
Modificadores en SWIFTUI: fontWidth y width
Los modificadores en SwiftUI nos permiten personalizar las vistas de nuestra app con diferentes propiedades. Estas propiedades dependerán del modificador que usemos. Hoy aprendemos sobre un modificador que apareció en iOS 16 y sirve para añadir diferentes estilos a nuestra fuente
Tabla de contenido

Hoy en SwiftBeta vamos a ver los 3 nuevos estilos de fuentes que podemos usar dentro de nuestras app en SwiftUI. Estos 3 tipos de fuentes son:
- 🆕 Compressed
- 🆕 Condensed
- Standard
- 🆕 Expanded
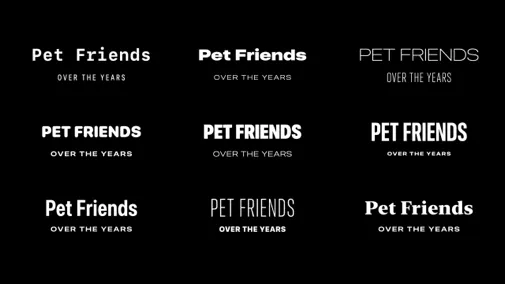
Vamos a ver cada uno de ellos y vamos comparar una vista sin usar los nuevos estilos y la misma vista aplicando los nuevos estilos, es esta que te muestro aquí. Vas a ver que con muy poco, nuestra UI mejora drásticamente.
Hasta ahora, usábamos la Standard, pero con estos nuevos estilos podemos crear interfaces mucho más claras e intuitivas. Vamos a crear un UI muy sencilla e intuitiva en el video de hoy, y para hacerlo vamos a usar el modificador fontWidth o width en SwiftUI. Estos dos modificadores hacen exactamente lo mismo, y es cambiar el estilo de nuestra fuente, lo único que se usan en contextos diferentes (no te preocupes que en el video de hoy vamos a ver ejemplos de cuándo usar fontWidth y cuándo width)

Pero antes, si quieres apoyar el contenido que subo cada semana, suscríbete. De esta manera seguiré publicando contenido completamente grautito en Youtube.
Creamos un proyecto en Xcode
Lo primero de todo que vamos hacer es crear un proyecto en Xcode. Selecciona la opción de SwiftUI. Una vez tenemos el proyecto creado, vamos a modificar un poco la vista que aparece en ContentView:
Vamos a añadir primero un Grid y dentro del primer GridRow vamos a añadir dos Text:
struct ContentView: View {
var body: some View {
Grid {
GridRow {
Text("Compressed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.padding(.bottom, 4)
}
}
.padding()
}
}Dentro del primer text añadimos el tipo de estilo que vamos a aplicar. Y en el segundo Text añadimos el modificador .fontWidth"
struct ContentView: View {
var body: some View {
Grid {
GridRow {
Text("Compressed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.fontWidth(.compressed)
.padding(.bottom, 4)
}
}
.padding()
}
}Fíjate el cambio de estilo que ha tenido nuestro Text.
Modificador .fontWidth en SwiftUI
Hemos usado el modificado .fontWidth para acceder al nuevo estilo de las fuentes de iOS 16. Acabamos de usar la compressed, pero podemos utilizar todas las demás. Vamos a añadir los demás estilos, así será más fácil ver todas las diferencias:
struct ContentView: View {
var body: some View {
Grid {
GridRow {
Text("Compressed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.fontWidth(.compressed)
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Condensed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.fontWidth(.condensed)
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Standard")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.fontWidth(.standard)
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Expanded")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.fontWidth(.expanded)
.padding(.bottom, 4)
}
}
.padding()
}
}De esta manera podemos ver de un simple vistazo las diferencias de cada tipo de estilo. Destacar que la expanded necesita mucho más espacio para mostrar el mismo texto de los anteriores casos. Y la compressed usa mucho menos espacio que los otros estilos.
Modificador .width en SwiftUI
También podríamos haber hecho exactamente lo mismo pero usando el modificador .width, la única diferencia es que el modificador .width se usa directamente en la fuente, de la siguiente manera:
struct ContentView: View {
var body: some View {
Grid {
GridRow {
Text("Compressed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.font(.body.width(.compressed))
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Condensed")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.font(.body.width(.condensed))
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Standard")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.font(.body.width(.standard))
.padding(.bottom, 4)
}
Divider()
GridRow {
Text("Expanded")
Text("Suscríbete a SwiftBeta si quieres aprender SwiftUI! 🚀")
.font(.body.width(.expanded))
.padding(.bottom, 4)
}
}
.padding()
}
}En este caso usamos el modificador .font y dentro de la fuente que seleccionamos especificamos el estilo que queremos usar.
Ejemplo usando los nuevos estilos de fuente
A continuación, vamos a crear una UI muy sencilla pero donde podemos diferenciar claramente todos sus componentes tan solo añadiendo diferentes estilos de fuente.
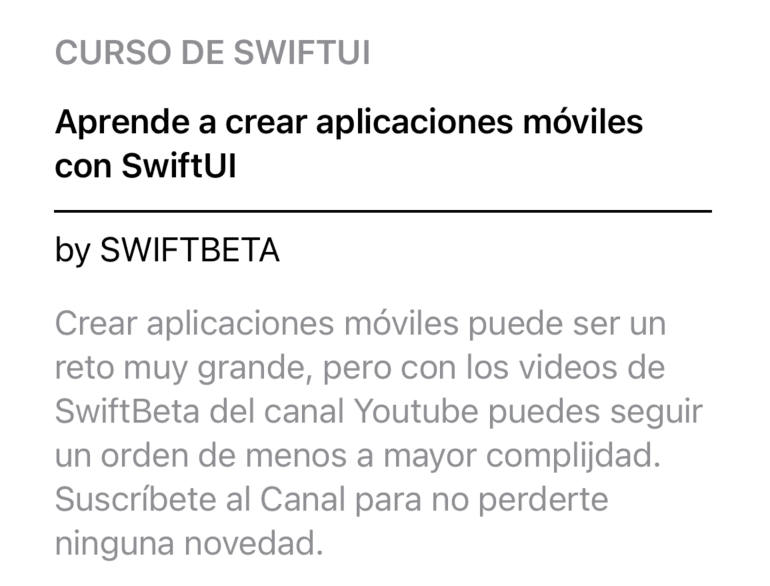
Empezamos con este código:
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("CURSO DE SWIFTUI")
.bold()
.foregroundColor(.gray)
.padding(.bottom, 6)
Text("Aprende a crear aplicaciones móviles con SwiftUI")
.bold()
Rectangle()
.frame(height: 1.5)
.foregroundColor(.black)
Text("by SWIFTBETA")
.padding(.bottom, 8)
Text("Crear aplicaciones móviles puede ser un reto muy grande, pero con los videos de SwiftBeta del canal Youtube puedes seguir un orden de menos a mayor complijdad. Suscríbete al Canal para no perderte ninguna novedad.")
.foregroundColor(.gray)
}
.padding(32)
}
}el resultado que vemos en el Canvas es el siguiente:

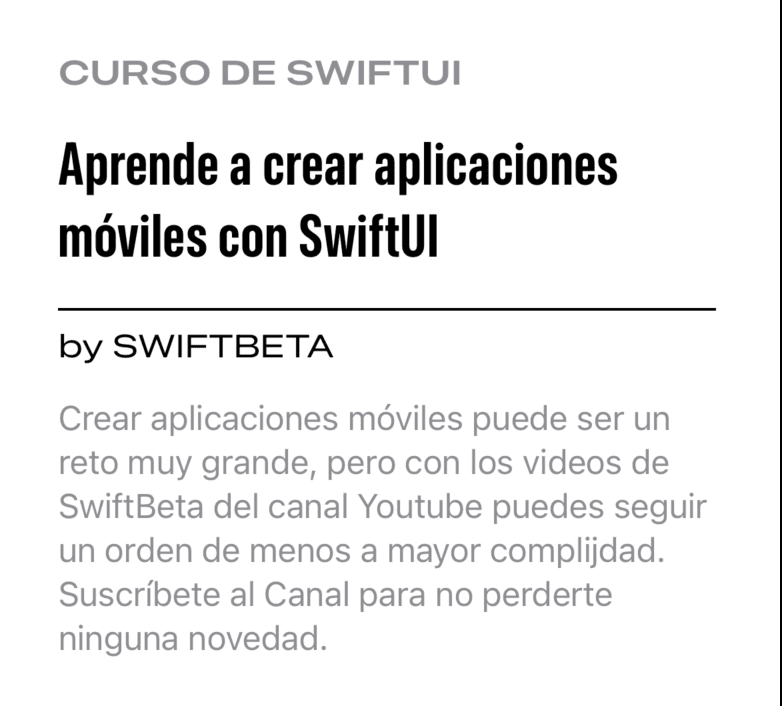
Ahora vamos a aplicar los estilos que acabamos de aprender, de esta manera veremos el antes y después de nuestra UI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("CURSO DE SWIFTUI")
.fontWidth(.expanded)
.bold()
.foregroundColor(.gray)
.padding(.bottom, 6)
Text("Aprende a crear aplicaciones móviles con SwiftUI")
.font(.system(size: 30).width(.compressed))
.bold()
Rectangle()
.frame(height: 1.5)
.foregroundColor(.black)
Text("by SWIFTBETA")
.font(.callout.width(.expanded))
.padding(.bottom, 8)
Text("Crear aplicaciones móviles puede ser un reto muy grande, pero con los videos de SwiftBeta del canal Youtube puedes seguir un orden de menos a mayor complejidad. Suscríbete al Canal para no perderte ninguna novedad.")
.foregroundColor(.gray)
}
.padding(32)
}
}Y este seria el resultado:

Conclusión
Hoy hemos aprendido a cómo sacar partido de dos modificadores para cambiar el estilo de nuestra fuente en SwiftUI. Estos modificadores se llaman .fontWidth y .width. Los dos sirven para hacer exactamente lo mismo pero se utilizan en contextos diferentes. Al usar estos modificadores podemos escoger entrar estos estilos:
- Compressed
- Condensed
- Standar
- Expanded






