
ViewModifier en las Previews de nuestras Vistas en SwiftUI
Al crear una View en SwiftUI podemos testear la View en el Canvas de Xcode aplicando diferentes modificadores, de esta manera podemos testear nuestra View comprobando que funciona correctamente en diferentes devices, orientación, dark mode, tamaño del texto, etc
Tabla de contenido

Hoy en SwiftBeta vamos a ver varios ViewModifiers que podemos aplicar a la preview de nuestra vista en SwiftUI. Estos son realmente útiles para poner a prueba nuestra View y entregar la máxima calidad a los usuarios de nuestra app. Es decir, sirve para testear rápidamente nuestras vistas en el Canvas.
Al crear una vista en SwiftUI podemos ver la preview directamente en el Canvas, esta preview simula como se comportará la app en un device real, lo bueno de la preview es que podemos customizar diferentes comportamientos y detectar posibles errores, algunos aspectos que podemos probar son: ver solo la View en la que estamos trajando (sin mostrar el dispositivo), podemos cambiar el tipo de dispositivo que mostramos (desde iPhone a iPads), cambiar la orientación, seleccionar que se muestre el dark mode, y muchas más configuraciones que vamos a ver en el video de hoy.
Creamos Proyecto en Xcode
Lo primero de todo que vamos hacer es crear un proyecto en Xcode. Al crearlo es muy importante marcar como Interface SwiftUI.
Una vez creado nos vamos a la View y aquí vamos a poner el siguiente texto:
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("¡Suscríbete a SwiftBeta!🚀")
}
.padding()
}
}Que quede claro que es importante apoyar el canal 😜. Una vez hemos hecho este paso nos vamos a la preview, que es justo la struct que está creada debajo de la ContentView.
El nombre de esta View es independiente, aquí podemos añadir Apple y la vista se seguiría mostrando en el Canvas. Es una buena practica tener el mismo nombre que la View y añadir _Preview, en este caso el nombre es ContentView_Preview.
previewDevice
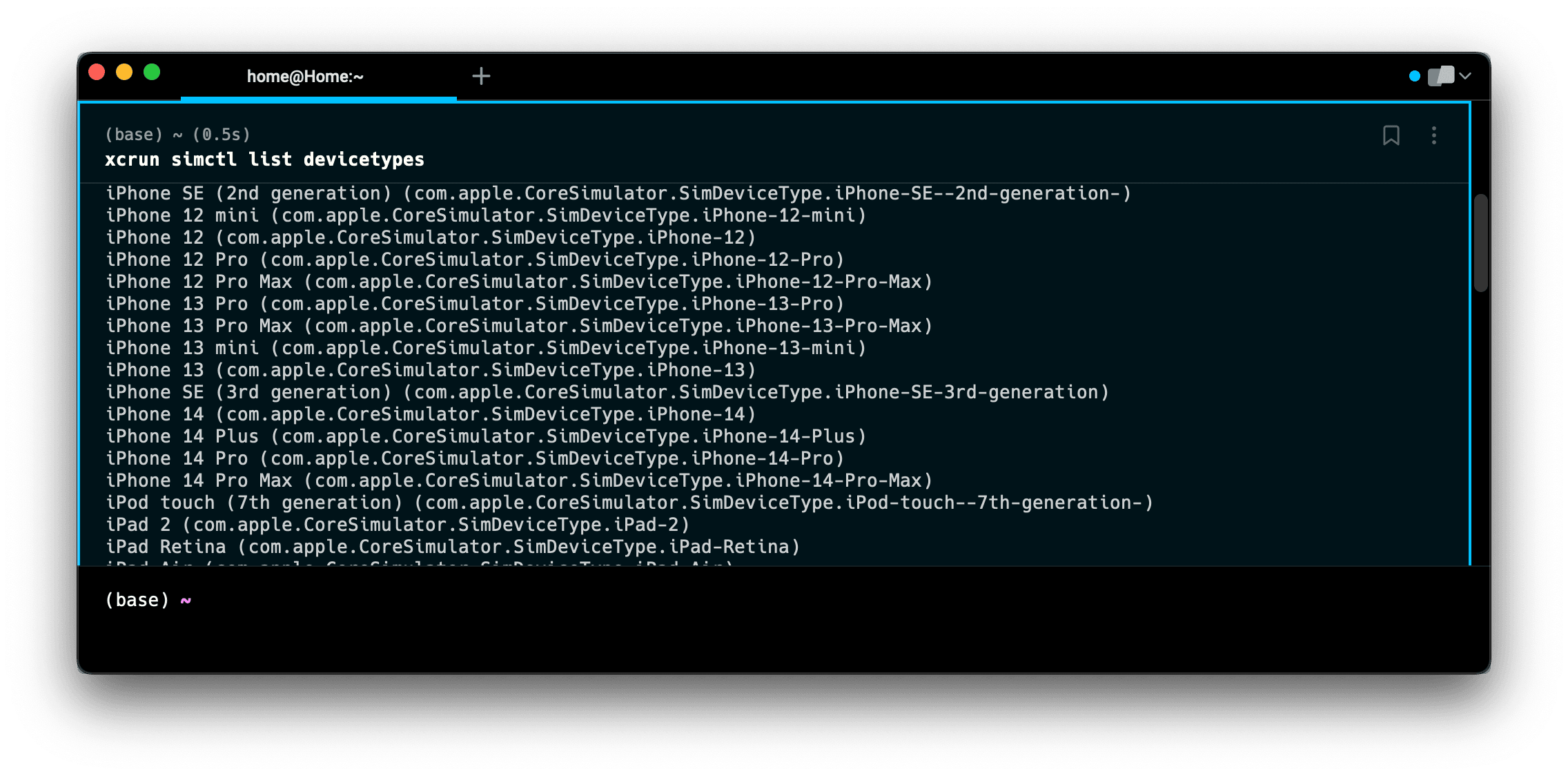
Ahora mismo estamos mostrando un device en el Canvas, pero podemos cambiarlo, de esta manera podemos checkear rápidamente cómo se comporta nuestra View en otros dispositivos. Tan solo ponemos el modificador previewDevice y dentro la String con el nombre de nuestro device. ¿No sabes qué nombre poner? no te preocupes, ejecuta en tu terminal el siguiente comando:
xcrun simctl list devicetypesAl hacerlo aparecerán un listado de dispositivos,

En mi caso voy a escoger el iPhone SE (3rd generation). Automáticamente el canvas se refresca para mostrar el device, incluso podemos poner un iPad Air (5th generation)
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
}
}
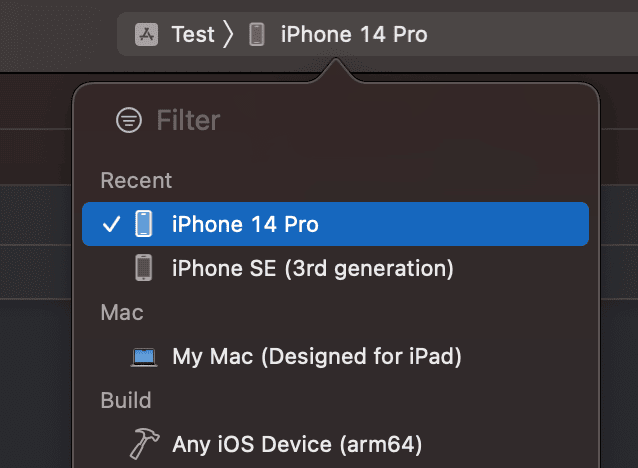
Una nota importante es que, quizás estás utilizando un device que no tienes instalado en Xcode, para ver todos los simuladores que tienes disponibles y que puedes usar en el Canvas, puedes echar un vistazo a la lista de simuladores.

Vamos a ver el siguiente modificador
environment
El modificador environment es muy útil y lo veremos en más profundidad en otro video, en este caso lo vamos a usar para variar el tamaño de la fuente de nuestra app. Podemos ver si al hacerlo nuestro texto se lee correctamente o si se corta ya que no tiene espacio para aparecer. Vamos a usarlo:
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
}
}
Podemos ver que al usarlo la fuente ha crecido considerablemente. En este caso la vista es muy sencilla, pero vale la pena usarlo cuando nuestra vista está más cargada.
Agrupar previews
Ahora imagina que queremos crear otra preview, pero no queremos probar otro device. En este caso podemos poner justo debajo del primera ContentView otro ContentView con los modificadores que queramos:
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
ContentView()
}
}Al hacerlo ha aparecido en el Canvas otro Button para poder navegar entre las distintas previews.

Ahora tenemos 2 previews y podemos navegar de una a la otra, pero es confuso que las 2 tengan el mismo nombre. En este caso vamos a usar otro modificador para identificarlas correctamente.
previewDisplayName
Este modificador se llama previewDisplayName, y permite cambiar el nombre a nuestra preview.
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
ContentView()
.previewDisplayName("iPhone 14 Dark Mode")
}
}Ahora podemos ver la diferencia:

Esto es muy útil cuando tenemos diferentes variaciones de nuestra View.
Vamos a seguir viendo más modificadores, en este caso vamos a aplicar el Dark Mode.
preferredColorScheme
Para aplicar el dark mode usamos otro modificador llamado preferredColorScheme, aquí podemos pasarle el valor .dark y cambiará nuestra vista complemente:
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
ContentView()
.previewDisplayName("iPhone 14 Dark Mode")
.preferredColorScheme(.dark)
}
}Comprobar el aspecto de tu aplicación con dark mode es más fácil que nunca. Vamos a continuar con esta vista y vamos a ver otro modificador
previewInterfaceOrientation
El modificador previewInterfaceOrientation nos permite cambiar la orientación de nuestra vista. Podemos escoger entra varias opciones para cambiar la orientación a vertical o horizontal.
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
ContentView()
.previewDisplayName("iPhone 14 Dark Mode")
.preferredColorScheme(.dark)
.previewInterfaceOrientation(.landscapeRight)
}
}Y por último, vamos a ver uno de mis favoritos. En muchas ocasiones no necesitamos ver el iPhone o cualquier otro dispositivo, solo queremos ver la View en SwiftUI que acabamos de crear.
previewLayout
En este caso, usamos el modificador previewLayout, vamos a generar otra Preview nueva y vamos a usar solo este modificador:
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone SE (3rd generation)")
.environment(\.sizeCategory, .extraExtraExtraLarge)
ContentView()
.previewDisplayName("iPhone 14 Dark Mode")
.preferredColorScheme(.dark)
.previewInterfaceOrientation(.landscapeRight)
ContentView()
.previewLayout(.sizeThatFits)
}
}Pero, ¿qué está ocurriendo? no hay ningún cambio en el Canvas. Para ver este cambio debemos salir del live mode e ir al selectable. Aquí veremos que solo se muestra la View (sin ningún añadido). Muy útil si estás trabajando con muchas preview y solo quieres mostrar la View.
También podemos usar tamaños específicos, utilizando el case de fixed. Tan solo debemos pasar un width y height.
Y hasta aquí el video hoy!
Conclusión
Hoy hemos aprendido a usar unos modificadores muy útiles en las previews de nuestra app en SwiftUI. Hay modificadores que son muy potentes y nos ayudan a ahorrar mucho tiempo puediendo testear directamente desde el Canvas cambios que aplicamos con los modificadores que hemos visto en el video de hoy.






