Gauge en SwiftUI 4
Gauge es una vista que podemos usar en iOS 16. Esta vista es un medidor que puede tener dos estilos, uno lineal y otro circular. Depende de tu aplicación aplicarás uno u otro (o incluso los dos). Con muy pocas líneas de código puedes añadir esta vista y su funcionalidad a tus apps.
Tabla de contenido

Hoy en SwiftBeta vamos a ver una nueva vista llamada Gauge (gaich) que podemos usar con SwiftUI 4. Esta vista nos permite mostrar como un medidor, una barra de progreso. Y podemos configurarlo de varias maneras. Y es justo lo que vamos a ver hoy.
Si quieres apoyar el canal y que siga creando este tipo de contenido, suscríbete a SwiftBeta. De esta manera seguiré subiendo contenido cada semana ✌️
Creamos proyecto en Xcode 14
Lo primero de todo que vamos hacer es crear un proyecto nuevo en Xcode. Vamos a seleccionar SwiftUI y apartir de ahí nos vamos a la vista ContentView.
Aquí vamos a añadir la vista Gauge dentro de un Form, y vamos a ver cómo la podemos inicializar esta nueva vista.
struct GaugeView: View {
var body: some View {
Form {
Section("Linear") {
Gauge(value: 0.8) {
Text("Value")
}
}
}
}
}En este caso le hemos pasado un valor de 0.8 y en el canvas vemos como la línea de nuestro medidor llega hasta el 80% de su ancho. Pero vamos hacer que acepte un valor dinámico, de esta manera con un slider podremos mover el valor de un extremo a otro, para hacerlo necesitamos crear una propiedad @State.
struct GaugeView: View {
@State private var value = 0.5
var body: some View {
Form {
Section("Linear") {
Gauge(value: value) {
Text("Value")
}
}
Section {
Slider(value: $value) {
Text("Update Values")
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("100")
}
}
}
}Ahora, al mover el Slider vemos como el valor de nuestro medido aumenta o disminuye. Ahora vamos a añadir más estilos, pero antes vamos a crear una función que nos va a obtener el valor de la propiedad @State que hemos llamado value y nos la va a pasar a String, añadiendo el símbolo del portcentaje. Esto nos va a servir para mostrar esta información en la barra de nuestro medidor:
struct GaugeView: View {
@State private var value = 0.5
var body: some View {
Form {
Section("Linear") {
Gauge(value: value) {
Text("Value")
}
Gauge(value: value) {
Text("Value")
} currentValueLabel: {
Text(updateValueToString())
}
}
Section {
Slider(value: $value) {
Text("Update Values")
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("100")
}
}
}
}
func updateValueToString() -> String {
let formattedString = Int(self.value * 100)
return "\(formattedString)" + "%"
}
}Ahora fíjate que al mover el Slider, aparece el valor debajo de la barra de nuestro medidor.
Modificador gaugeStyle
Hasta aquí todo bien, pero podemos dar aspectos muy atractivos a nuestro medidor. Lo que vamos hacer es aplicar el modificador gaugeStyle y le vamos a pasar el valor de .accessoryLinear y también de .accessoryLinearCapacity para ver nuestro medidor en forma lineal (en unos minutos aplicaremos otros valores para ver el medidor en forma circular)
struct GaugeView: View {
@State private var value = 0.5
var body: some View {
Form {
Section("Linear") {
Gauge(value: value) {
Text("Value")
}
Gauge(value: value) {
Text("Value")
} currentValueLabel: {
Text(updateValueToString())
}
Gauge(value: value) {
Text("Value")
}
.gaugeStyle(.accessoryLinear)
.tint(.red)
Gauge(value: value) {
Text("Value")
} currentValueLabel: {
Text(updateValueToString())
}
.gaugeStyle(.accessoryLinear)
.tint(.red)
Gauge(value: value) {
Text("Value")
}
.gaugeStyle(.accessoryLinearCapacity)
.tint(.green)
Gauge(value: value) {
Text("Value")
} currentValueLabel: {
Text(updateValueToString())
}
.gaugeStyle(.accessoryLinearCapacity)
.tint(.green)
}
Section {
Slider(value: $value) {
Text("Update Values")
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("100")
}
}
}
}
func updateValueToString() -> String {
let formattedString = Int(self.value * 100)
return "\(formattedString)" + "%"
}
}
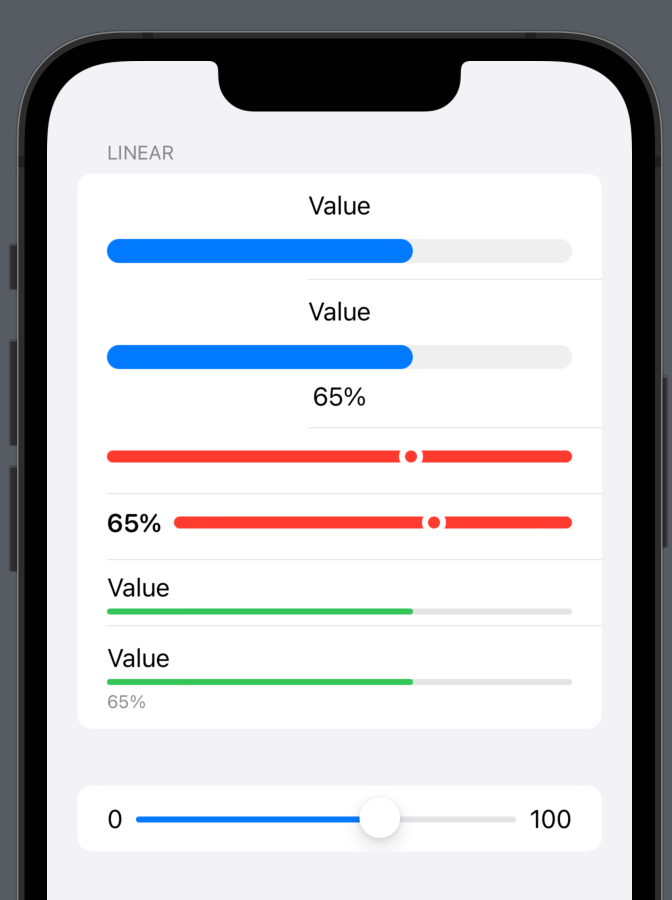
En nuestro canvas de SwiftUI deberíamos de ver lo siguiente:

Ahora vamos a crear otra sección y vamos a aplicar otros estilos a nuestro medidor. Como os mencionaba antes, acabamos de ver los lineales, y ahora toca ver los circulares. Añadimos una nueva sección de nuestro Form a continuación de la anterior.
Section("Circular") {
Gauge(value: value) {
Text("Value")
}
.gaugeStyle(.accessoryCircular)
.tint(.red)
Gauge(value: value) {
Text("Value")
} currentValueLabel: {
Text(updateValueToString())
.font(.body)
}
.gaugeStyle(.accessoryCircular)
.tint(.red)
Gauge(value: value) {
Text("Value")
.padding(.top, 10)
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(.green)
HStack {
Gauge(value: value) {
Image(systemName: "wifi", variableValue: value)
.padding(.top, 10)
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(.green)
Gauge(value: value) {
Image(systemName: "cellularbars", variableValue: value)
.padding(.top, 10)
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(.green)
Gauge(value: value) {
Image(systemName: "touchid", variableValue: value)
.padding(.top, 10)
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(.green)
}
Gauge(value: value) {
Text("Value")
.padding(.top, 10)
} currentValueLabel: {
Text(updateValueToString())
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(.green)
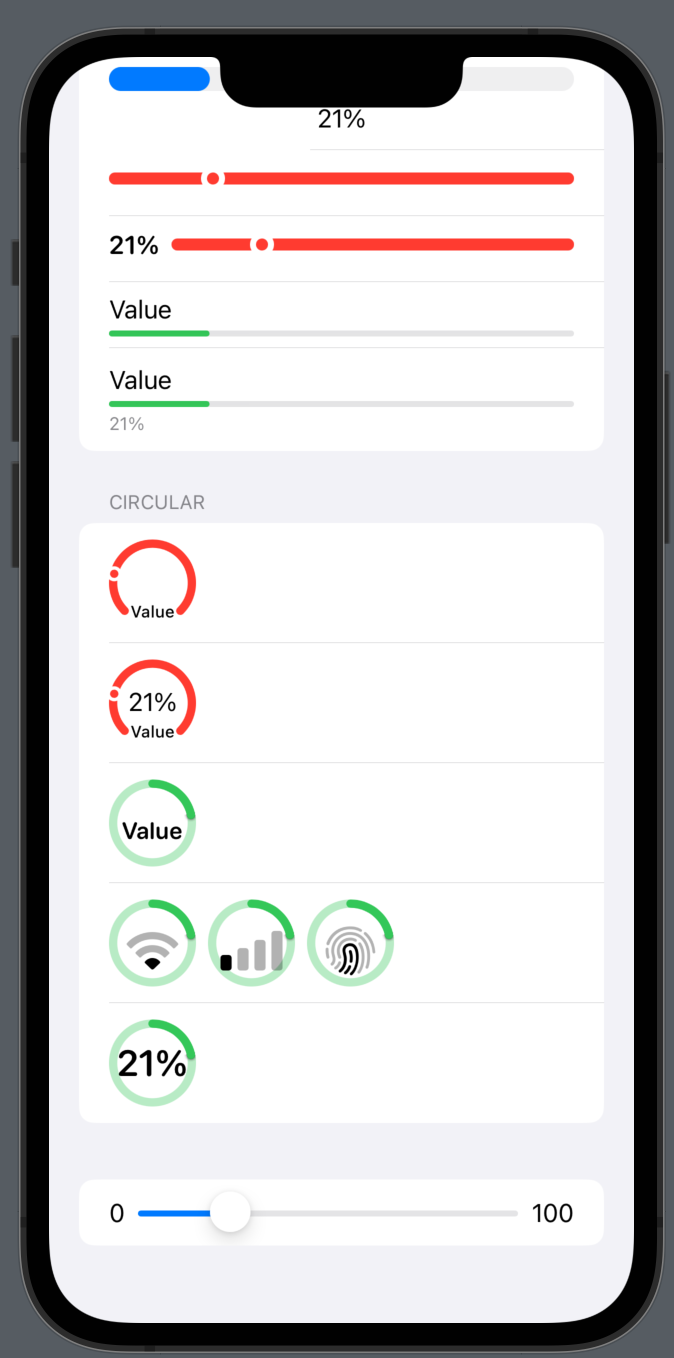
}Y obtenemos un resultado como el siguiente:

Conclusión
Hoy hemos aprendido a usar otra vista en SwiftUI 4. Esta vista es un medidor que nos ayuda a obtener información de manera muy directa dentro de nuestras apps. Y podemos encontrar esta vista en muchas apps, sobretodo en la app de Fitness de Apple.