
Crea tu PRIMERA APP en SWIFTUI con ARKIT, RealityKit y RealityComposer en SwiftUI
RealityKit y AVKit son 2 frameworks de Apple para trabajar con realidad aumentada. En el video de hoy vas a aprender a cómo crear tus propios filtros para tus apps en SwiftUI
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a crear una aplicación usando Realidad Aumentada, vamos a aplicar máscaras a nuestra cara usando 2 frameworks de Apple llamados ARKit y RealityKit. Vas a ver lo sencillo que es aplicar una máscara con diferentes recursos o modelos, ya sean cascos, gafas, gorros, etc. La app que vamos a crear va a reconocer los movimientos de nuestra cabeza que se van a ver reflejados y aplicados a la máscara que estemos usando (y todo en tiempo real). Te voy a enseñar varios recursos donde descargar estos assets, en mi caso voy a usar el casco de Dark Vather pero puedes utilizar cualquier otro. Ahora te explico a cómo hacerlo.
Fichero con extensión .usdz
Para poder aplicar estas máscaras vamos a necesitar unos assets, unos recursos que tienen una extensión .usdz. La extensión .usdz es propia de Apple, y es un formato de archivo optimizado para experiencias de realidad aumentada.
El archivo con extensión .usdz es el asset en 3D que usaremos con otro programa de Apple llamado Reality Composer para transformarlo en otro archivo que finalmente importaremos en Xcode y será usado por nuestra app, pero no nos adelantemos, vamos por el primer paso, obtener un recurso que queramos usar como máscara.
En nuestro caso vamos a ir a una página web para descargar el asset que queremos aplicar a nuestra cara. Hay varias páginas web, puedes ir a google y buscar "asset usdz" y encontrarás varias opciones, en mi caso voy a ir directamente a https://sketchfab.com.
Una vez hemos abierto la web, voy al buscador y busco Dark Vader, aquí aparecerán varios modelos. Puedes buscar cualquier otra cosa, por ejemplo, si buscas helmet encontrarás muchos resultados diferentes. Voy a volver hacía atrás y voy a quedarme con un asset de Dark Vader, voy a clickar en este de aquí.
https://sketchfab.com/3d-models/darth-vader-helmet-336c207bda9b4528b16e1dfa61007986
Te dejo en enlace en la descripción del video.
Este modelo es gratuito y voy a ver si tiene soporte de formato .usdz, para hacerlo selecciono el button de download 3D model, aquí puedo ver un listado de formatos, selecciono la extensión .usdz y la descargo.
Antes de continuar, si quieres apoyar el contenido que subo cada semana, suscríbete. De esta manera seguiré publicando contenido completamente grautito en Youtube.
Reality Composer
Una vez tenemos el asset que queremos usar, vamos a tener nuestro primer contacto con Reality Composer. Reality Composer es un programa de Apple que viene al instalar Xcode, para abrirlo, vamos a Xcode -> Open Developer Tool -> Reality Composer.
Si por alguna razón no lo tienes instalado, puedes descargarlo desde este enlace:

Te lo dejaré en la descripción del video.
Al abrirlo, debemos especificar un anchor. El anchor es para indicar en qué plano queremos trabajar, por ejemplo, si queremos añadir nuestro assets en el eje vertical, horizontal, etc. En nuestro caso escogemos Face, ya que queremos que nos detecte la cara para poder aplicar el asset de la máscara de Dark Vader. Automáticamente nos aparece una escena con una cara y un bocadillo mostrando el texto "Hello, World".
Dentro de la escena, podemos movernos, rotar, hacer zoom, etc. Es un plano infinito. Y Reality Composer nos permite añadir elementos para situarlos en esta escena, en este plano.
Dentro de la escena podemos arrastrar el modelo, el asset con extensión .usdz que acabamos de descargar hace un momento desde sketchfab.com. Vamos a arrastrar el asset.
Una vez arrastrado, es posible que no veas nada. Haz la escena más pequeña, y verás que el caso aparece con un tamaño muy grande. Este nuevo asset, si lo seleccionas puede jugar con él y desplazarlo a tu antojo, en nuestro caso la máscara debe coincidir con la cara blanca que hemos visto antes, esta que está oculta. Vamos a mover la máscara de Dark Vader para volverla a ver. La cara va a simular nuestra cara cuando nos enfoquemos con la cámara del iPhone, si no alineamos el casco con la cara, el resultado de nuestra aplicación no será el esperado, puede que esté el casco descentrado.
Fíjate que el asset que hemos arrastrado es mucho más grande que la cara. Vamos a ajustar el tamaño, clickamos y hacemos la máscara mucho más pequeña (usamos el panel derecha, la opción de scale). Vamos a dejarlo en un 8%
Una vez tenemos el tamaño correcto, vamos a añadir el casco justo delante de la cara. Si te fijas, hay que ajustar el caso de Dark Vader para que encaje con la cara, hay que rotarlo.
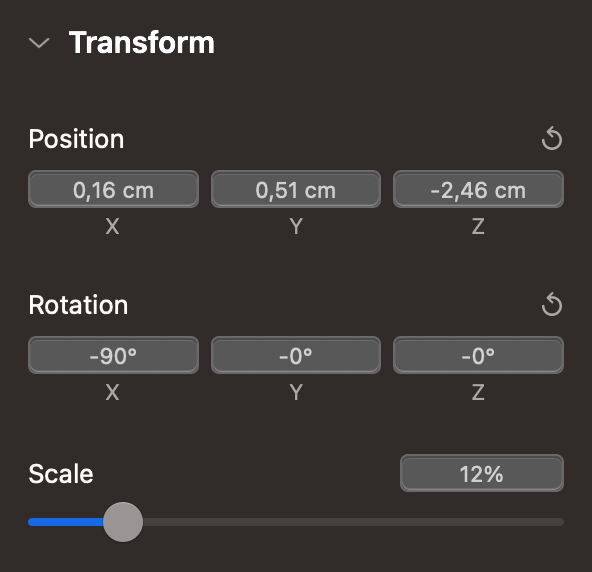
Para rotarlo, escogemos el eje X y lo rotamos -90 grados. Una vez echo este paso, podemos jugar para ajustar el casco a la cara. Una vez lo hemos colocado en la posición correcta, voy a incrementar hasta un 12% la scale del casco, de esta manera me aseguro que funcione correctamente.
Más o menos deberíamos tener estos valores:

Así nos aseguramos que los resultados cuando compiles sean los mismos que estás viendo en este video.
Antes de continuar, voy a modificar el texto del bocadillo. Voy a poner "Suscríbete a SwiftBeta". Y ahora sí, vamos a seguir.
Vamos a guardar la escena que acabamos de crear dentro de Reality Composer. Voy a poner el nombre de DarkVader, como curiosidad fíjate que la extensión es .rcproject. Una vez guardado, ya podemos abrir Xcode y crear nuestro nuevo proyecto.
Creamos app en Xcode
El siguiente paso que vamos hacer es crear una app en Xcode. Hacemos los de siempre, seleccionamos Create a New Xcode project y en multiplatform seleccionamos iOS y en este caso, en Application seleccionamos Augmented Reality App.
Voy a añadir el nombre de SwiftBetaMaskApp y fíjate que en Content technology aparece seleccionado Reality Kit. Le damos a Next y creamos nuestra app.
Lo primero que vamos hacer es arrastrar a Xcode el fichero con extensión rcproject que hemos creado al usar Reality Composer (al añadir el fichero a Xcode, nos aseguramos y marcamos la opción de Copy Items if needed). Este fichero tiene todo lo que necesitamos para cargar el casco de Dark Vader, podemos clickar en él y ver la misma escena que veíamos dentro de Reality Composer. Fíjate que al crear nuestra app, también aparece un fichero con la misma extensión que acabamos de añadir, en este caso si lo abrimos vemos que aparece una caja (Importante destacar que esta escena tiene un plano horizontal).
Una vez explicado, ahora solo necesitamos cargar este fichero por código y hacer que aparezca cuando detecte nuestra cara.
ContenView
Vamos a continuar, nos vamos a la View llamada ContentView. Esta vista será la vista principal de nuestra aplicación en SwiftUI. Fíjate que al crear nuestro proyecto ya viene un código por defecto, vamos a sustituirlo para cargar nuestro fichero DarkVader que acabamos de añadir a Xcode. De esta manera podremos acceder por código y mostrarlo cuando detecte nuestra cara. Pero antes, vamos a analizarlo:
struct ContentView : View {
var body: some View {
ARViewContainer().edgesIgnoringSafeArea(.all)
}
}La vista ContentView usa ARViewContainer, que está creada justo aquí, más abajo:
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}La vista ARViewContainer conforma el protocolo UIViewRepresentable, esto es debido a que ARView es una vista que usa UIKit y por lo tanto debemos conformar este protocolo para poderla usar con SwiftUI. Esto lo podemos ver dentro de la función makeUIView. Aquí dentro estamos:
- Creando una instancia de ARView
- Cargando un fichero creado con Reality Composer (este lo sustituiremos más adelante y cargaremos nuestro casco de Dark Vader)
- Añadimos el asset del fichero Experience (el que hemos abierto hace un momento) a la escena
- Retornamos la ARView
Si compilamos nuestra app en un dispositivo real y enfocamos cualquier plano, vemos que aparece la caja de forma fija. Hasta aquí todo bien, ahora vamos a usar nuestro casco para que cuando nos enfoquemos la cara aparezca y siga nuestros movimientos.
Uso de nuestro casco de Dark Vader
Para cargar nuestra máscara, vamos a añadir el siguiente código:
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
// Load the "Box" scene from the "Experience" Reality File
let faceScene = try! DarkVader.loadScene()
arView.scene.anchors.append(faceScene)
// Add the box anchor to the scene
let arConfig = ARFaceTrackingConfiguration()
arView.session.run(arConfig)
return arView
}Vamos a entender qué hemos hecho:
- Creamos una instancia de ARView
- Cargamos el fichero DarkVader, usando el método loadScene. Si pulsas COMMAND+CLICK puedes ver qie hay una serie de métodos en el archivo que hemos arrastrado a Xcode.
- Añadimos la faceScene a la escena de arView que hemos creado en el paso 1
- Creamos una instancia de ARFaceTrackingConfiguration, esta es de las partes más importante ya que aquí es donde ocurre casi toda la magia. Esta configuración nos detecta la cara para poder aplicar el asset en 3D de la máscara de Dark Vader
- Añadimos la configuración a la instancia de arView.
Aquí podríamos seguir y hacer auténticas virguerias, pero con lo poco que hemos escrito de código, vas a ver lo potente que es.
Si ahora compilamos, en lugar de cargarse la cámara trasera del iPhone, se lanza la cámara frontal, y si te detecta la cara te aplica el filtro, siguiendo todos los movimientos que realices con la cabeza.
Si ves que algo es mejorable, puedes volver a modificar los parámetros dentro de Reality Composer, haciendo una scale mayor o menor, posición del casco, etc.
También si tienes cualquier otro tipo de error, puedes ser que tu dispositivo no sea compatible con ARKit, puedes checkear toda esta información en la documentación de Apple.
Conclusión
Hoy hemos aprendido a cómo aplicar una máscara que te trackee los movimientos al más estilo filtro de Snapchat o Instagram. Hemos aprendido a buscar un asset que funcione con nuestra aplicación, y a cómo posicionarlo usando Reality Composer. Hemos tocado bastantes cosas nuevas pero muy sencillas de entender.

Y hasta aquí el video de hoy!






