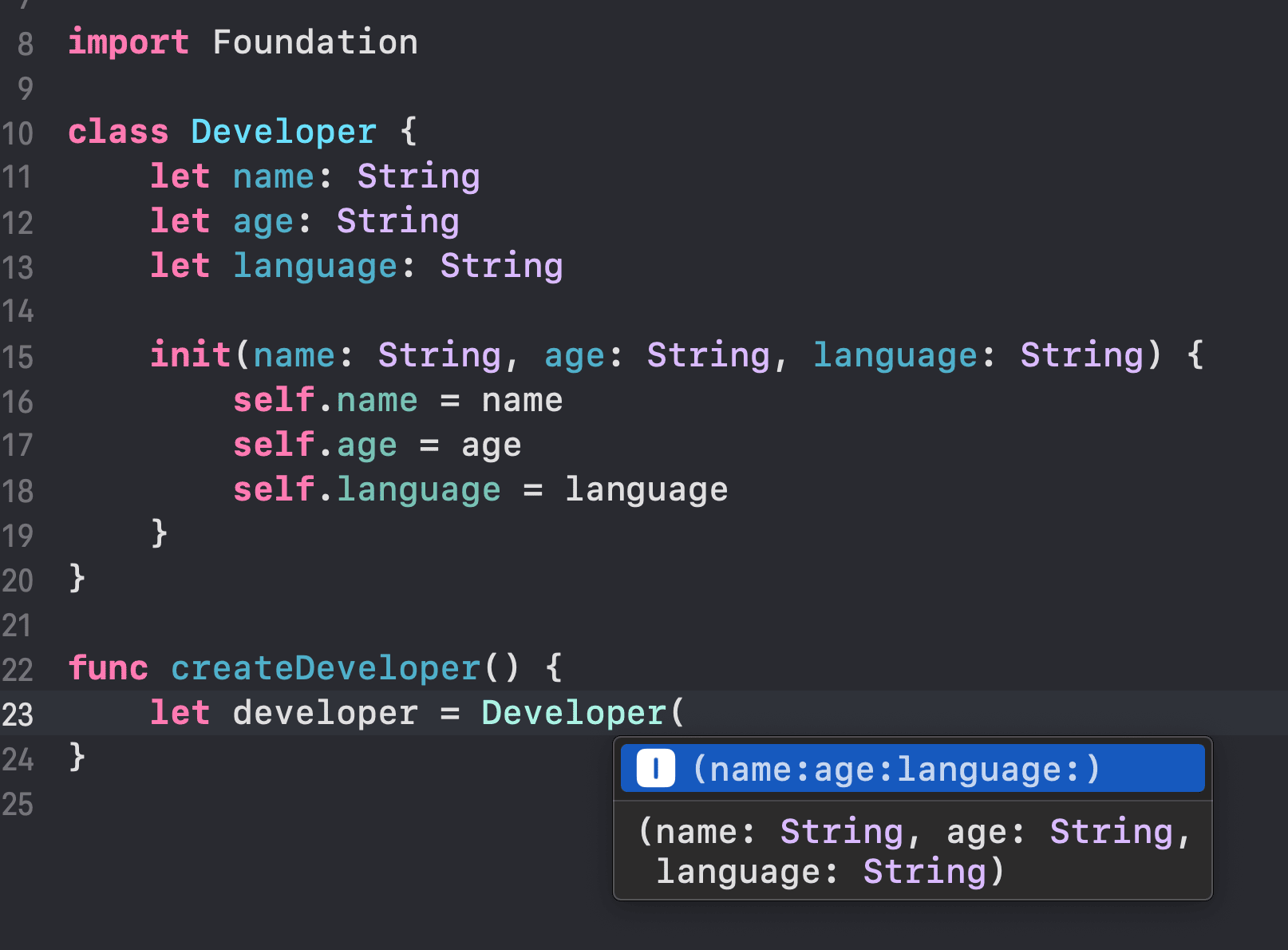
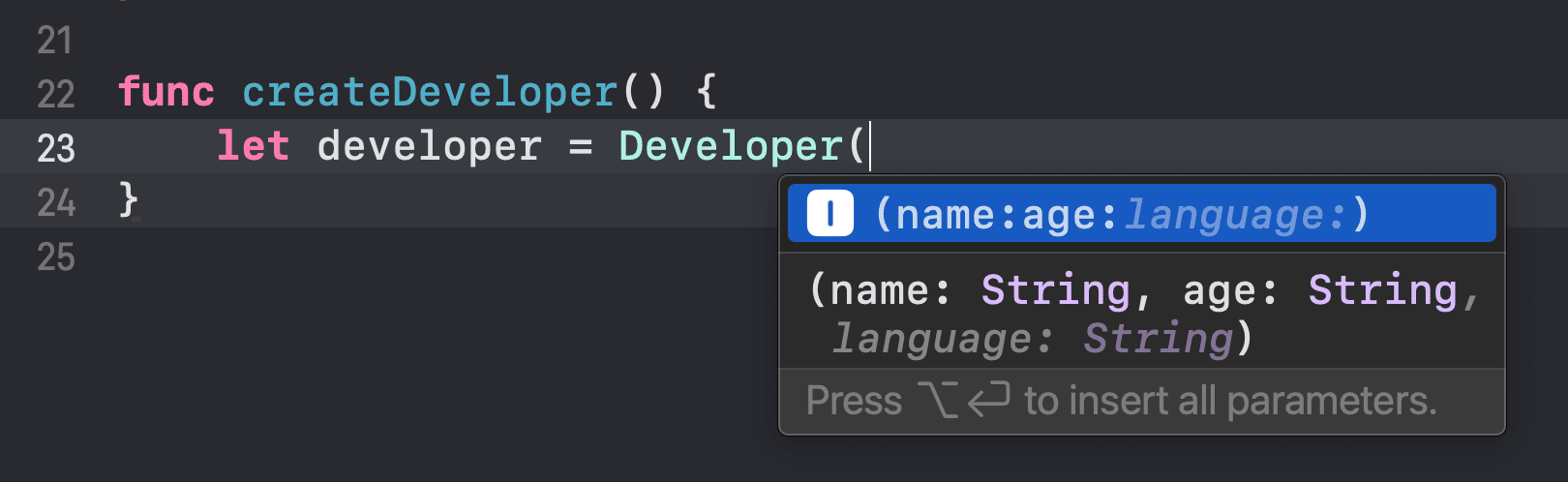
Ahora imagina que tenemos el init inicial, en el que no conformamos el protocolo Decodable. Si queremos crear una instancia de Developer vemos que aparecen todos los parámetros (hasta aquí nada raro.)

Si modificamos nuestro init, y por ejemplo en el parámetro language añadimos que es Swift, vamos a ver qué muestra el init cuando queremos crear una instancia de Developer.

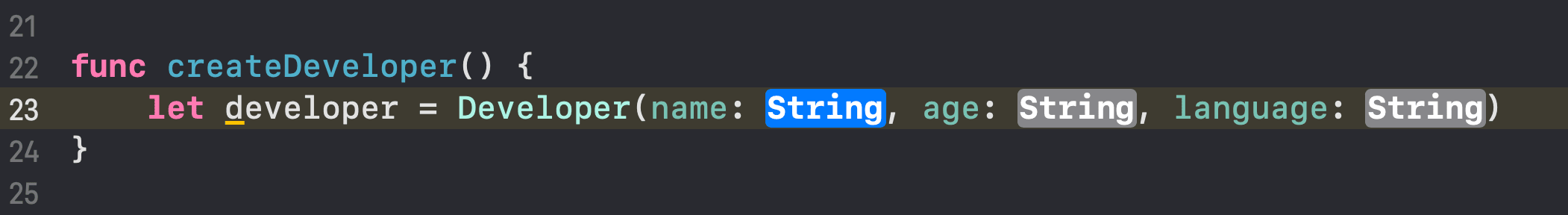
Vemos que diferencia entre los parámetros donde sí tenemos que añadir un valor y los que tienen un valor por defecto (y no son un requisito para crear la instancia de Developer). Fíjate que si pulsamos enter aparecen solo los parámetros necesarios como name y age. Pero ¿cómo podemos hacer para pasarle el language? Podemos pulsar la teclas OPTION+ENTER

De esta manera podemos añadir todos los parámetros que espera el init de Developer.
INDENTACIÓN
Ahora con Xcode 14 si abrimos un scope, ya sea una función, o if por ejemplo. Al añadir la lógica y cerrar las llaves, si tenemos alguna línea que no está correctamente indentada, Xcode lo corrige por nosotros.
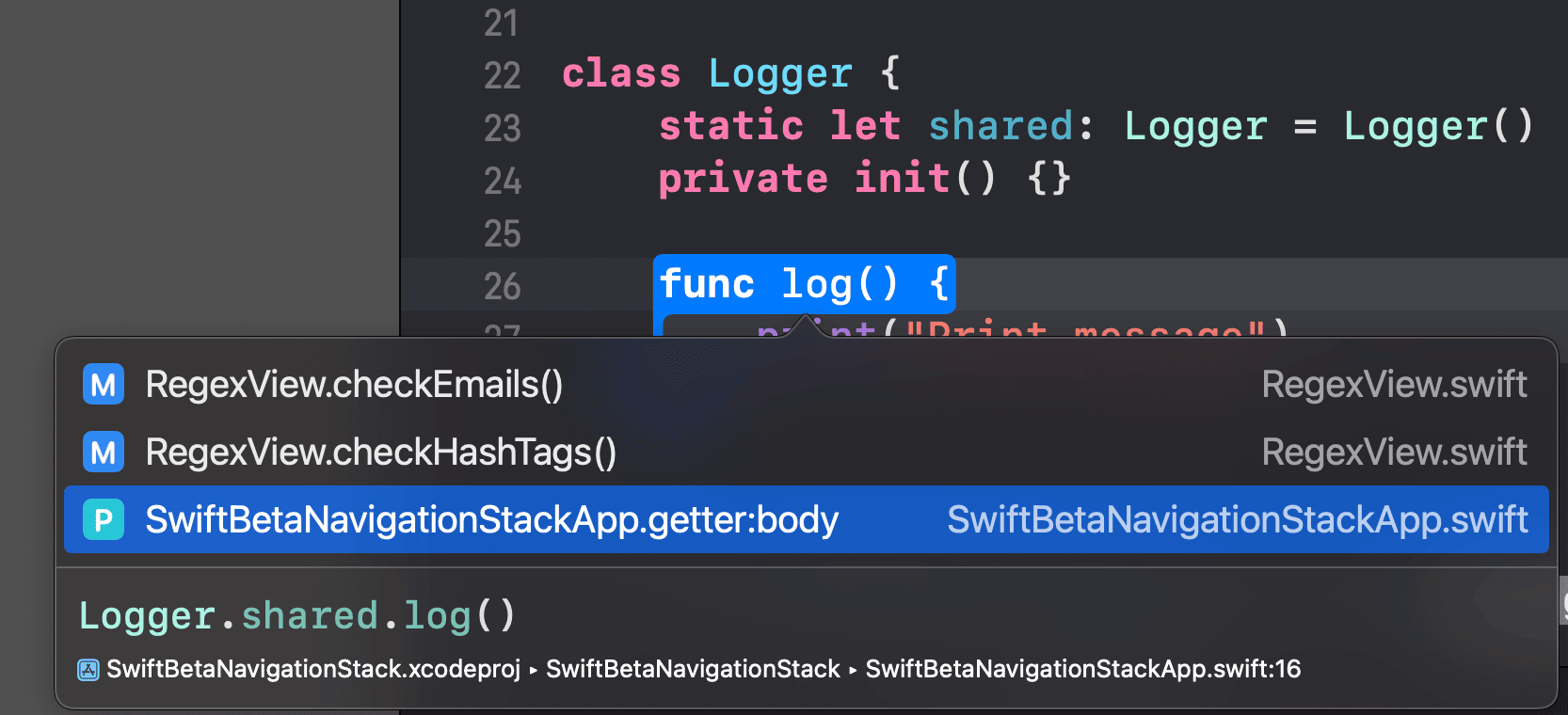
Callers
Ahora podemos ver en nuestro códigos desde dónde llamamos a un método. Antes también lo podíamos ver, pero la opción estaba más oculta. Ahora pulsamos COMMAND+CLICK en un método y podemos ver las distintas partes desde donde llamamos a nuestro código.

Ancla al hacer Scroll
Ahora la hacer scroll dentro de nuestro código, tenemos un pequeño header que se queda anclado arriba del todo, indicando dónde tenemos el cursor, es decir, nos permite tener una mejor continuación de seguir desarrollando sin pensar tanto por dónde íbamos, es una guía muy útil.
Por ejemplo, si nos vamos a una vista cualquiera de SwiftUI y hacemos Scroll, podemos ver que se queda anclado el nombre de la vista, la variable body e incluso alguna función.
Canvas SwiftUI
Completamente interactivo, no hace falta activarlo como en otras versiones de Xcode. Ahora si añadimo un Button podemos pulsarlo directamente en el canvas.
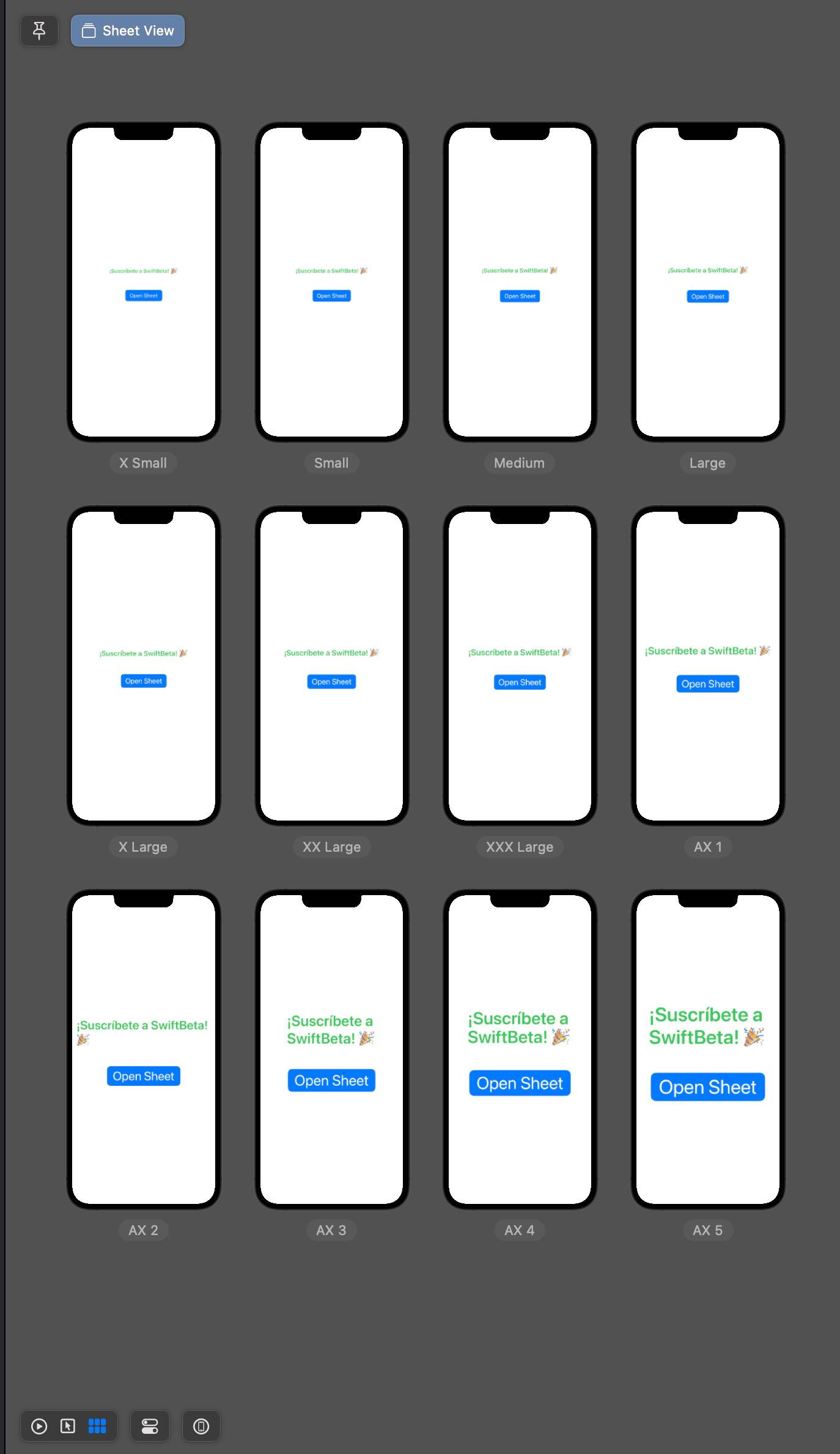
VARIANTES
Ya que estamos hablando del canvas, ahora tenemos una nueva opción para poder probar nuestra vista con distintos tamaños de texto, con el modo oscuro y una muy útil con distintas orientaciones. Vamos a ver una a una.

Iconos
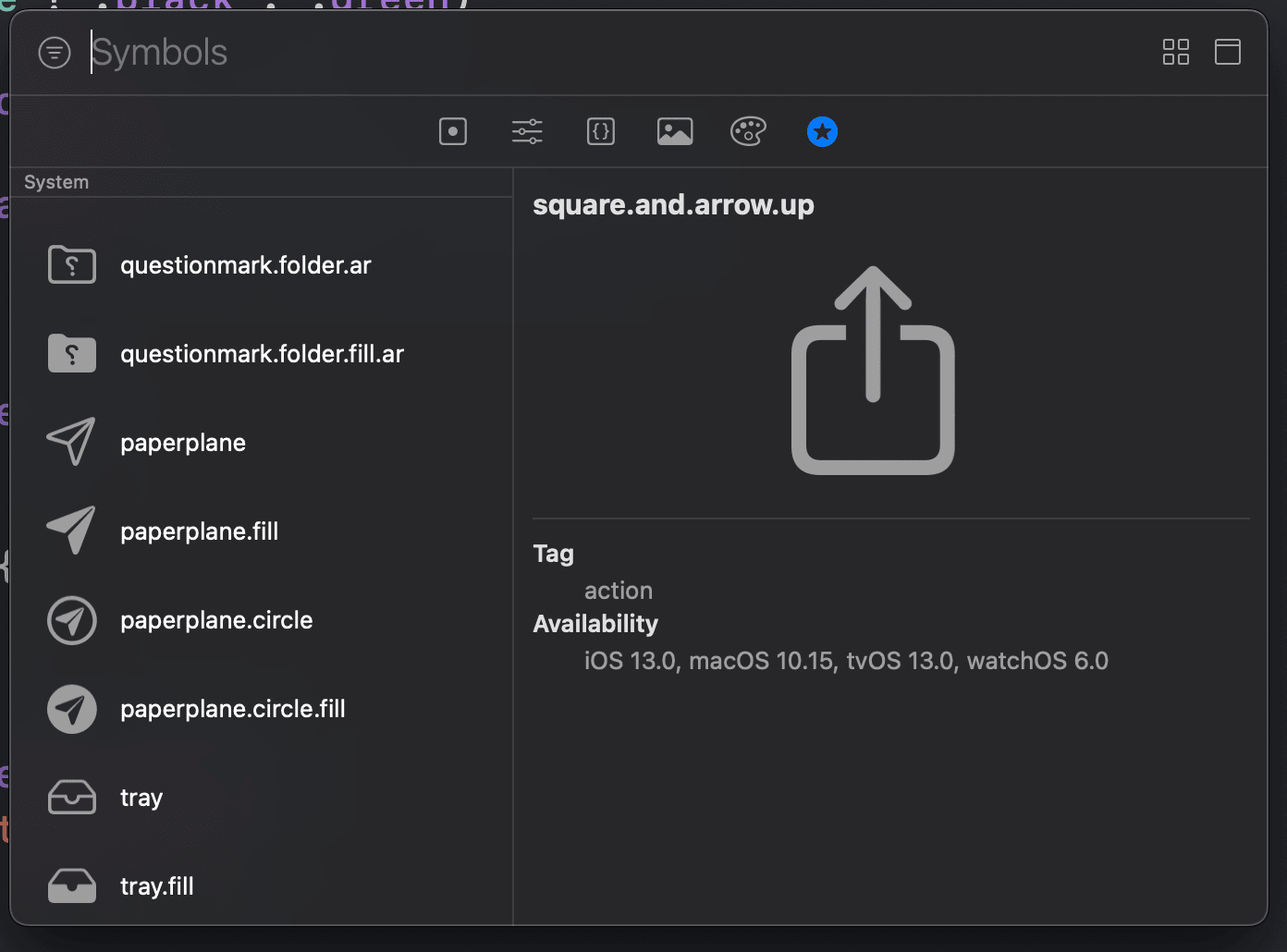
Ahora podemos acceder directamente los iconos de SF Symbols directamente desde Xcode 14. Solo debemos pulsar COMMAND+SHIFT+L y aparece la librería. Aquí dentro podemos ir a la nueva sección llamada Symbols.

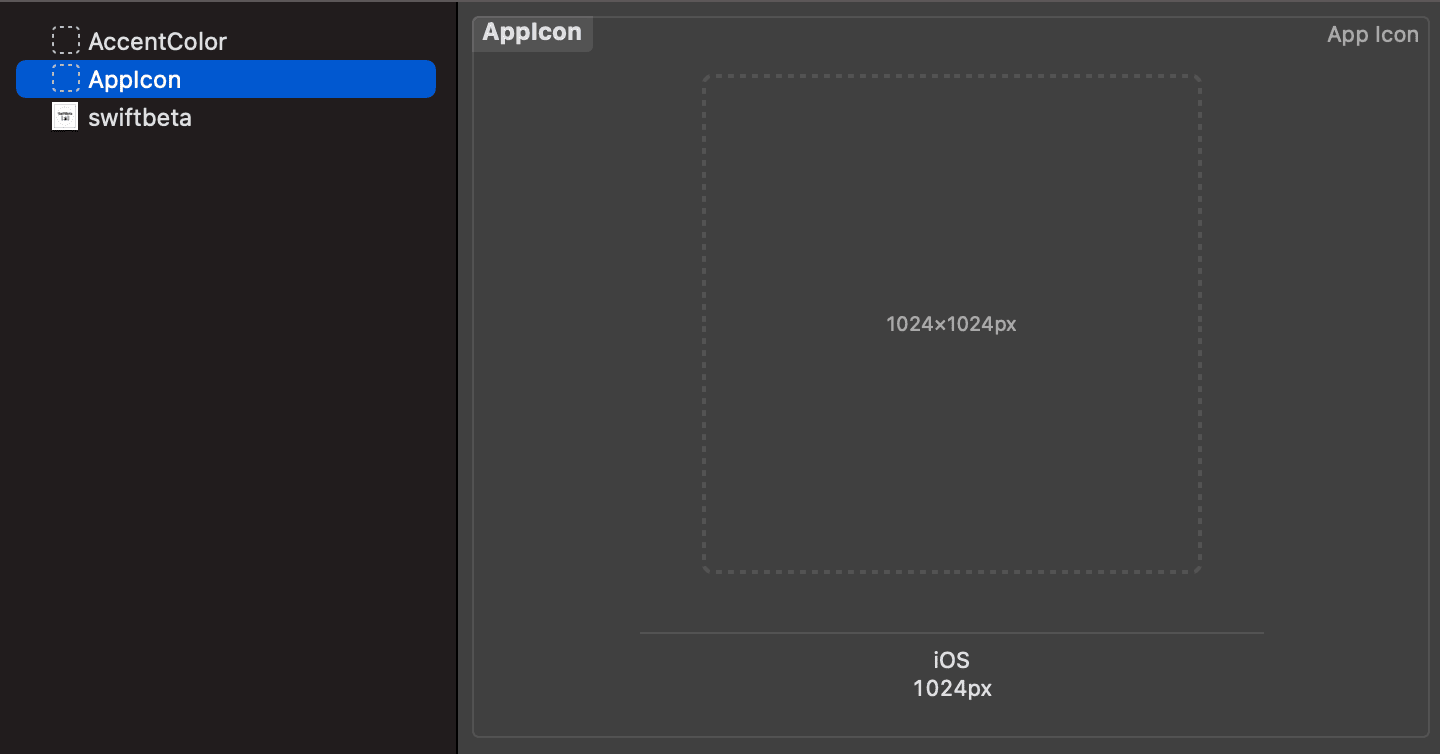
Hablando de iconos, antes necesitábamos una barbaridad de iconos de nuestra app para poder subir una app al app store y que estuviera bien adaptada a diferentes secciones y dispositivos. Ahora solo necesitamos una única imagen de 1024x1024.

¡Una maravilla!
Parallel building
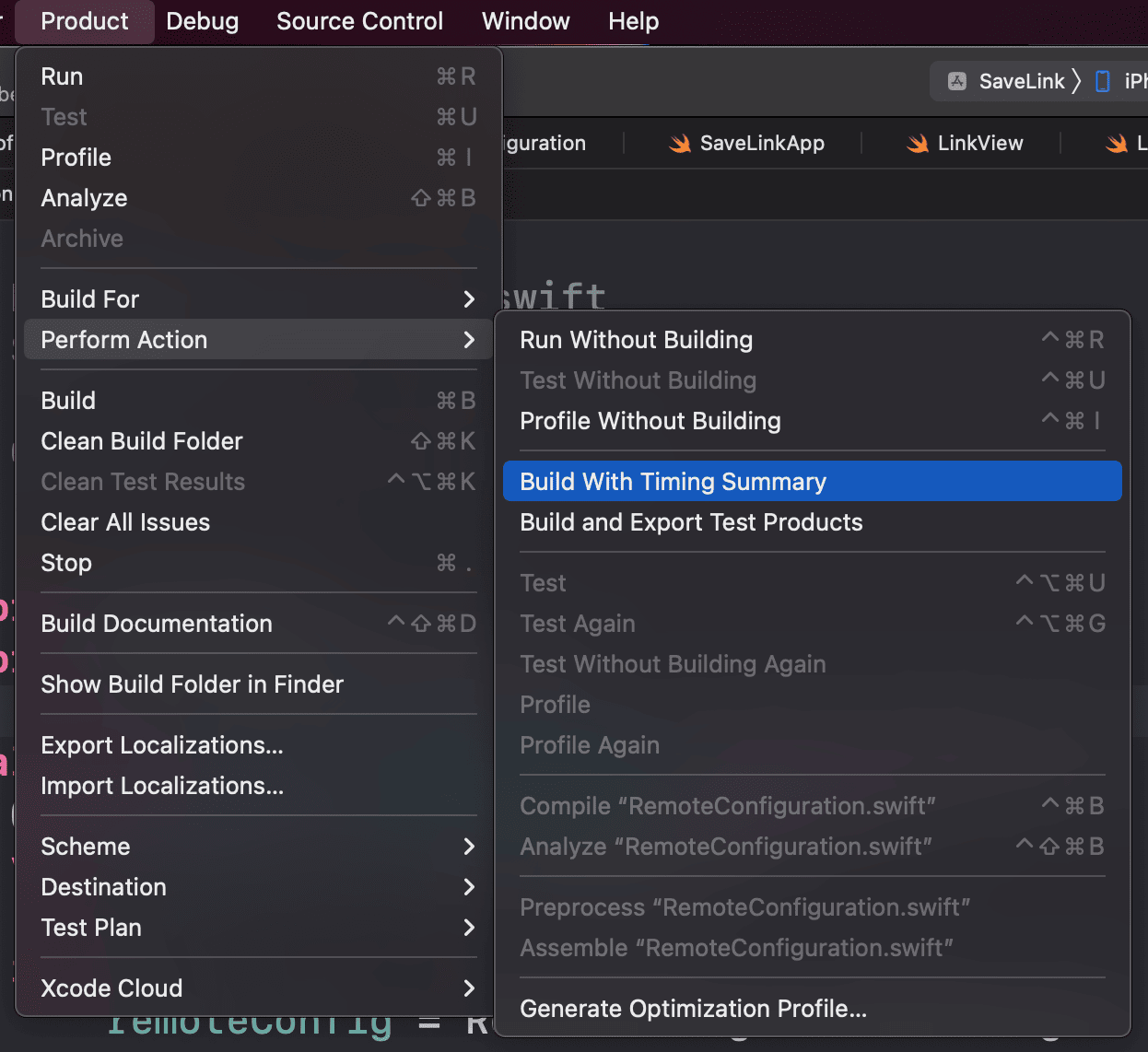
Ahora Xcode nos da la posibilidad de ver cómo se compila nuestra app. Si tu app tiene muy pocos ficheros puede que no te des cuenta de la importancia de esta herramienta, pero cuando tu app tiene miles de ficheros es muy importante saber cómo se compila y linka nuestro código. De esta manera podemos eliminar cuellos de botella y ver cómo mejorar las dependencias entre módulos, o clases.

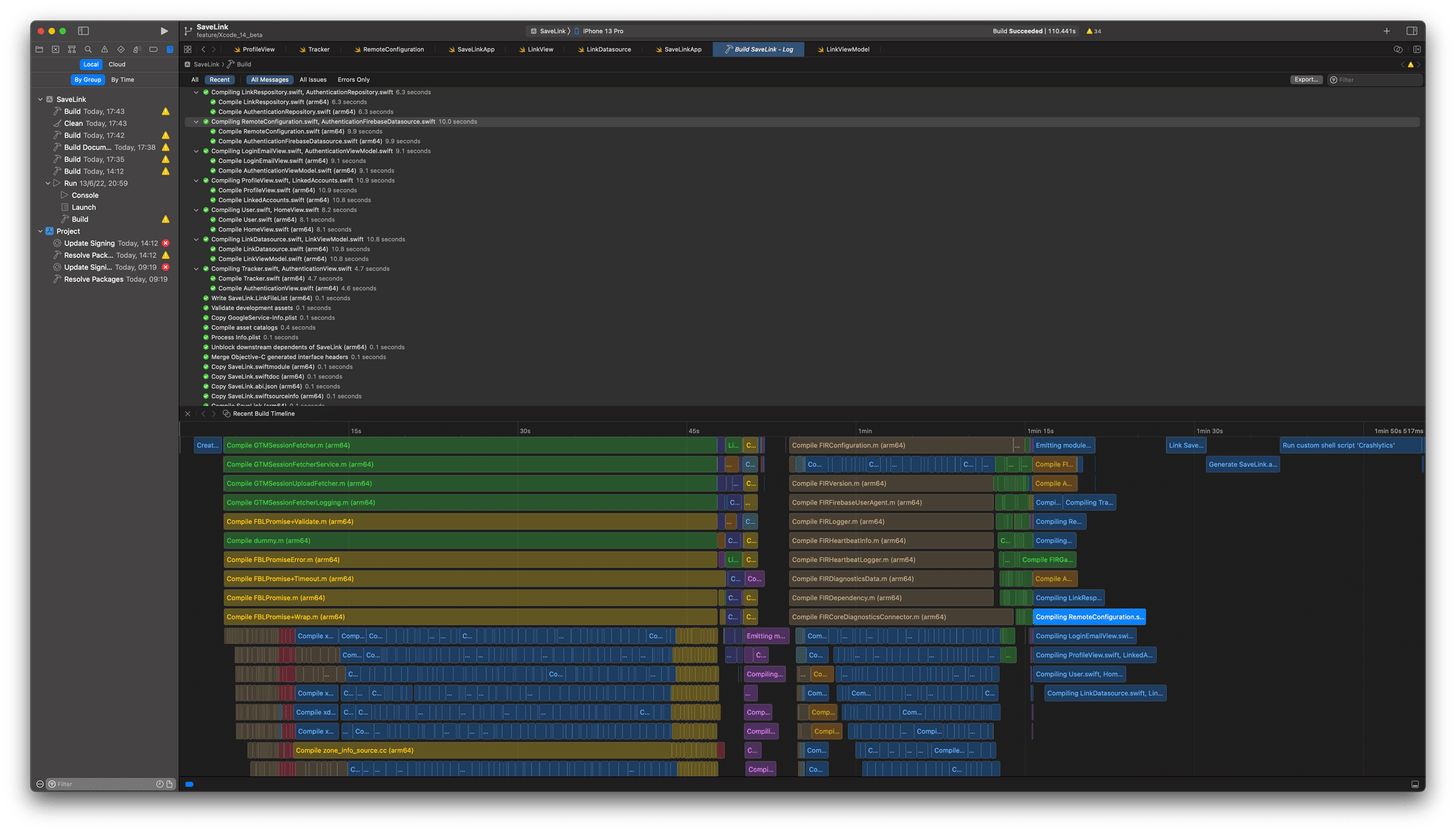
Y una vez ha finalizado nos aparece el siguiente grafo, donde podemos ver exactamente como se ha compilado el código de terceros que estamos usando (en este caso de Firebase), también vemos como se ha compilado nuestro código, su linkado, generación de los dSyms, y la ejeción de un custom script que tenemos al final del todo para Crashlytics, etc

Build documentation
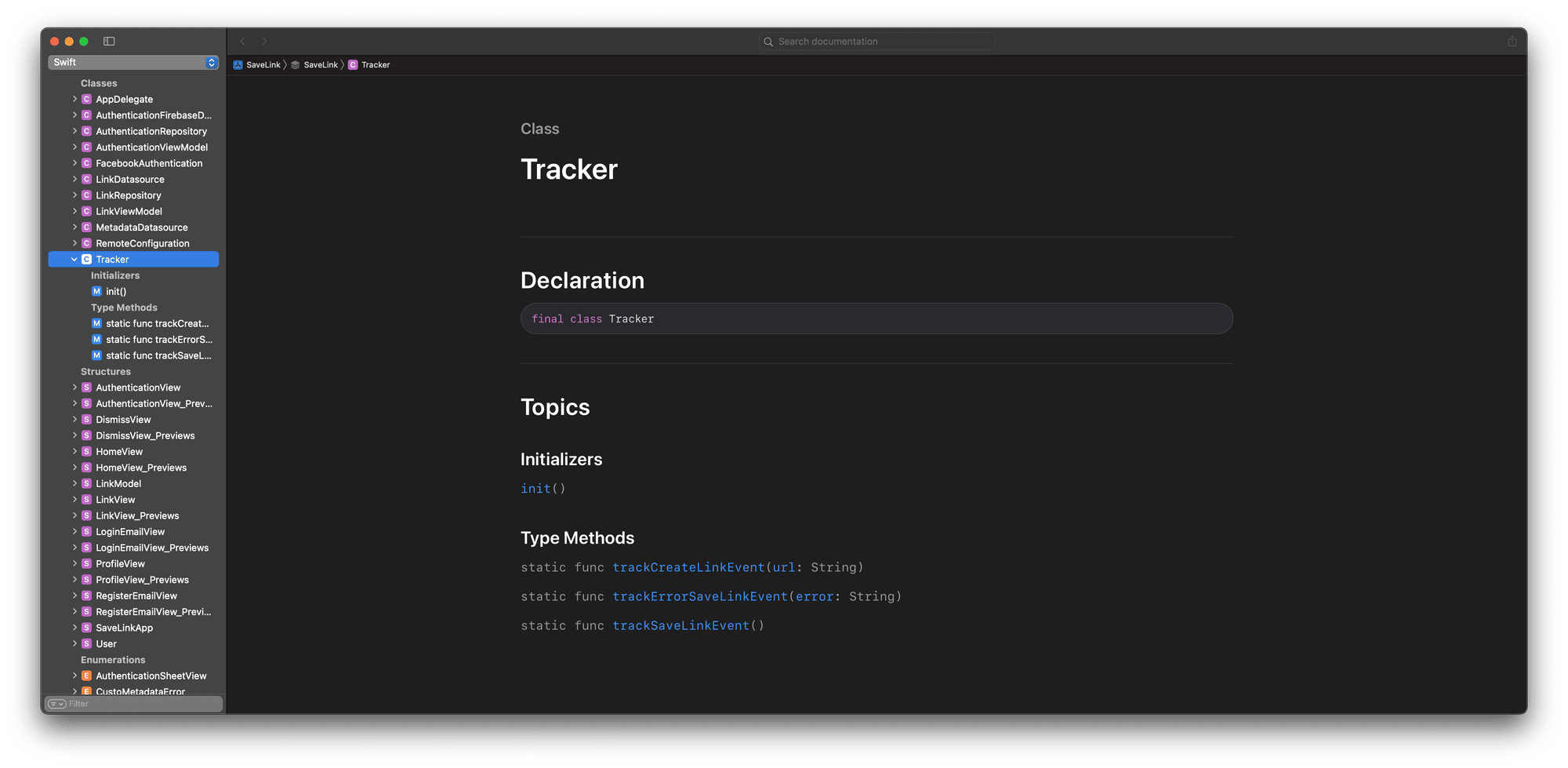
También podemos generar documentación de nuestro código, en este caso vamos a generar toda la documentación de nuestra app.

Una vez generado, podemos pulsar COMMAND+SHIFT+0 para abrir la documentación tantas veces como queramos. Y ahora siempre habrá una sección de nuestra app. Parece algo muy sencillo, pero es increible poder navegar entre todos los tipos y métodos de tu app para buscar qué hacen ciertas partes de tu código y encima se ha generado al momento.
Organizer
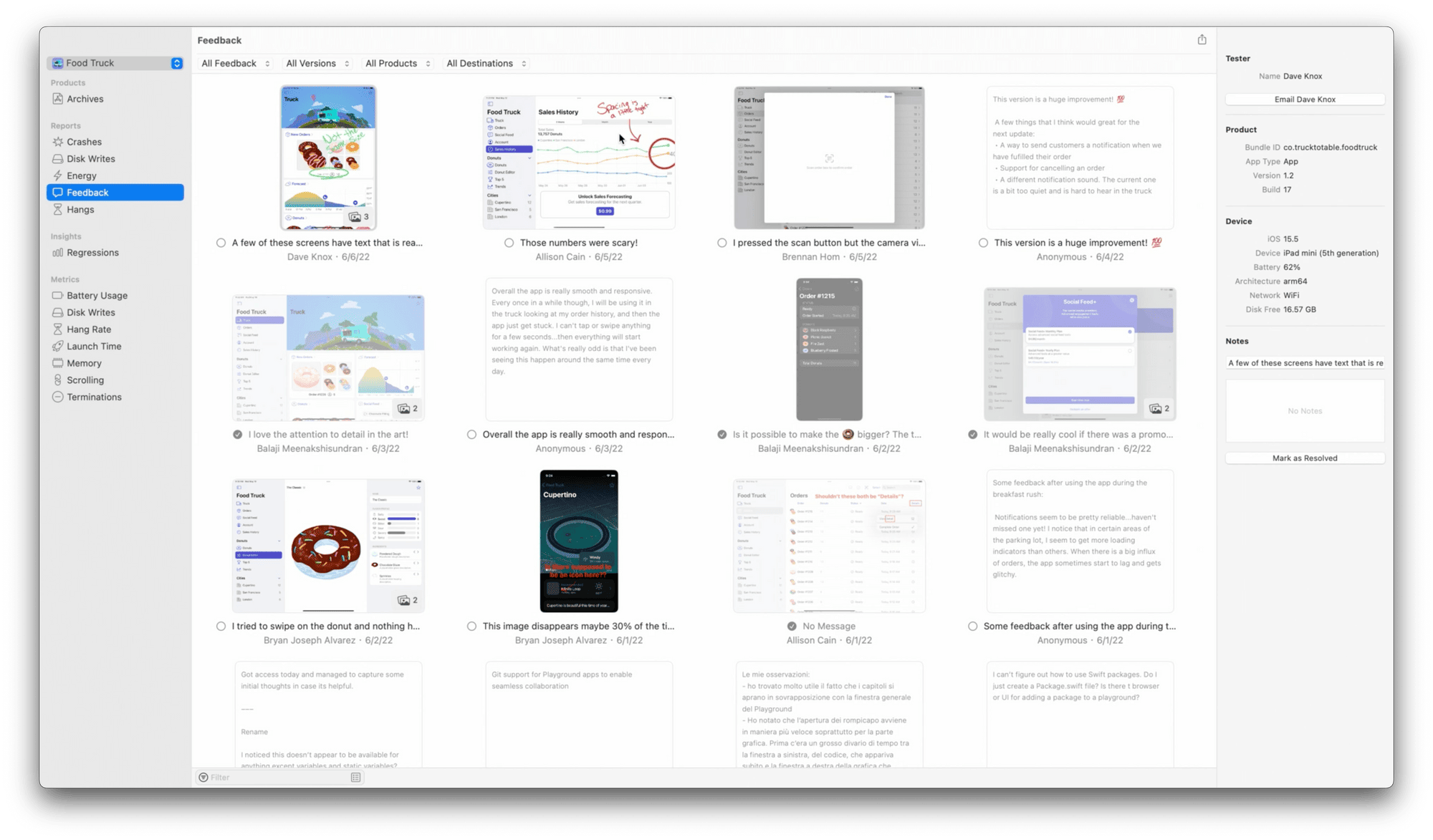
En la sección organizer tendremos dos secciones nuevas. Una para los feedbacks y el otro para Hangs.

En la sección de los feedbacks podemos ver mensajes que nos han enviado los users a los que les hemos distribuidos nuestra app por Testflight. De esta manera podemos ver un mensaje, con la información del dispositivo, etc y podemos ver el email del tester por si queremos ponernos en contacto y pedirle más información.
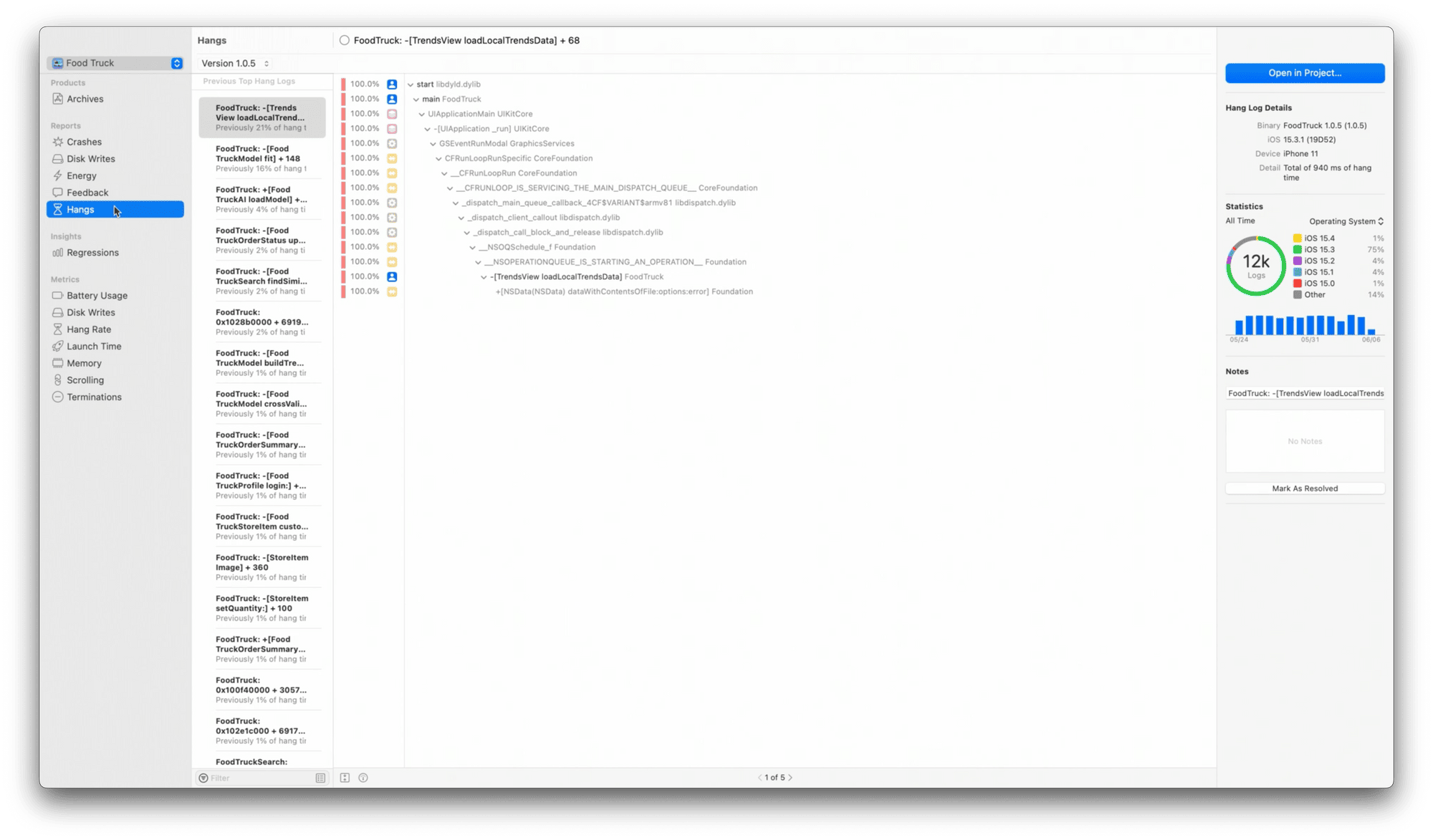
La otra novedad es Hangs, en esta sección podemos ver qué partes podemos mejorar de nuestro código ya que aparece toda la traza completa

Dándonos información de dónde podemos aplicar optimizaciones y por lo tanto nuestra app funcione mejor a los usuarios.
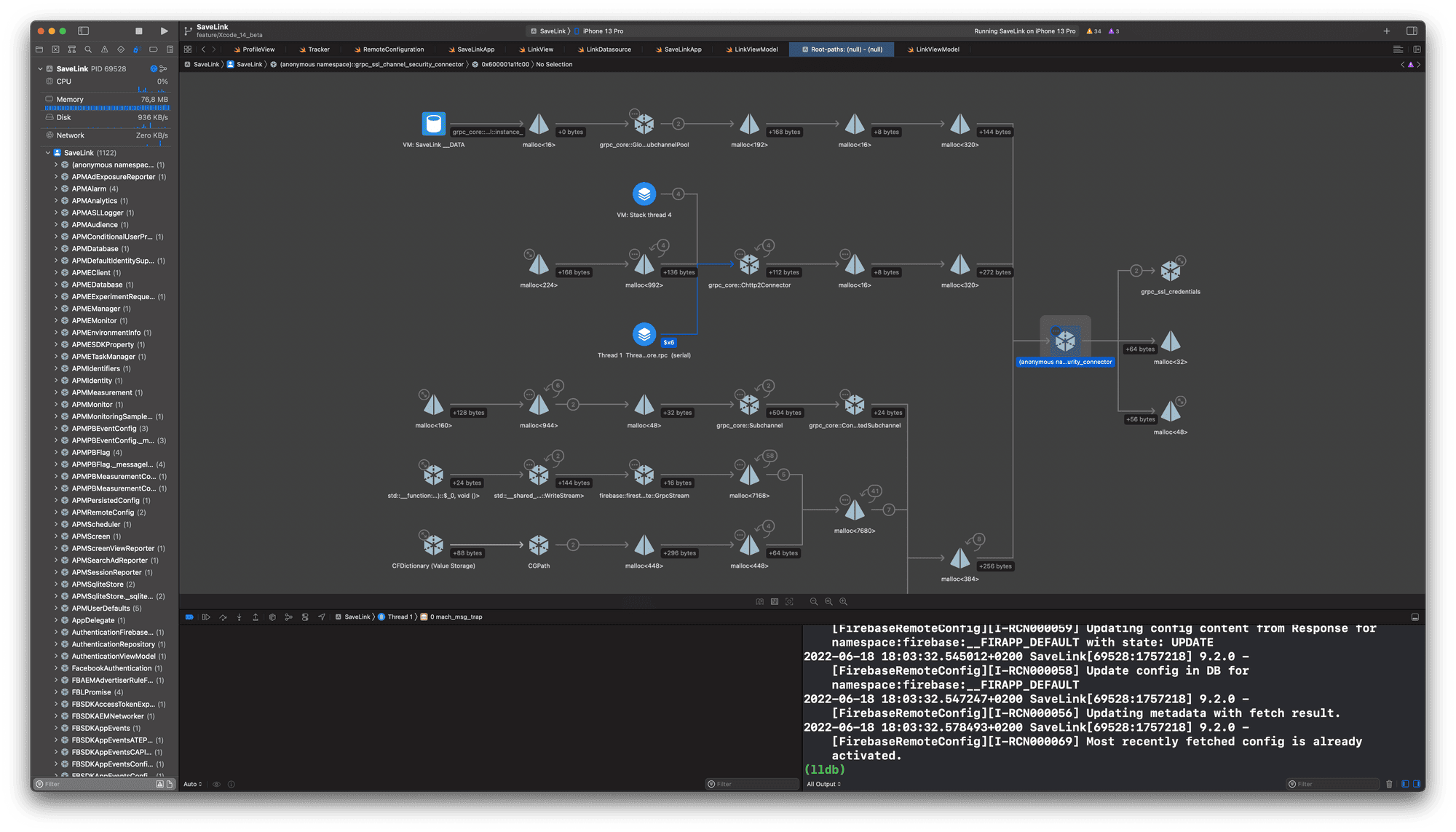
Debug Memory graph
Siempre ha ido bien usar esta herramienta de Xcode para encontrar leaks de memoria y corregirlos. De esta manera podemos detectar que nuestra app usa los recursos necesarios de memoria y los va liberando.
Pues con la nueva versión de Xcode han vitaminado esta herramienta para que seamos capaces de ver todas las referencias que tienen nuestras instancias en memoria.

Swift Package Plugins
Los Swift Package Plugins son una novedad en Xcode 14 y nos ayudan a extender funacionalidades de Xcode. Podemos crear dos tipos de plugins, los Command Plugin y Build tool plugin. Los primeros pueden por ejemplo modificar nuestros ficheros, como formatear nuestro código o ser una parte de nuestro workflow. Los segundos generan recursos o assets como parte de una build, es decir se ejecutan antes o durante un compilación de nuestro código. Sobre los Swift Package dedicaré un video entero ya que tienen mucho potencial.
Otras Novedades
Otra cosas que han aparecido pero que no hemos probado han sido:
- La posibilidad de enviar Push Notifications a un simulador. Hasta ahora solo era posible enviar push notifications a devices reales.








