Añade traducciones a tus apps con SwiftUI LocalizedStringKey
Añadir traducciones en tu app en SwiftUI es muy sencillo. La localización en SwiftUI es necesaria para poder dar una mejor experiencia de usuario añadiendo idiomas de varias regiones. Si quieres soportar distintos idiomas en tu app en SwiftUI no puedes perderte este post.
Tabla de contenido

Hoy en SwiftBeta vamos a aprender a como añadir diferentes traducciones a nuestra app. En concreto, nuestra app soportará Inglés y Español y añadir un nuevo idioma será el mismo proceso.
En muchas ocasiones tener traducciones de varios lenguajes es un tema trivial, el problema viene cuando queremos usar el sistema local del device y mostrar la divisa correcta o el formato de fecha correcto dependiendo de la region. Pero hoy nos centraremos solo en cómo añadir diferentes traducciones a nuestra app.
Para poder usar diferentes lenguajes en nuestra app, hay vistas en SwiftUI que tienen un inicilizador que acepta un parámetro de tipo LocalizedStringKey, esta key escogerá la traducción de un idioma o otro dependiendo de en qué idioma esté el device. Lo hará todo automáticamente. Nosotros solo deberemos usar estas keys en todas las vistas y generar varios ficheros con las traducciones. Vamos a verlo todo más claro.
Añadir vista en SwiftUI
Lo primero de todo que vamos hacer es crear un proyecto de cero en Xcode. Y vamos a crear la siguiente vista con un TabView y un Form en SwiftUI. Hemos creado este código de ejemplo, que es bastante simple para simplificar el video.
La vista será la siguiente:
import SwiftUI
struct ContentView: View {
@State var textFieldName: String = ""
@State var textFieldPhone: String = ""
var body: some View {
TabView {
Form {
Section {
TextField("Name", text: $textFieldName)
TextField("User's Phone", text: $textFieldPhone)
.keyboardType(.namePhonePad)
HStack {
Spacer()
Button("Accept") {
print("Save information...")
}
.buttonStyle(.bordered)
.tint(.blue)
}
} header: {
Text("Contact form")
} footer: {
Text("* All the information will be kept confidential.")
}
}
.tabItem {
Label("Home", systemImage: "house.fill")
}
Text("Profile")
.tabItem {
Label("Profile", systemImage: "person.crop.circle.fill")
}
}
}
}Al tener esta vista, vemos que ya tenemos un idioma por defecto que es el Inglés. Lo hemos añadido en cada vista. Pero, ¿qué pasaría si quisieramos añadir más idiomas? ¿cuál es el proceso a seguir?
Creamos fichero Strings File en Xcode
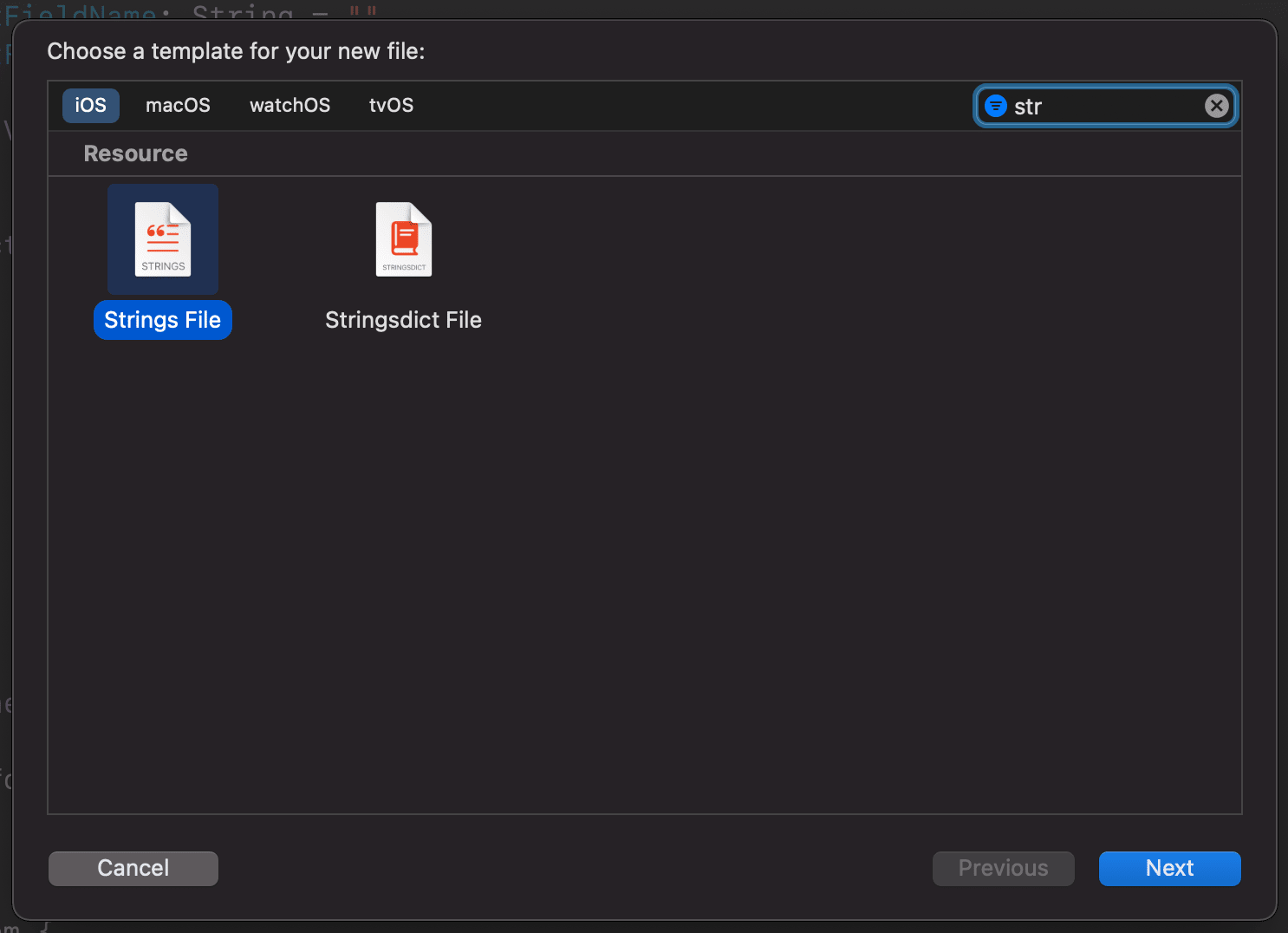
Para hacerlo vamos a crear un nuevo fichero. Pulsamos CMD + N y seleccionamos el fichero de tipo Strings File y le ponemos el nombre de Localizable

En este fichero, que está completamente vacío, creamos todas nuestras keys y su correspondiente traducción al Inglés (estás keys luego las usaremos en nuestras vistas). Vamos a añadir nuestra primera key, la vamos a llamar form-name-key y va a tener el valor de Name
"form-name-key" = "Name";Fácil ¿verdad? ahora nos vamos a la vista ContentView y donde teníamos el texto Name vamos a poner la nueva key "form-name-key". Es decir, pasamos de:
TextField("Name", text: $textFieldName)a esto:
TextField("form-name-key", text: $textFieldName)Si compilamos la app, vemos que no estamos viendo el texto form-name-key en el placeholder del TextField, lo que estamos viendo es el texto Name. Eso es por que al ejecutar nuestra app, la vista TextField ha visto que teníamos un LocalizedStringKey con esa key y ha cogido su traducción directamente.
Muchas vistas aceptan como parámetro LocalizedStringKey es por eso que ha sido bastante transparente para nosotros todo este proceso.
Interpolación en traducciones
Antes de añadir otro idioma, vamos a ver lo que hemos visto hasta ahora. Hemos añadido una traducción que es estática en nuestra vista. Pero estas traducciones pueden ser dinámicas, es decir, pueden aceptar parámetros como texto, números, fechas, etc.
En el siguiente ejemplo, vamos a ver como la key de nuestro fichero de traducciones puede aceptar un parámetro (o varios). Vamos a crear la traducción para el siguiente campo del formulario y vamos a pasar de esto:
TextField("User's Phone", text: $textFieldPhone)a:
TextField("form-phone-user \(textFieldName)", text: $textFieldPhone)Fíjate que hemos añadido una nueva key (que ahora añadiremos al fichero de traducciones) y hemos pasado el nombre del user introducido en el primer campo.
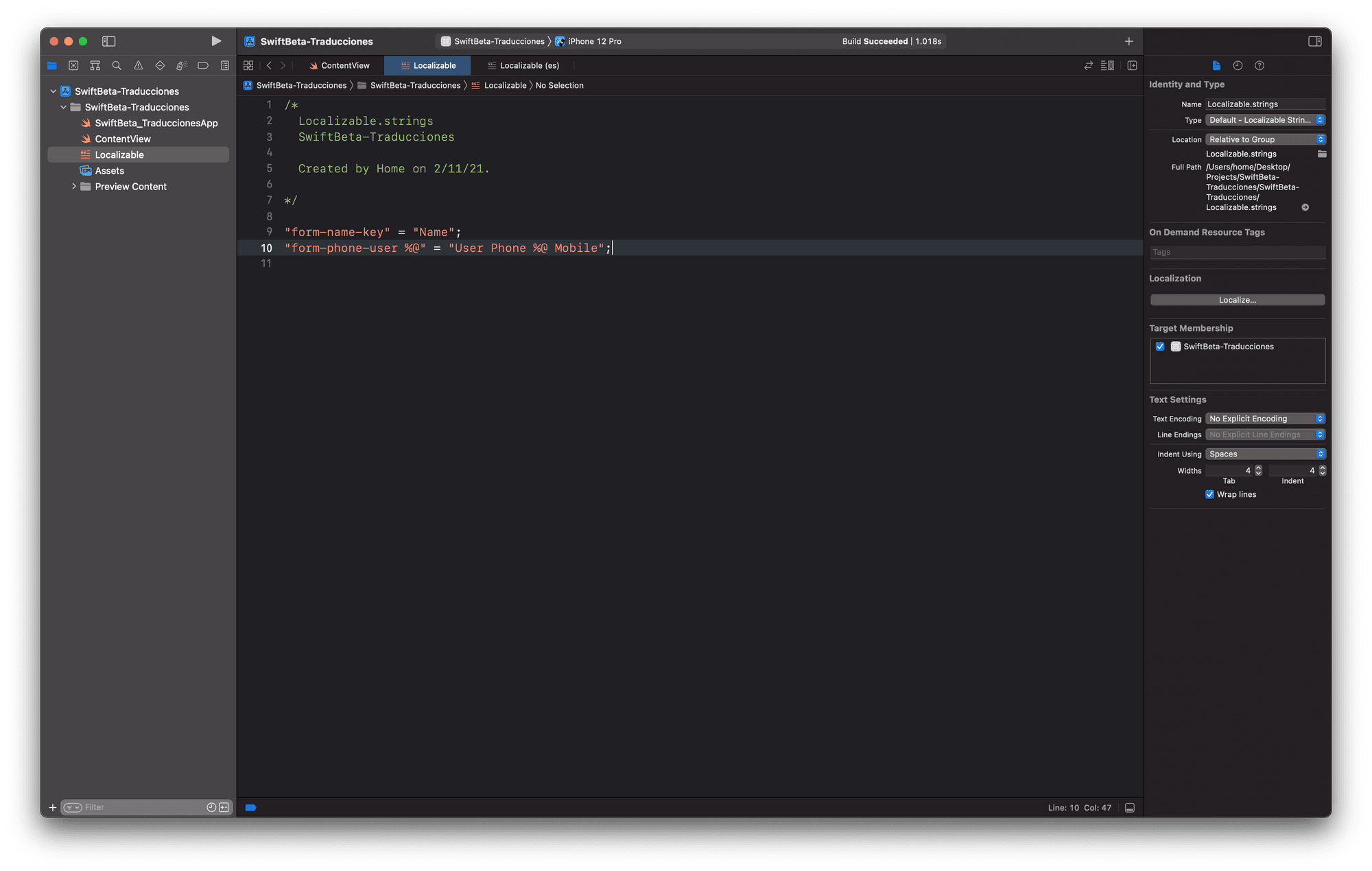
El siguiente paso es añadir esta key con su traducción en el fichero Localizable:
"form-name-key" = "Name";
"form-phone-user %@" = "User Phone %@ Mobile";En la nueva traducción hemos añadido la key y el símbolo %@ para especificar que se recibirá un parámetro dinámico. Y en la traducción podemos poner ese parámetro en el lugar que queramos, en mi caso lo he puesto en medio de la traducción "User Phone %@ Mobile"
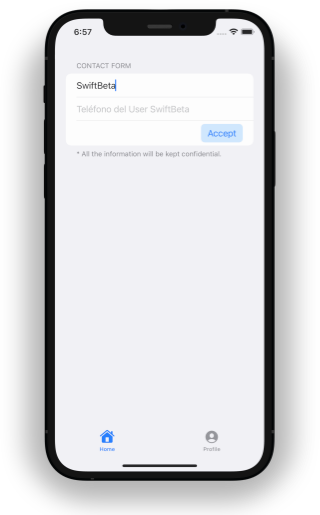
Si vamos al live preview del Canvas y escribimos el nombre en el primer campo, vemos como el placeholder del segundo muestra la traducción dinámica que acabamos de añadir.
Quería mostraros que las traducciones pueden recibir parámetros dinámicos y no siempre son estáticos.
Ahora lo que vamos hacer es añadir el idioma Español.
Añadimos el idioma Español
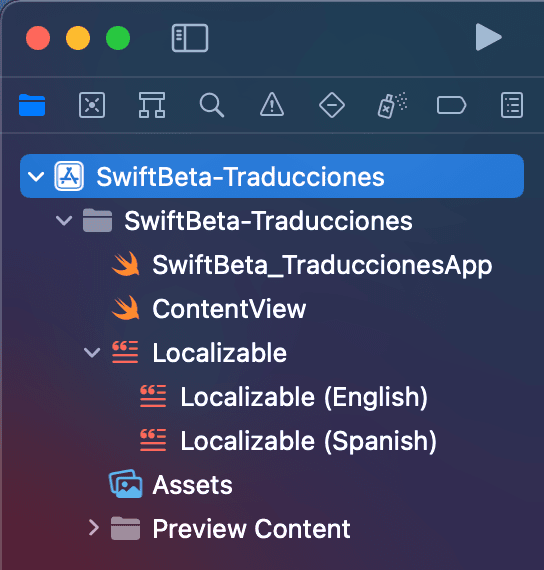
Para añadir un nuevo idioma, en este caso el español, primero nos vamos al fichero Localizable que hemos creado y desplegamos el inspector de atributos.

Allí vemos que hay un botón que pone Localize, si lo pulsamos vemos que aparecerá English seleccionado.

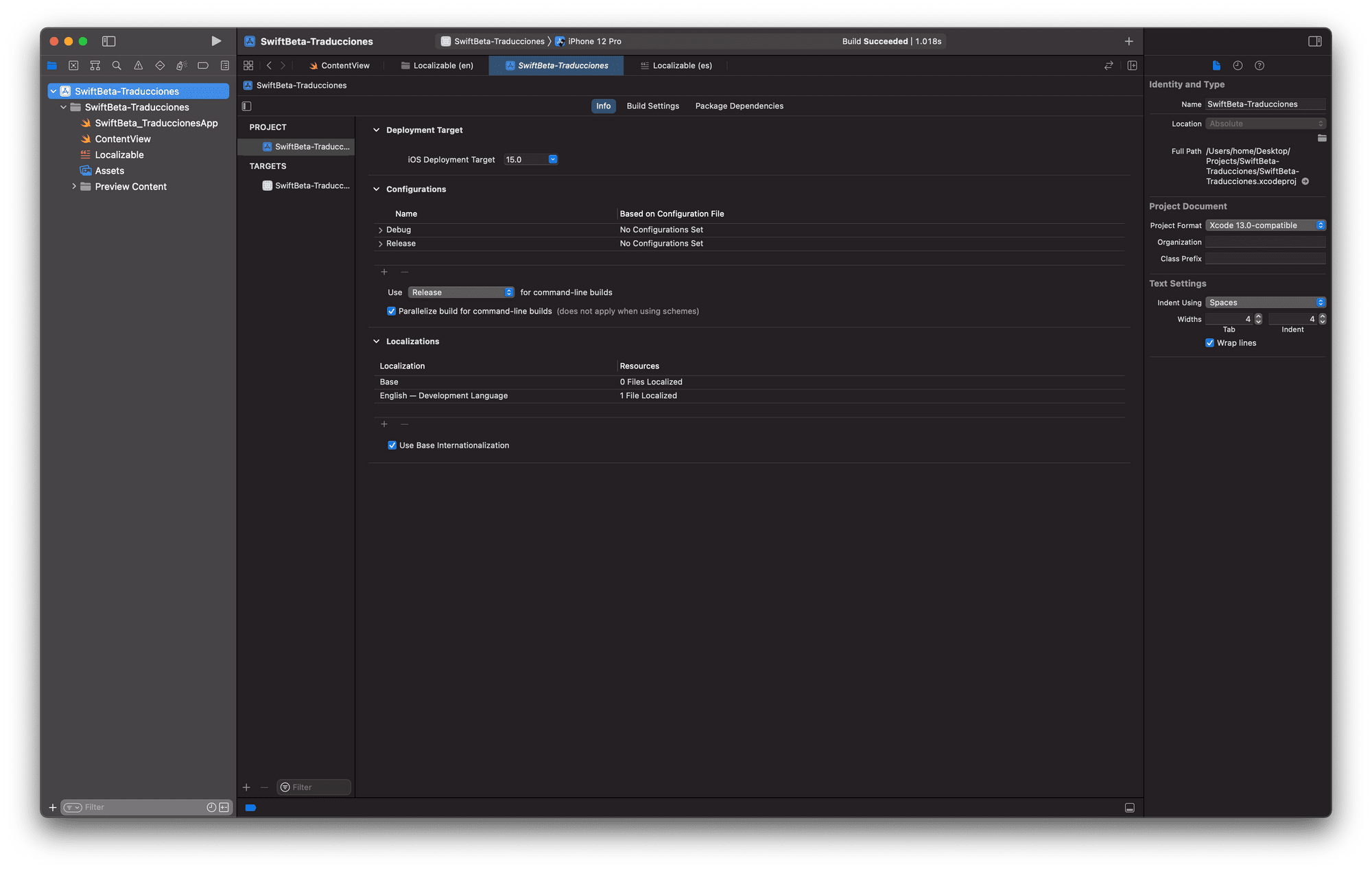
A continuación, lo que debemos hacer es irnos al proyecto en Xcode y en la pestaña Info vemos la siguiente información, debemos prestar especial atención a la última sección Localizations.

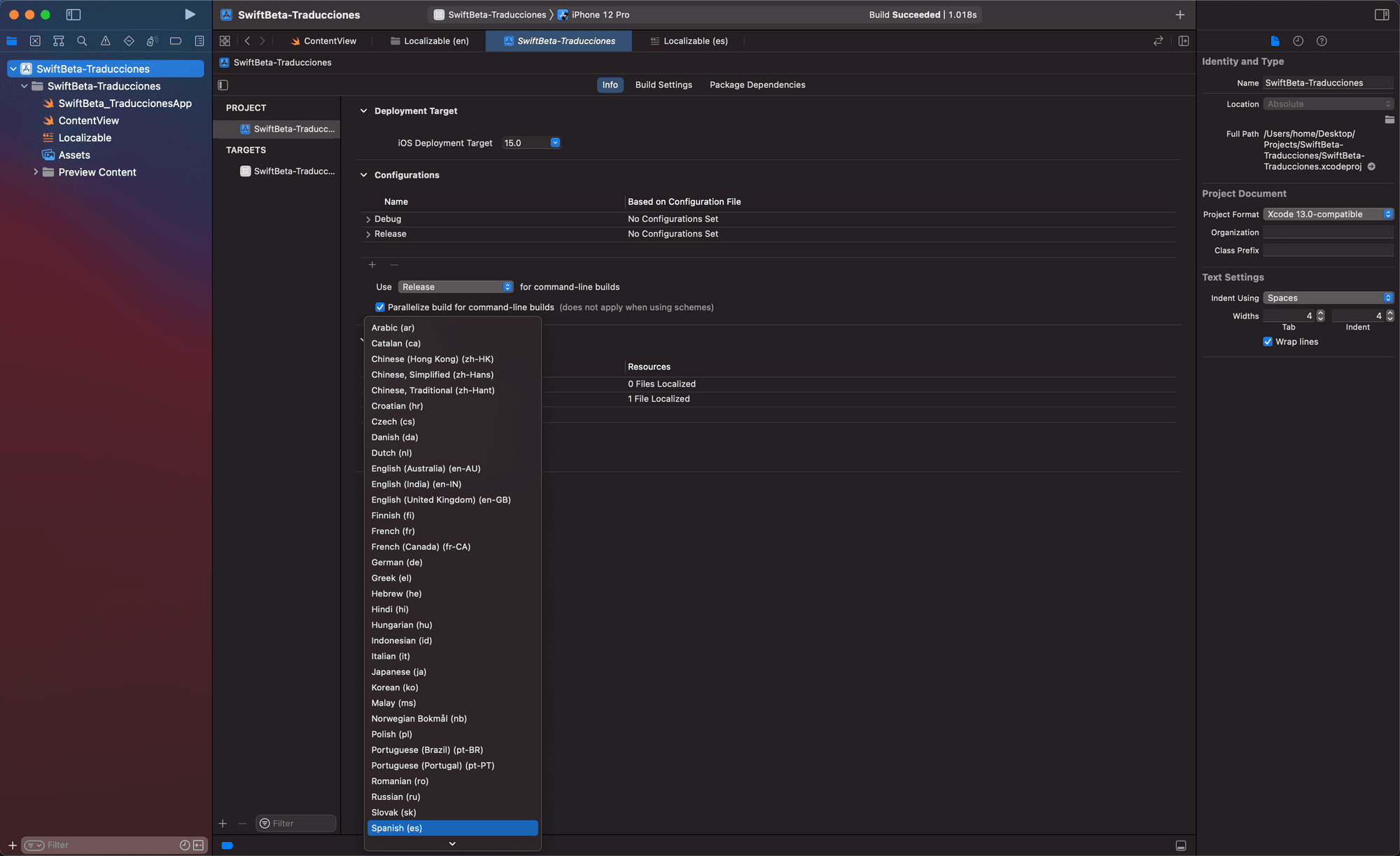
En esta sección aparece un único idioma, el Inglés. Si quisieramos añadir un nuevo idioma, pulsamos al + y nos aparecerá un desplegable para que seleccionemos el nuevo idioma que queremos soportar en nuestra app.

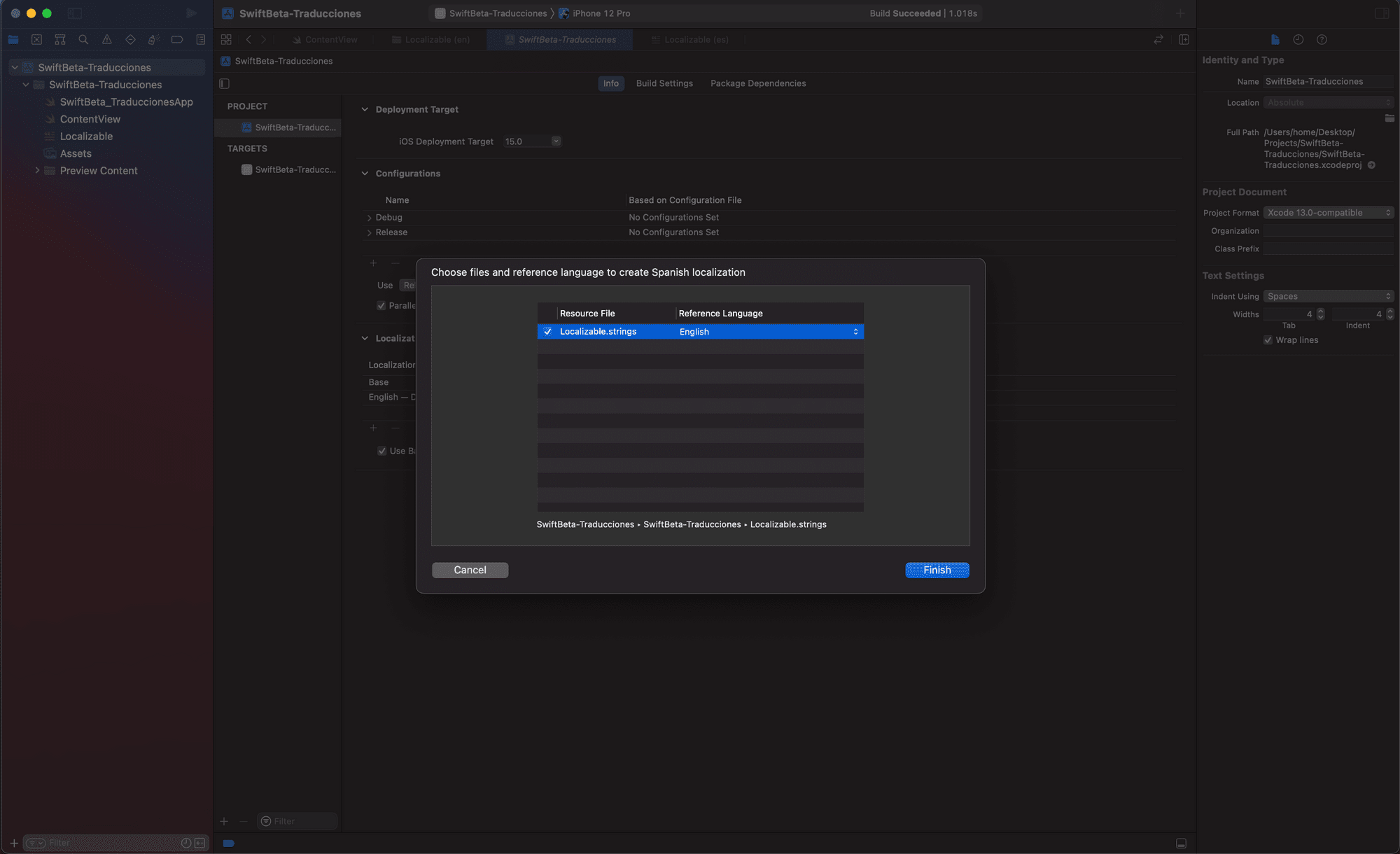
Seleccionamos Spanish y vemos como aparece la siguiente pantalla:

En este paso Xcode nos está preguntando si queremos usar este fichero para crear nuestras traducciones de Español, en nuestro caso dejamos la única opción que aparece marcada y le damos a Finish.
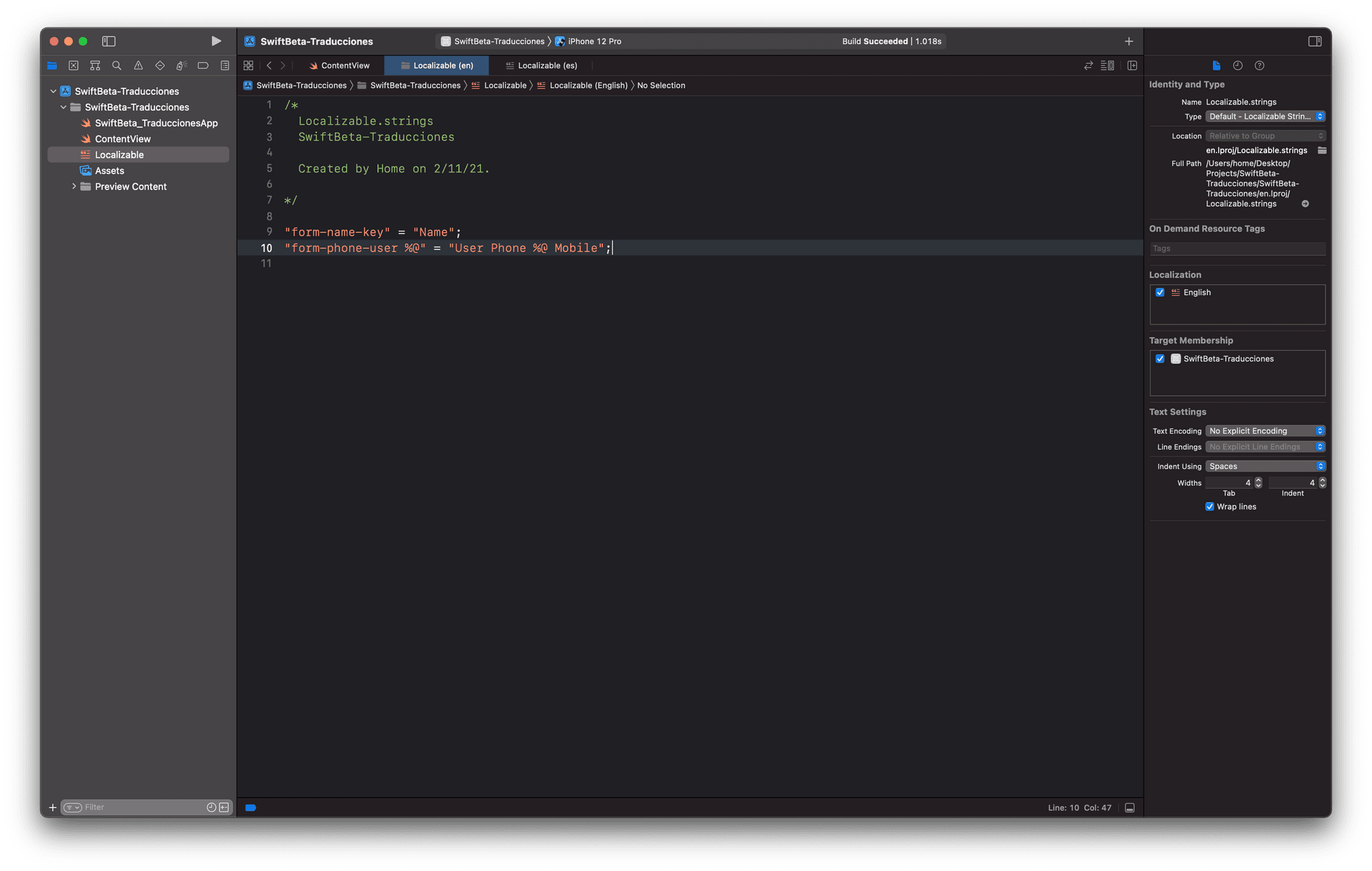
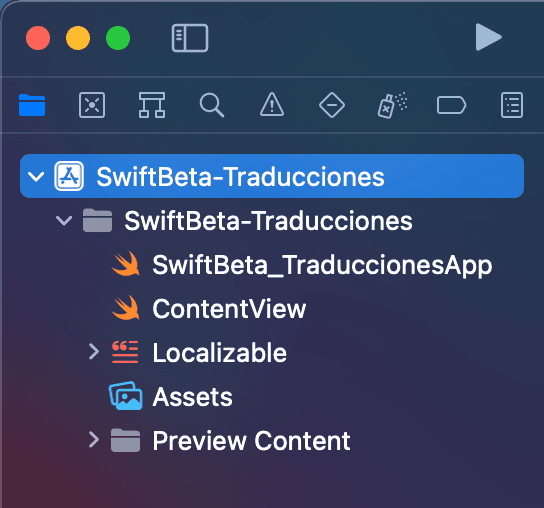
Ahora nuestro fichero de Localizable aparece con una flecha:

Si la desplegamos nos aparecen dos ficheros distintos, uno donde alojaremos las keys para la traducción en Inglés y otro fichero donde alojaremos las mismas keys pero con la traducción en Español.

Ahora, nos vamos al fichero de traducciones de Español y vemos que tenemos las mismas keys que teníamos en el fichero en Inglés, lo único que tenemos que hacer es crear sus traducciones, vamos a ello:
"form-name-key" = "Nombre";
"form-phone-user %@" = "Teléfono del User %@";Un pequeño detalle es que ahora el nombre del user lo he puesto al final de la traducción.
Si ahora compilamos la app ¿qué pasa? en mi caso se muestra la traducción en Inglés, ya que el device está en Inglés, vamos a cambiar su idioma en ajustes del sistema. Para hacerlo nos vamos al simulador y abrimos la app de Settings:
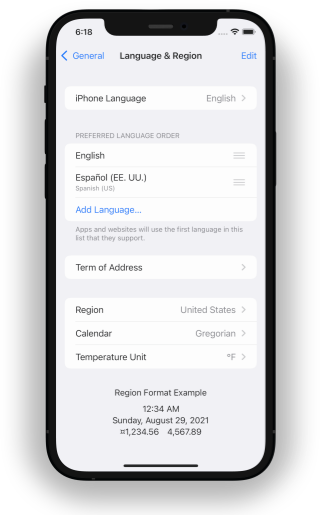
Settings -> General -> Language & Region
Una vez estamos aquí dentro debemos ver algo parecido a lo que os muestro en la siguiente imagen:

Vamos a poner que el Preferred Language Order sea Español en lugar de English. Al hacerlo nos aparecerá una pantalla indicando que se están aplicando los cambios, y después de unos segundos volvemos a nuestra app. Una vez dentro vemos como la traducción a Español ha funcionado 👏.

Lo que hemos visto hasta aquí ha sido a que nuestra app soporte 2 idiomas distintos. Vamos a añadir más keys para cubrir toda esta pantalla:
- Creamos keys y su traducción para las TabBar
- Creamos keys y su traducción para el Form: Header, Footer y Texto del Button
La vista con las nuevas keys nos quedaría de la siguiente manera:
import SwiftUI
struct ContentView: View {
@State var textFieldName: String = ""
@State var textFieldPhone: String = ""
var body: some View {
TabView {
Form {
Section {
TextField("form-name-key", text: $textFieldName)
TextField("form-phone-user \(textFieldName)", text: $textFieldPhone)
.keyboardType(.namePhonePad)
HStack {
Spacer()
Button("form-button-key") {
print("Save information...")
}
.buttonStyle(.bordered)
.tint(.blue)
}
} header: {
Text("form-header-key")
} footer: {
Text("form-footer-key")
}
}
.tabItem {
Label("tabview-home-key", systemImage: "house.fill")
}
Text("tabview-profile-key")
.tabItem {
Label("tabview-profile-key", systemImage: "person.crop.circle.fill")
}
}
}
}El fichero de traducción en Inglés sería:
"form-name-key" = "Name";
"form-phone-user %@" = "User Phone %@ Mobile";
"form-header-key" = "Contact form";
"form-footer-key" = "* All the information will be kept confidential.";
"form-button-key" = "Accept";
"tabview-home-key" = "Home";
"tabview-profile-key" = "Profile";y el fichero de traducciones en Español quedaría:
"form-name-key" = "Nombre";
"form-phone-user %@" = "Teléfono del User %@";
"form-header-key" = "Formulario de Contacto";
"form-footer-key" = "* Toda la información será confidencial.";
"form-button-key" = "Aceptar";
"tabview-home-key" = "Inicio";
"tabview-profile-key" = "Perfil";Si ahora compilamos la app, y cambiamos de un idioma a otro vemos que nuestra app soporta dos idiomas ✌️.
Ahora te toca añadir otro idioma, si tienes alguna pregunta no dudes en añadirlo en el comentario del video.
Conclusión
Hoy hemos aprendido a cómo soportar diferentes idiomas en nuestras apps. Es algo realmente útil ya que cuando lanzamos nuestra app en el AppStore normalmente las abrimos en todos los países. Al añadir diferentes idiomas a nuestra app hacemos que los users tengan una mejor experiencia.