
DATEPICKER en SWIFTUI en Español
DatePicker en SwiftUI 2.0 es una vista que usamos en nuestras apps de iOS para que el user pueda seleccionar una fecha o hora. DatePicker en SwiftUI tiene varios inicializadores para customizar cómo queremos usar esta vista.
Tabla de contenido

Hoy vamos a ver otra vista en SwiftUI que apareció en iOS 14, esta vez para que el usuario pueda introducir una fecha, la vista se llama DatePicker.
DatePicker en código
Su uso es muy fácil, con solo las siguientes líneas de código ya podemos añadir un selector de fechas en nuestra app:
struct ContentView: View {
@State var currentDate: Date = Date()
var body: some View {
DatePicker("Select Date", selection: $currentDate)
}
}En el código de arriba hemos usado el inicializador con dos parámetros, el primero es texto para indicar al usuario información de para qué va a seleccionar una fecha, y el segundo dónde se guardará su selección, en este caso en una propiedad @State de tipo Date.

El resultado es muy interesante, ya que con muy pocas líneas de código tenemos un componente con bastante funcionalidad:

Pero esto no acaba aquí, podemos usar distintos estilos. Para hacerlo debemos usar el modificador .datePickerStyle
Modificador datePickerStyle
WheelDatePickerStyle
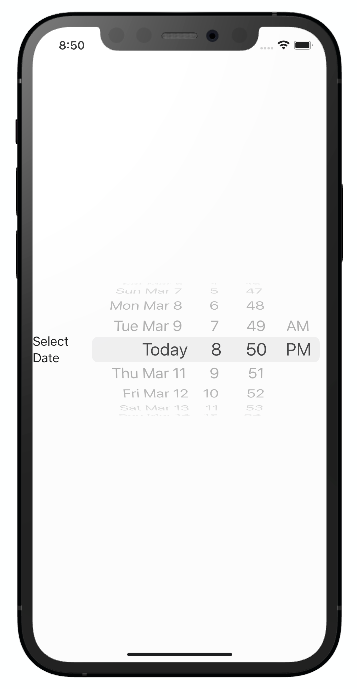
Con este modificador vemos el estilo clásico que habíamos visto hasta ahora en las aplicaciones. Consiste en deslizar hacía arriba o hacía abajo para escoger la fecha.
struct ContentView: View {
@State var currentDate: Date = Date()
var body: some View {
DatePicker("Select Date", selection: $currentDate)
.datePickerStyle(WheelDatePickerStyle())
}
}
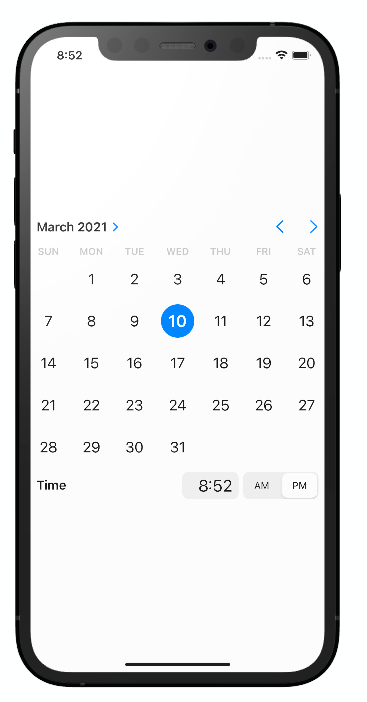
GraphicalDatePickerStyle
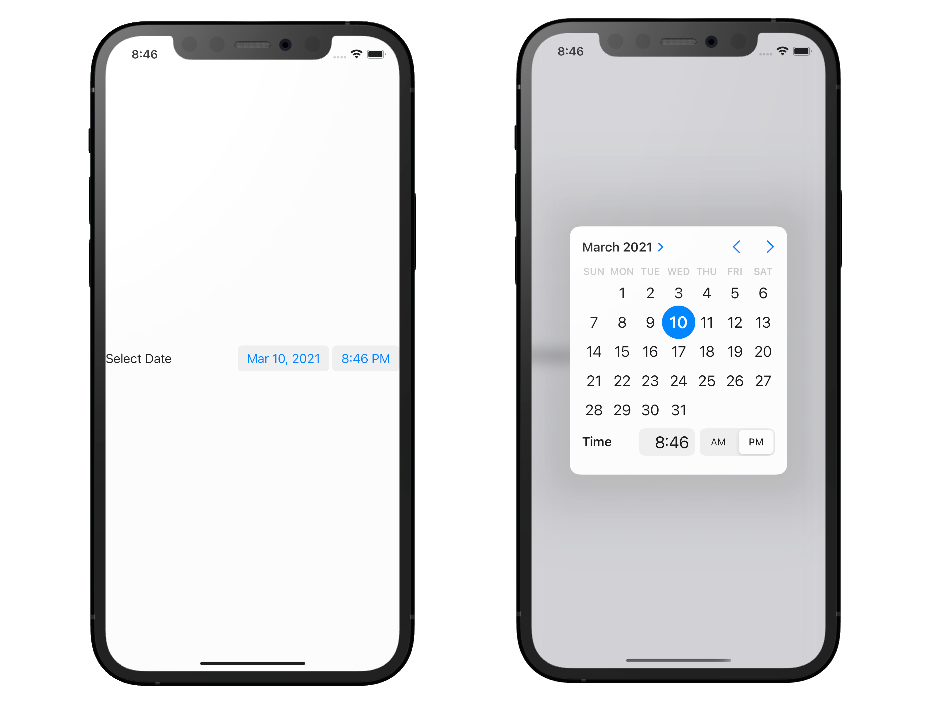
Y luego tenemos este diseño, si lo sustituimos por el estilo que teníamos antes vemos un cambio bastante significativo.
struct ContentView: View {
@State var currentDate: Date = Date()
var body: some View {
DatePicker("Select Date", selection: $currentDate)
.datePickerStyle(GraphicalDatePickerStyle())
}
}
Ejemplo práctico de una App de Reservas con DatePicker
Ahora imagínate que tienes una app de reservas, en este caso podríamos haber usado el siguient inicializador para indicar que el usuario debe escoger un fecha en el futuro:
struct ContentView: View {
@State var currentDate: Date = Date()
var body: some View {
DatePicker("Fecha", selection: $currentDate, in: Date()..., displayedComponents: .date)
}
}De esta manera estamos indicando:
- title, Un texto para que el usuario sepa de qué trata nuestro selector de fechas.
- selection, pasamos la propiedad donde se almacenará la selección del user (en nuestra propiedad @State de tipo Date)
- in, especificamos a partir de qué fecha queremos que seleccione en adelante. En nuestro caso hemos puesto que sea la fecha actual hacía adelante.
- displayedComponentes, indicamos que solo muestre la fecha (sin la hora) para que quede más limpia y clara la UI.
Mostrar la fecha escogida por el user en un Text
Por último me gustaría ver cómo recogemos esta fecha y la mostramos por pantalla. Hay una manera muy simple y es añadiendo un Text y aplicar un estilo con date. Este estilo en el Text lo añadieron a partir de iOS 14 y la verdad que nos simplifica bastante tratar con fechas:
struct ContentView: View {
@State var currentDate: Date = Date()
var body: some View {
VStack {
DatePicker("Select Date", selection: $currentDate)
Text(currentDate, style: .date)
.font(.largeTitle)
.bold()
}.padding(.horizontal, 20)
}
}En el código anterior, cualquier fecha que escoja el user dentro del DatePicker, se verá reflehada en un Text.
Hasta aquí el post de hoy, gracias por leernos! 🤓
👉👉 SUSCRÍBETE al CANAL de youtube
Si tienes preguntas no dudes en contactar con nosotros a través de Twitter







